How to create Color Picker in ReactJS ?
Last Updated :
28 Nov, 2023
In this article, we are going to learn how we can create a Color Picker in ReactJs. A color picker is a graphical user interface widget, usually found within graphics software or online, used to select colors and sometimes to create color schemes.
Prerequisites:
Approach:
To create our color picker we are going to use the react-color-palette package because it is powerful, lightweight, and fully customizable. After that, we will add our color picker on our homepage using the installed package.
Steps to Create the React Application And Installing Module:
Step 1: You can create a new ReactJs project using the below command:
npx create-react-app gfg
Step 2: Now we will install the react-color-palette package using the below command:
npm install react-color-palette
Project Structure:

The updated dependencies in package.json file will look like:
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-color-palette": "^7.1.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4",
}
Example: In the above example first, we are importing the ColorPicker and the CSS file for our color picker using the react-color-palette package.
Javascript
import { ColorPicker, useColor } from "react-color-palette";
import "react-color-palette/lib/css/styles.css";
export default function ColorPickerGfg() {
const [color, setColor] =
useColor("hex", "#121212");
return (
<div>
<h1>Color Picker - GeeksforGeeks</h1>
<ColorPicker width={456} height={228}
color={color}
onChange={setColor} hideHSV dark />;
</div>
)
};
|
Steps to run the application: Run the below command in the terminal to run the app.
npm start
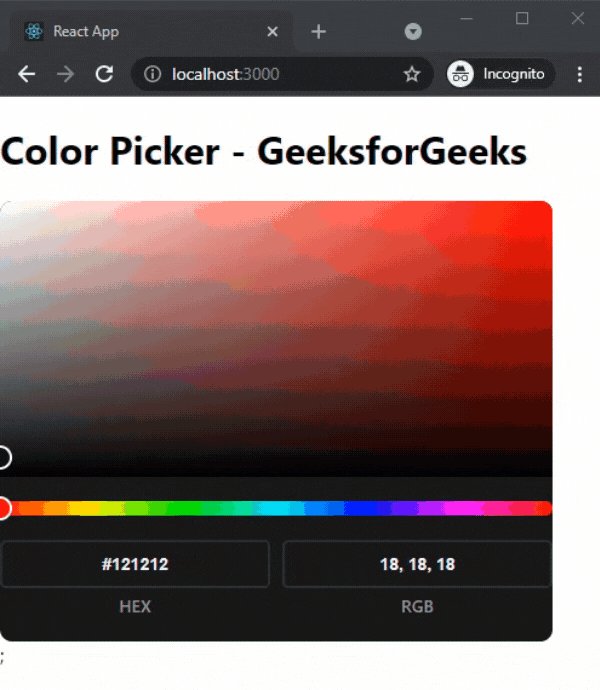
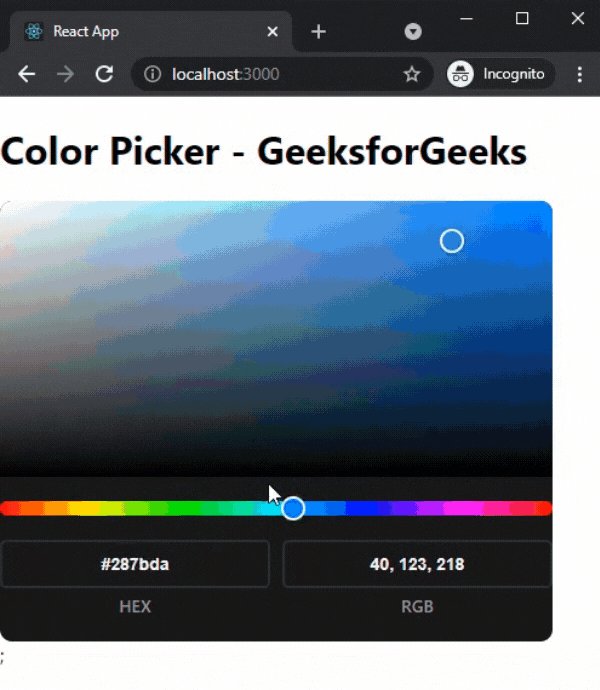
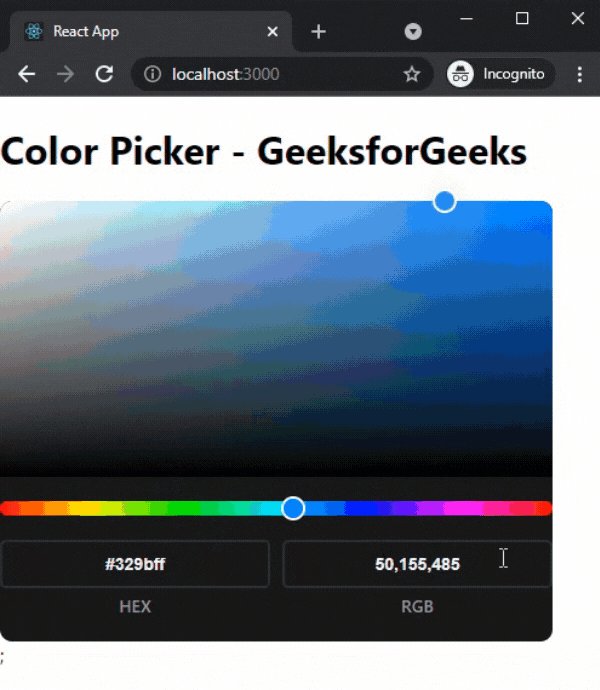
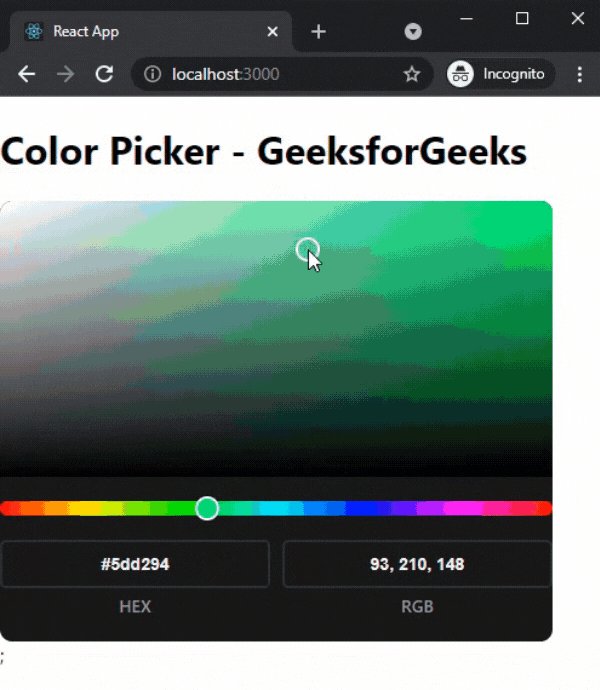
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...