How to Create Bar Chart using React Bootstrap ?
Last Updated :
24 Jun, 2021
A bar plot or bar chart is a graph that represents the category of data with rectangular bars with lengths and heights that is proportional to the values which they represent. The bar plots can be plotted horizontally or vertically. A bar chart describes the comparisons between the discrete categories. One of the axes of the plot represents the specific categories being compared, while the other axis represents the measured values corresponding to those categories.
Creating React Application And Installing Module:
-
Step 1: Create a React application using the following command.
npx create-react-app foldername
-
Step 2: After creating your project folder i.e. foldername, move to it using the following command.
cd foldername
-
Step 3: After creating the ReactJS application, Install the required modules using the following command.
npm install --save mdbreact react-chartjs-2
-
Step 4: Add Bootstrap CSS and fontawesome CSS to index.js.
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
Project Structure: It will look like the following.

Project Structure
Example: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
Javascript
import React from "react";
import { MDBContainer } from "mdbreact";
import { Bar } from "react-chartjs-2";
const App = () => {
const data = {
labels: ["Sunday", "Monday", "Tuesday",
"Wednesday", "Thursday", "Friday", "Saturday"],
datasets: [
{
label: "Hours Studied in Geeksforgeeks",
data: [2, 5, 6, 7, 3, 3, 4],
backgroundColor: "#02b844",
borderWidth: 1,
borderColor: "#000000",
}
]
}
return (
<MDBContainer>
<Bar data={data}
style={{ maxHeight: '600px' }}
/>
</MDBContainer>
);
}
export default App;
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
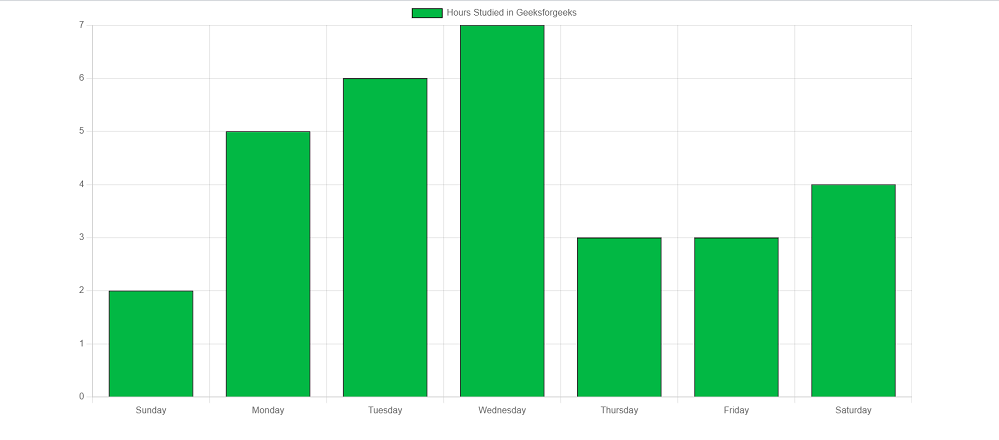
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...