How to detect the browser language preference using JavaScript ?
Last Updated :
11 Jan, 2024
Detecting the language preferences of users can be very important for Websites or Web Apps to increase user interaction. In JavaScript, this task can be easily done by using the Languages property available for the navigator interface.
The navigator.language and the navigator.languages property together can be used to get the browser language preference or the most preferred language by the user.
Syntax:
navigator.languages
AND
navigator.language
Return Values:
- The navigator.languages property will return an array that stores the preferred languages in which the language most preferred by the user will be the first element.
- The navigator.language property will return the first element of the array which is returned by the navigator.languages property i.e. the most preferred user language.
NOTE: Language property is a read-only property, thus it is only possible for us to get the value, we cannot make changes to the user’s preferred language.
Example 1: The below code will show how you can use the navigator.languages property to get the all preferred languages in the browser.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>
Get browser language preference
</title>
</head>
<body>
<div style="text-align: center;">
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h3>
Click the below button to
get the language preference.
</h3>
<button id="myBtn">
Get Preferred language
</button>
<p id="result"></p>
</div>
<script>
const myBtn = document.
getElementById('myBtn')
function getLanguages() {
const langs = navigator.languages;
const result = document.
getElementById('result');
result.innerHTML +=
`The Preferred languages are: <b>${langs}</b>`;
}
myBtn.addEventListener('click', getLanguages);
</script>
</body>
</html>
|
Output:

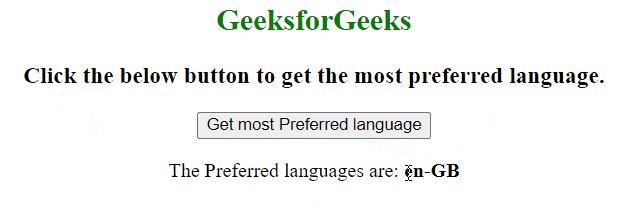
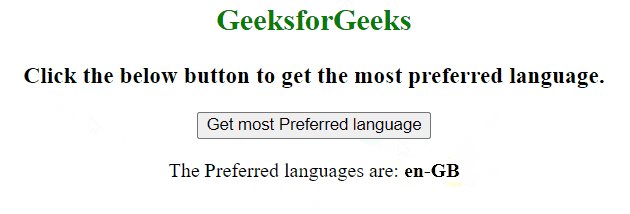
Example 2: The below example will explain how you can use both language properties together to get the most preferred language by the user.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="
width=device-width, initial-scale=1.0">
<title>
Get browser language preference
</title>
</head>
<body>
<div style="text-align: center;">
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h3>
Click the below button to get
the most preferred language.
</h3>
<button id="myBtn">
Get most Preferred language
</button>
</div>
<script>
const myBtn = document.
getElementById('myBtn')
function getPreferredLanguage() {
const langs = navigator.languages;
const lang = navigator.language;
const result = document.
getElementById('result');
result.innerHTML +=
`The Preferred languages are: <b>${lang}</b>`;
}
myBtn.addEventListener('click', getPreferredLanguage);
</script>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...