How to define two column layout using flexbox ?
Last Updated :
27 Sep, 2021
In this article, we will learn how to create a two-column layout using flexbox. To create the two-column layout, we use display and flex-direction properties.
Approach: To create a two-column layout, first we create a <div> element with property display: flex, it makes that a div flexbox and then add flex-direction: row, to make the layout column-wise. Then add the required div inside the above div with require width and they all will come as columns. In the case of a two-column layout, we add two divs inside the parent div.
Syntax:
<div style=" display: flex; flex-direction: row; " ></div>
Example 1: A two-column layout with both columns having equal width.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Two Column Layout</title>
<style>
.body {
padding: 0;
margin: 0;
}
.Parent {
display: flex;
flex-direction: row;
}
.child1 {
width: 50%;
height: 100vh;
background-color: green;
text-align: right;
color: white;
}
.child2 {
width: 50%;
color: green;
height: 100vh;
}
</style>
</head>
<body>
<div class="Parent">
<div class="child1">
<h1>Geeksfo</h1>
<center>
<h1>Left</h1>
</center>
</div>
<div class="child2">
<h1>rgeeks</h1>
<center>
<h1>RIGHT</h1>
</center>
</div>
</div>
</body>
</html>
|
Output:

Output
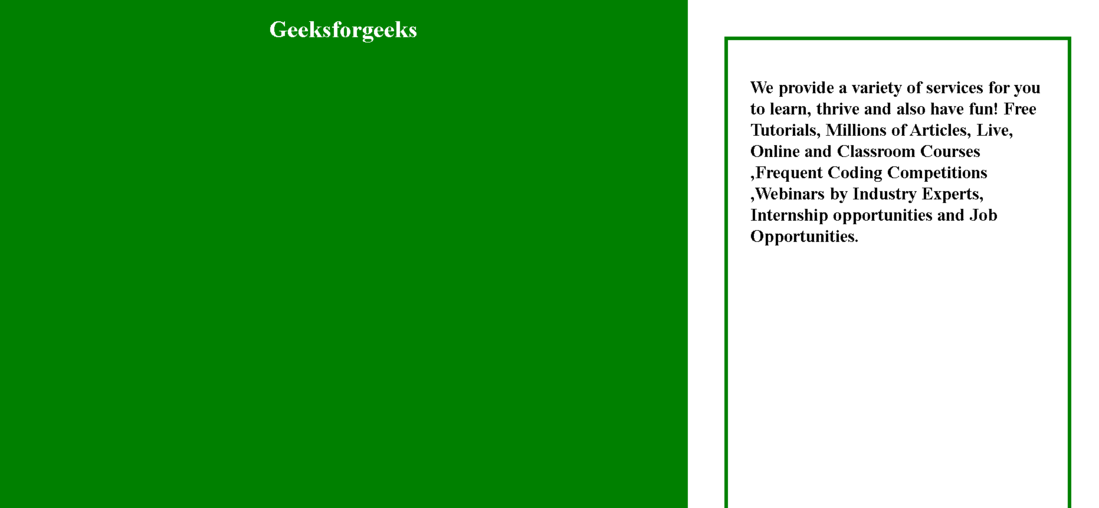
Example 2: A two-column layout with both columns having different widths.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Two Column Layout</title>
<style>
.body {
padding: 0;
margin: 0;
}
.Parent {
display: flex;
flex-direction: row;
}
.child1 {
width: 70%;
height: 100vh;
background-color: green;
text-align: center;
color: white;
}
.child2 {
width: 30%;
padding: 30px;
height: 100vh;
border: green solid 5px;
margin: 50px;
}
</style>
</head>
<body>
<div class="Parent">
<div class="child1">
<h1>Geeksforgeeks</h1>
</div>
<div class="child2">
<h2>
We provide a variety of services
for you to learn, thrive and also
have fun! Free Tutorials, Millions
of Articles, Live, Online and
Classroom Courses ,Frequent Coding
Competitions, Webinars by Industry
Experts, Internship opportunities
and Job Opportunities.
</h2>
</div>
</div>
</body>
</html>
|
Output:

Output
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...