How to Create Radar Chart using React Bootstrap ?
Last Updated :
24 Jun, 2021
The radar chart is a chart or plot that consists of a sequence of equiangular spokes, called radii, with each spoke representing one of the variables. A radar chart is basically a graphical method of displaying data in the form of a two-dimensional chart of three or more quantitative variables that are represented on the axes starting from the same point.
Creating React Application And Installing Module:
-
Step 1: Create a React application using the following command.
npx create-react-app foldername
-
Step 2: After creating your project folder i.e. foldername, move to it using the following command.
cd foldername
-
Step 3: After creating the ReactJS application, Install the required modules using the following command.
npm install --save mdbreact react-chartjs-2
-
Step 4: Add Bootstrap CSS and fontawesome CSS to index.js.
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
Project Structure: It will look like the following.

Project Structure
Example: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
App.js
import React from "react";
import { MDBContainer } from "mdbreact";
import { Radar } from "react-chartjs-2";
const App = () => {
const data = {
labels: ["Sunday", "Monday", "Tuesday",
"Wednesday", "Thursday", "Friday", "Saturday"],
datasets: [
{
label: "Hours Studied in Geeksforgeeks",
data: [8, 5, 6, 7, 5, 3, 8],
backgroundColor: "rgba(6, 156,51, .3)",
borderColor: "#02b844",
}
]
}
return (
<MDBContainer>
<Radar data={data} style={{ maxHeight: '600px' }}/>
</MDBContainer>
);
}
export default App;
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
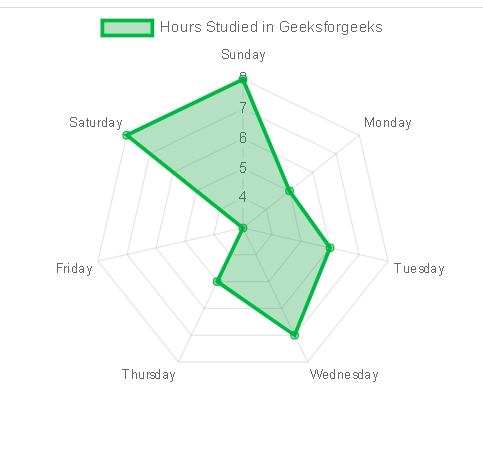
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...