How to create table with 100% width, with vertical scroll inside table body in HTML ?
Last Updated :
23 Jan, 2024
This article explains how to create a table with a 100% width using the `width` property. To add a vertical scroll bar inside the table body, use the `overflow-y` property. By changing the `display` property of `tbody` to `block`, we can display the block level element. However, when changing the `display` property of `tbody`, we must also change the property of `thead` to prevent the table layout from breaking.
Approach:
- Apply the class `scroll down` to the table for styling.
- Set `width: 100%` to make the table span the entire width.
- Enable vertical scrolling in the tbody with `height: 50px` and `overflow-y: auto`.
- Style columns with a fixed width (`width: 200px`) and borders.
- Improve header appearance with a fixed height and centered content.
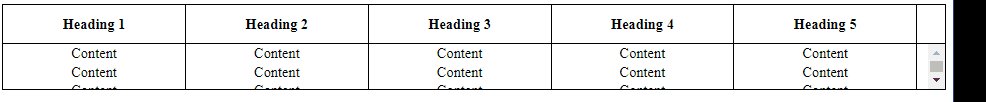
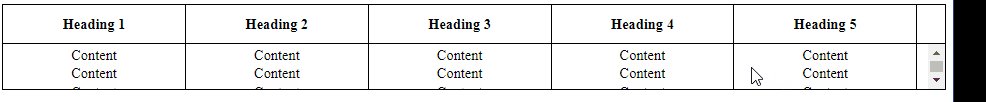
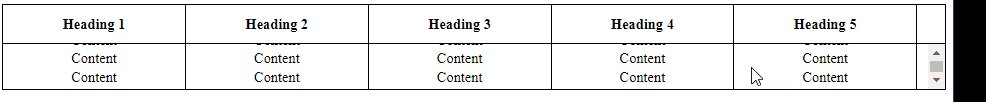
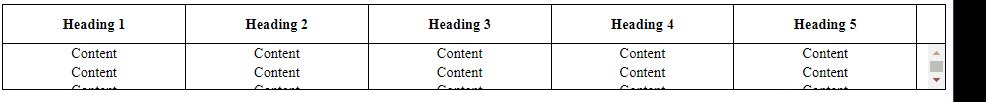
Example: In this article, we will see how to create table with 100% width, with vertical scroll inside table body in HTML.
html
<!DOCTYPE html>
<html>
<head>
<title>
Display table with vertical scrollbar
</title>
<style>
table.scrolldown {
width: 100%;
/* border-collapse: collapse; */
border-spacing: 0;
border: 2px solid black;
}
/* To display the block as level element */
table.scrolldown tbody,
table.scrolldown thead {
display: block;
}
thead tr th {
height: 40px;
line-height: 40px;
}
table.scrolldown tbody {
/* Set the height of table body */
height: 50px;
/* Set vertical scroll */
overflow-y: auto;
/* Hide the horizontal scroll */
overflow-x: hidden;
}
tbody {
border-top: 2px solid black;
}
tbody td,
thead th {
width: 200px;
border-right: 2px solid black;
}
td {
text-align: center;
}
</style>
</head>
<body>
<table class="scrolldown">
<thead>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
<th>Heading 3</th>
<th>Heading 4</th>
<th>Heading 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
<tr>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
<td>Content</td>
</tr>
</tbody>
</table>
<body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...