How to Display Bluetooth Paired Devices Programmatically in Android?
Last Updated :
23 Feb, 2021
Bluetooth’s technology is a high-speed, low-powered wireless technology link designed to connect devices such as phones or other portable equipment. It has a specification (IEEE 802.15.1) for low-power radio communications to link computers, phones, and other network devices over a short distance in a wireless manner. Bluetooth signals cover distances, typically up to 10 meters or 30 feet. Bluetooth supports the waveband of 2.45 GHz and may support up to 721 kbps alongside three voice channels. This waveband has been put aside by international agreement to use Industrial, Scientific, and Medical devices (ISM).rd-compatible with 1.0 devices. Bluetooth is capable of connecting up to “eight devices” at a time. Every device offers a unique 48-bit address from the IEEE 802 standard. The Bluetooth specification defines and supports a variety of Bluetooth network connections. In this way, Bluetooth networking may be a remarkably flexible form of a wireless system for various short-range applications. Through this article, we want to share with you the implementation of an application that displays a list of Bluetooth Paired Devices along with their MAC IDs. A sample image is given below to get an idea about what we are going to do in this article. Note that we are going to implement this project using both Java and Kotlin language.

Step by Step Implementation
To programmatically show a list of Bluetooth Paired devices against our device in Android, follow the following steps:
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Note that select Kotlin as the programming language.
Step 2: Working with the AndroidManifest.xml file
Go to the AndroidManifest.xml file and add these permissions required by the Bluetooth adapter: BLUETOOTH, BLUETOOTH_ADMIN, and ACCESS_COARSE_LOCATION.
<uses-permission android:name=”android.permission.BLUETOOTH”/>
<uses-permission android:name=”android.permission.BLUETOOTH_ADMIN”/>
<uses-permission android:name=”android.permission.ACCESS_COARSE_LOCATION”/>
Below is the complete code for the AndroidManifest.xml file.
XML
<?xml version="1.0" encoding="utf-8"?>
package="org.geeksforgeeks.bluetoothpairedlist">
<uses-permission android:name="android.permission.BLUETOOTH"/>
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
|
Step 3: Working with the activity_main.xml file
Now go to the activity_main.xml file which represents the UI of the application. Create a Layout that will display the Paired list of Bluetooth devices along with their MAC Addresses, and a Button to fetch them. Below is the code for the activity_main.xml file. Comments are added inside the code to understand the code in more detail.
XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btnGet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Get Paired Devices" />
<RelativeLayout
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btnGet"
android:layout_centerHorizontal="true">
<TextView
android:id="@+id/nameTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/macAddressTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/nameTv" />
</RelativeLayout>
</RelativeLayout>
|
Step 4: Working with the MainActivity file
Go to the MainActivity file, and refer to the following code. Below is the code for the MainActivity file. Comments are added inside the code to understand the code in more detail.
Kotlin
import android.bluetooth.BluetoothAdapter
import android.os.Build
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.annotation.RequiresApi
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
@RequiresApi(Build.VERSION_CODES.JELLY_BEAN_MR2)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val tvName = findViewById<TextView>(R.id.nameTv)
val tvMac = findViewById<TextView>(R.id.macAddressTv)
val btn = findViewById<Button>(R.id.btnGet)
val bAdapter = BluetoothAdapter.getDefaultAdapter()
btn.setOnClickListener {
if (bAdapter == null) {
Toast.makeText(applicationContext, "Bluetooth Not Supported", Toast.LENGTH_SHORT).show()
} else {
val pairedDevices = bAdapter.bondedDevices
if (pairedDevices.size > 0) {
for (device in pairedDevices) {
val deviceName = device.name
val macAddress = device.address
tvName.append("$deviceName\n")
tvMac.append("$macAddress\n")
}
}
}
}
}
}
|
Java
import android.bluetooth.BluetoothAdapter;
import android.bluetooth.BluetoothDevice;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Set;
public class MainActivity extends AppCompatActivity {
TextView tvName, tvMac;
Button btn;
BluetoothAdapter bAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvName = (TextView) findViewById(R.id.nameTv);
tvMac = (TextView) findViewById(R.id.macAddressTv);
btn = (Button) findViewById(R.id.btnGet);
bAdapter = BluetoothAdapter.getDefaultAdapter();
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (bAdapter == null) {
Toast.makeText(getApplicationContext(), "Bluetooth Not Supported", Toast.LENGTH_SHORT).show();
} else {
Set<BluetoothDevice> pairedDevices = bAdapter.getBondedDevices();
if (pairedDevices.size() > 0) {
for (BluetoothDevice device : pairedDevices) {
String deviceName = device.getName();
String macAddress = device.getAddress();
tvName.append(deviceName + "\n");
tvMac.append(macAddress + "\n");
}
}
}
}
});
}
}
|
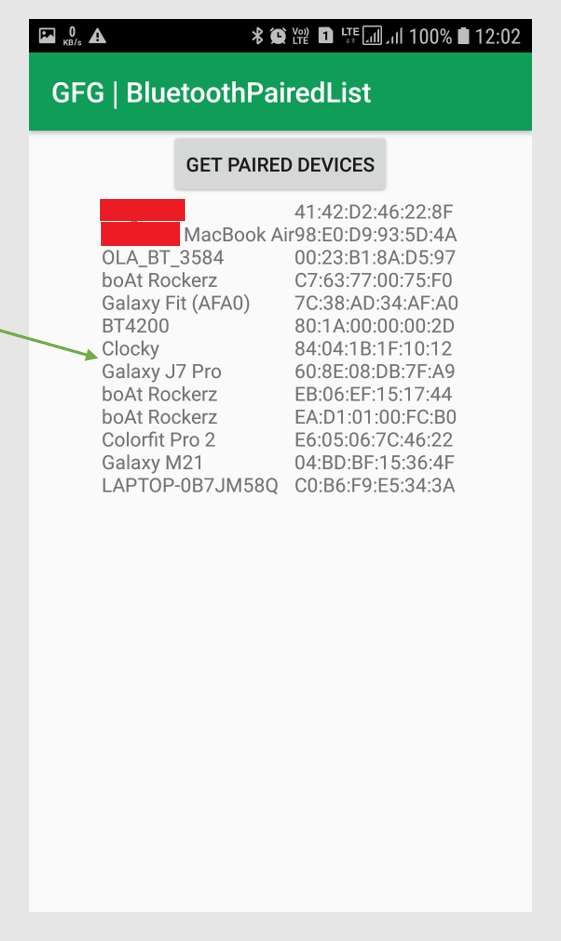
Output: Run on Physical Device
Note: Some data is masked to maintain privacy.

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...