How to differentiate mouse “click” and “drag” event using JavaScript ?
Last Updated :
28 Dec, 2023
Working with web elements a user may drag or click an element as per requirement. It is important to distinguish between drag and click events. JavaScript is a high-level, dynamically typed programming language that can be used to distinguish between drag and click events. JavaScript has drag-and-clicking events that help to differentiate between the two. This article demonstrates two methods of differentiating between click and drag events. In the first method, we will display the output on the console whereas, in the second approach, we will display the output on the webpage itself. The user can choose either method at his convenience.
These are the following approaches:
We have a web page where any kind of click or drag event is logged in the console. The basic difference between a click and a drag event is mouse movement. The mouse event that differentiates a click and drag event is the “mouse move” event. In a “click” event, there is no “mouse move” event. However, the “mouse down” and “mouse up” events remain the same for both click and drag.
The JavaScript code below shows that a variable named drag is initiated with a ‘false‘ boolean value. For the “mouse down” event, ‘the drag‘ variable remains false. But as soon as a “mouse move” event is triggered the drag variable is set to ‘true‘. On the “mouse up” event, the value of the drag variable is checked. If the value is true, a “drag” event has occurred and the output is displayed in the console. If the value is ‘false‘ it means there has been no “mouse move” event which also implies that a “click” event had occurred. Hence the click output is displayed in the console.
Example: This example shows the above-explained approach.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
let drag = false;
document.addEventListener(
'mousedown', () => drag = false);
document.addEventListener(
'mousemove', () => drag = true);
document.addEventListener(
'mouseup', () => console.log(
drag ? 'drag' : 'click'));
</script>
</body>
</html>
|
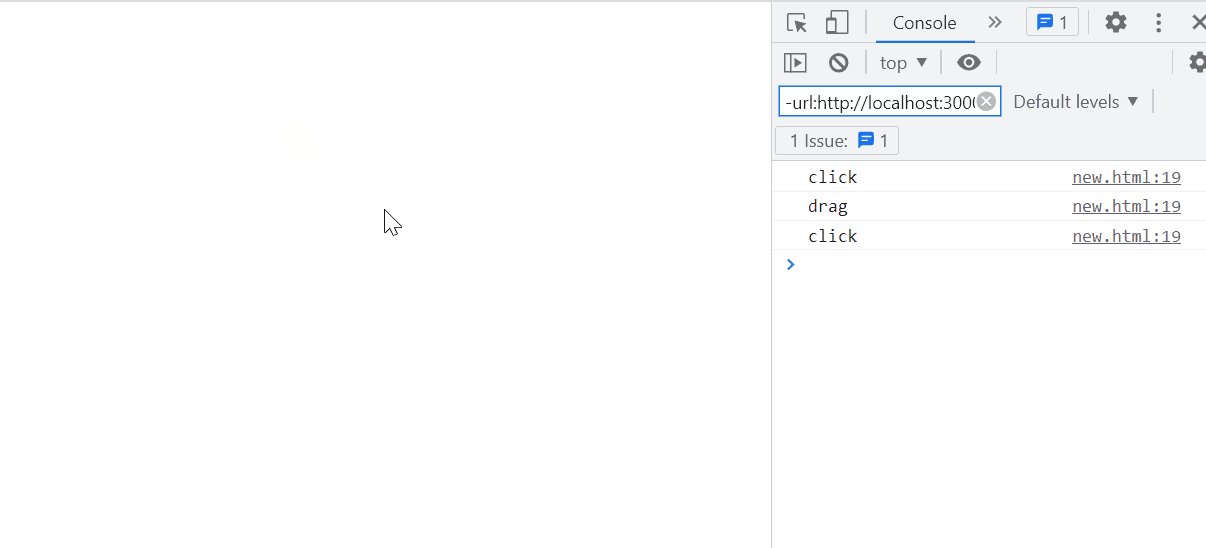
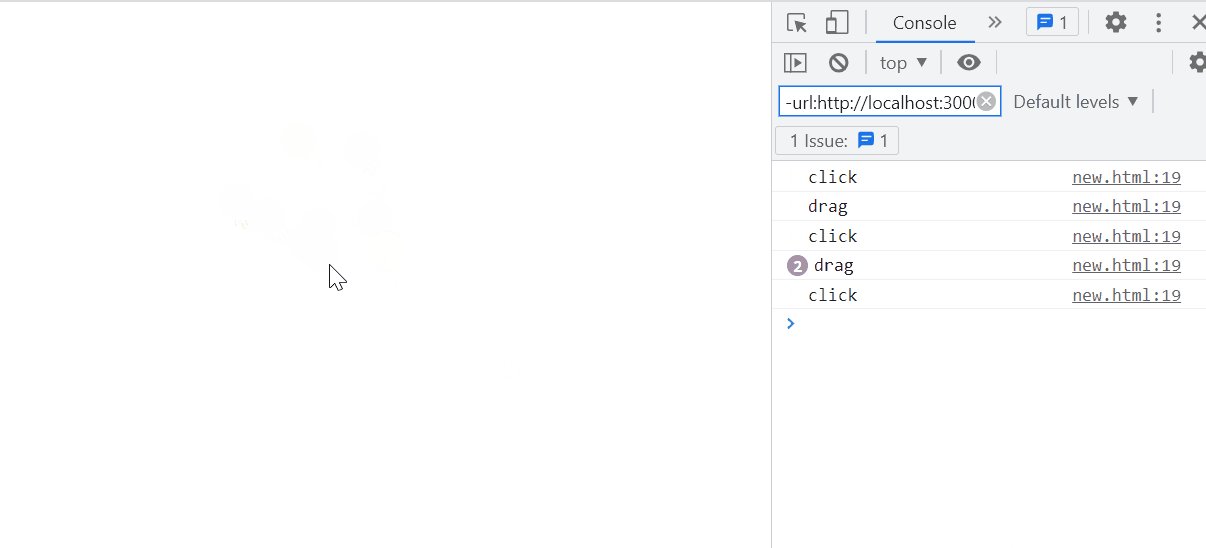
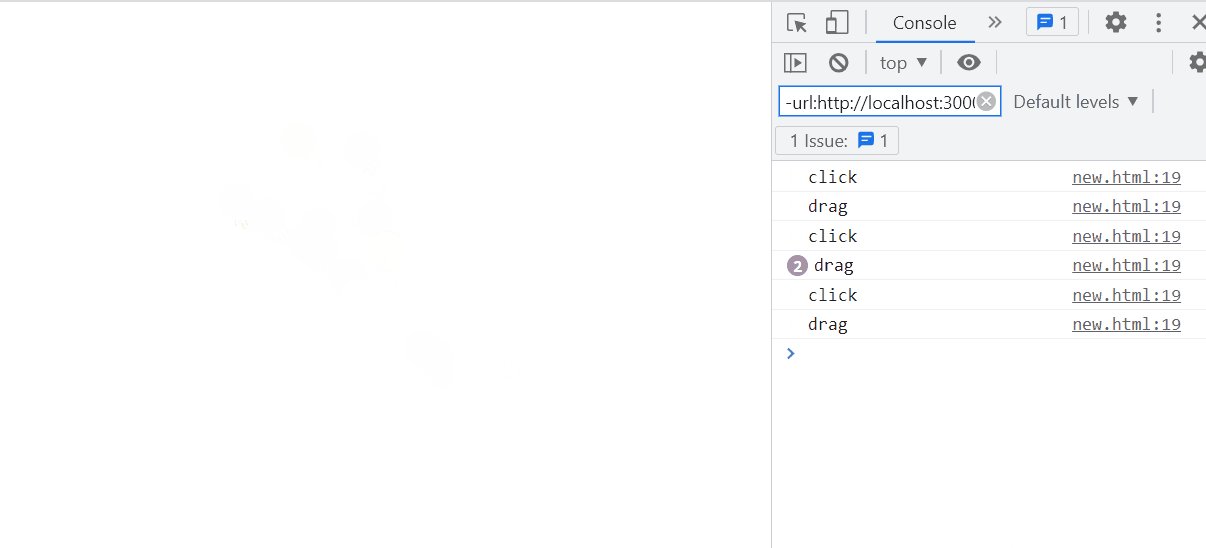
Output: On click and drag events, the output is displayed in the console as shown below.

The second approach is element specific and does not work for all the other elements in the web page. We choose an element to log the “click” or “drag” events. In the example below, a paragraph is chosen as the required element and we assign ‘draggable‘ and ‘clickable‘ attributes as true which means the element can be dragged as well as clicked.
The JavaScript events ondrag and onclick help us achieve the desired result. When the element is clicked, a click message is displayed just below the element on the web page itself. When the element is dragged, a drag message is displayed just below the element in the web page itself. The click and drag events are fired as per the user activity and then the actions corresponding to the events are executed.
Example: This example shows the above-explained approach.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="dragtarget" draggable="true" clickable="true">
Click Me or Drag Me!
</p>
<p id="demo" style="color:red;"></p>
<script type="text/javascript">
document.ondrag = function (event) {
document.getElementById("demo").innerHTML
= "Element is being dragged";
};
document.onclick = function (event) {
document.getElementById("demo").innerHTML
= "Element is being clicked!";
};
</script>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...