How to delete text from document using HTML ?
Last Updated :
11 Jun, 2020
In this article, we delete text from an HTML document by using the <del> tag in the document. This tag stands for delete and is used to mark a portion of text which has been deleted from the document.
Syntax:
<del> Contents... </del>
Example: In the following example, deletion of a text from a document is demonstrated.
<!DOCTYPE html>
<html>
<head>
<title>
How to delete text from a
document using HTML?
</title>
<style>
del {
color: red;
}
ins {
color: green;
}
h1 {
color: green;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<b>
HTML5 | How to delete
text from a document
</b>
<p>
GeeksforGeeks is a
<del>mathematical</del>
<ins>computer</ins>
science portal
</p>
</body>
</html>
|
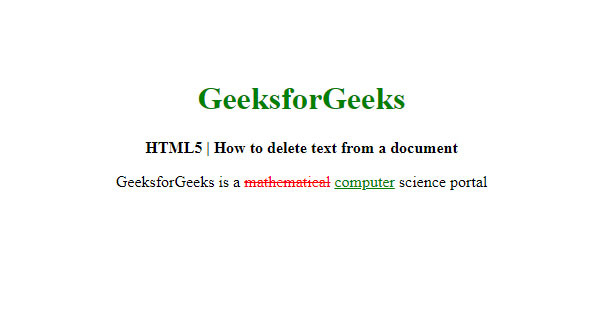
Output: 
Supported Browsers:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...