How to detect which one of the defined font was used in a web page?
Last Updated :
22 Jun, 2020
So here, we will be discussing some methods which will help you to get your desired font from any website !
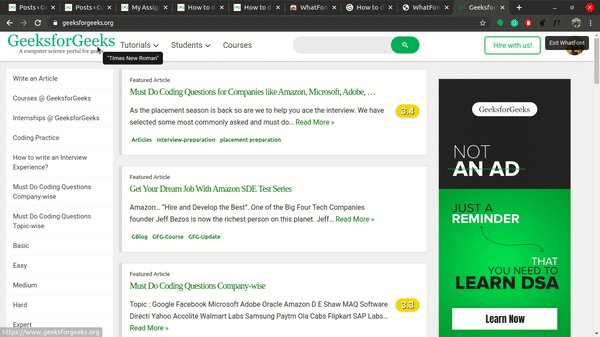
1.WhatFont : Extensions such as WhatFont make it easy to detect the font on webpage. You just need to install it and click on the element you want to inspect. The result is shown in a floating box, in the context of your choice. It is available for Google Chrome , Safari , Firefox.
How to download and activate:
- Go to this website https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm/related?hl=e2
- Add (download) Google chrome extension or Safari extension on your choice of web browser.
- Go to webpage where you want to find out the font and click on WhatFont extension.
- Hover over the webpage. You will find a floating box containing font ,you want to find out.
Output:

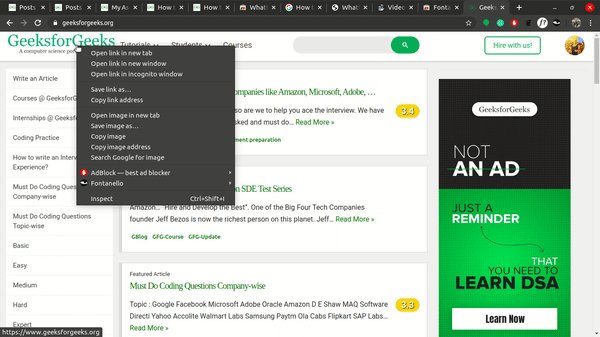
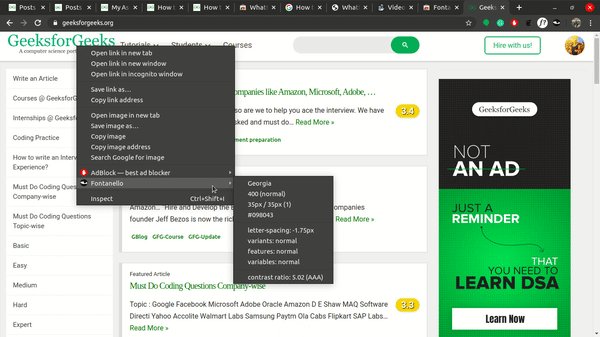
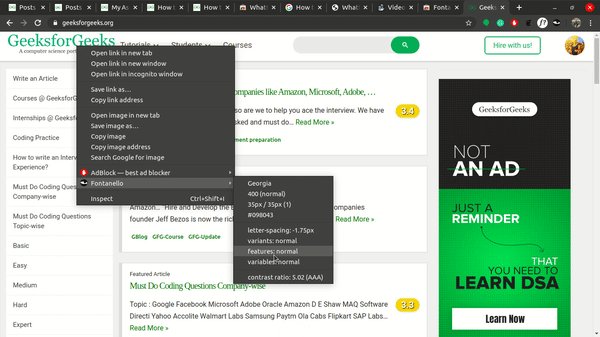
2. Fontanello: Another useful tool is Fontanello. It will tell you which web font in your font-stack you are actually seeing – not what is supposed to be seen. It will also tell you the font size ,weight and style. It is as easy as adding a bookmark. Fontanello works on Safari, Chrome,Firefox.
How to download and activate:
- Go to this website https://chrome.google.com/webstore/detail/fontanello/jdlhfjlpaijjhklfadlhbbmpjfddkglc?hl=en
- Add (download) Google chrome extension or Safari extension on your choice of web browser.
- Go to webpage where you want to find out the font right click on the text , find the fontanello in the menu .
Output:

3. Inspect Element: As a developer you may be using inspect several times. Inspect can be also used to find out fonts used on the webpage. Using developer tools of your browsers is a good way to see which fonts are declared in CSS of the website. But using inspect is not a straight forward as using an extension. Inspect does not show you which font is actually being rendered though – it only shows the font stacks being applied. It also has advantages. It will surely increase your CSS skills as you will know how actually CSS is working in your website.
Output:

Note: It is good practice to wondered font used in beautiful websites . So keep it doing. There are many extensions available, you may use any of them. The above two are the best extensions. You may used to check fonts.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...