How to disable spell checking from Input Box and Textarea in HTML forms?
Last Updated :
06 Sep, 2021
Basically the concept of spell check feature is used when we enter the grammatically incorrect words inside <input> or <textarea> fields in HTML form you will see the red underline below the incorrect words. It is used to detect grammatical or spelling mistakes in the text fields.
To disable spellcheck in an HTML form the spellcheck attribute is set to “false”. Below is the sample HTML program with disabled spellcheck.
Example:
html
<!DOCTYPE html>
<html>
<body>
<h2>a
GeeksForGeeks
</h2>
<h2>
How to disable spell checking
from Input Box and Textarea in HTML forms
</h2>
<form>
<h4>Enabling the spell check Property</h4>
<input type="text" spellcheck="true">
<h4> Disabling the spell check Property</h4>
<input type="text" spellcheck="false">
</p>
<p>
<textarea spellcheck="false"></textarea>
</p>
<button type="reset">Reset</button>
</form>
</body>
</html>
|
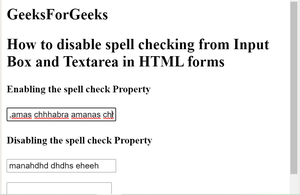
Output:

Supported Browsers are listed below:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...