How to create button to open SMS compose to a phone number using HTML ?
Last Updated :
30 Jan, 2024
Sometimes, when you search for a number on the web, you might want to SMS to it directly from the web page instead of noting it down and then messaging to it. It becomes quite convenient for the user. Making an SMS link is very easy in HTML. Here, we will see how to make the SMS link on a webpage.
Enter the phone number in place of the URL and add SMS: before it to make an SMS link. Add the text between the tags that will appear as the clickable link.
Syntax:
<a href="sms:(countrycode)(number)"> Text </a>
Approach:
- Create an HTML file and structure it with a title.
- Add a paragraph describing the purpose, and include a
<a> tag with an href attribute containing “sms:+911234567890”, where the phone number is placed after the colon.
- Insert the desired clickable link text between the
<a> tags, such as the phone number “+91-123-4567-890”.
- This creates a button-like link that, when clicked, opens the SMS compose with the specified phone number.
Example 1: In this example, we will see how to open SMS compose to a phone number using HTML for Single Recipient.
html
<!DOCTYPE html>
<html>
<head>
<title>
Create button to open SMS
compose to a phone number
</title>
</head>
<body>
<p>
For any queries you can text
us at the below number:
</p>
<a href="sms:+911234567890">
+91-123-4567-890
</a>
</body>
</html>
|
Output:

Syntax:
<a href="sms:(countrycode)(number),
(countrycode)(number), ...."> Text </a>
Approach:
- Create an HTML file and structure it with a title.
- Add a paragraph describing the purpose, and include an
<a> tag with an href attribute containing “sms:+911234567890,+11234567890”, where multiple phone numbers are separated by commas.
- Insert the desired clickable link text between the
<a> tags, such as “Send a SMS”.
- This creates a link that, when clicked, opens the SMS compose with the option to send a message to multiple recipients.
Example 2: In this example, we will see how to open SMS compose to a phone number using HTML for Multiple Recipient.
html
<!DOCTYPE html>
<html>
<head>
<title>
Create button to open SMS
compose to a phone number
</title>
</head>
<body>
<p>
Send text to multiple
recipients:
</p>
<a href="sms:+911234567890,
+11234567890">
Send a SMS
</a>
</body>
</html>
|
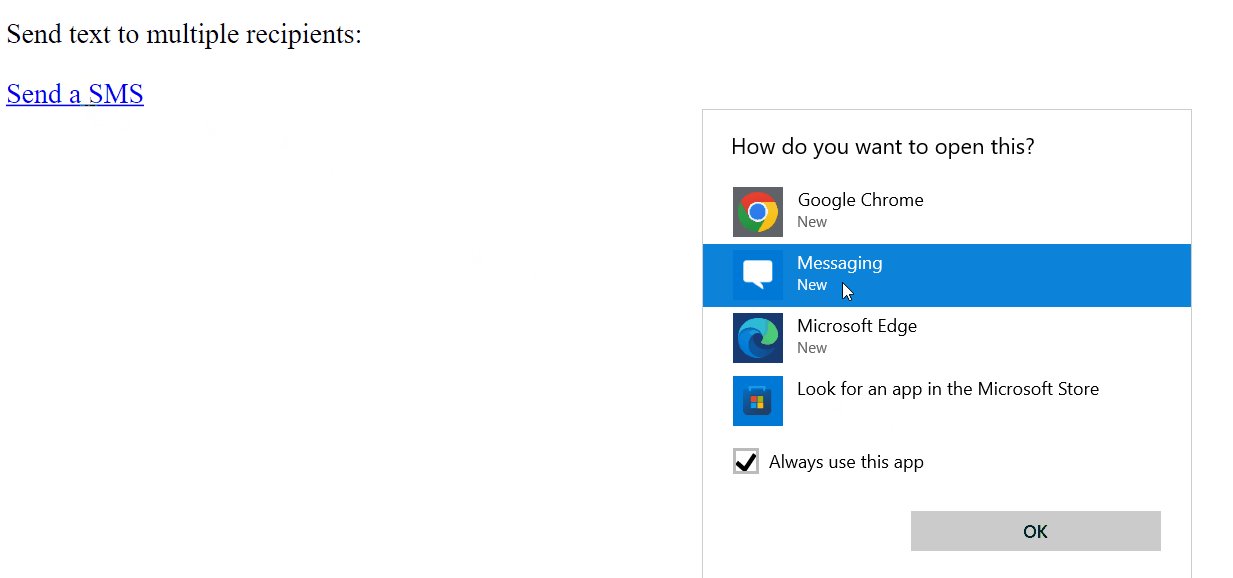
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...