How to Create a Shape Tween in Flash?
Last Updated :
07 Dec, 2021
Flash is an extremely powerful animating tool used for making animations of different styles like frame-by-frame animation, shape tween animations, or motion tween animations. It can be used for both motion graphics and hand-drawn animations. This software is available for all types of operating systems like Windows, Mac, Linux, etc. The first version of this software was developed by Futurewave in 1993-1996 and is known as FutureSplash Animator. In November 1996 this company was acquired by Macromedia and the name of the software was changed to Macromedia Flash 1.0 and after which different versions of the software were released. In December 2005 this company was acquired by Adobe Systems and in 2007 the new version of the software was released with the name Adobe Flash CS3 Professional. The latest version of Flash is known as Adobe Animate released on 26 October 2021.
Shape Tween
Shape Tweening is one of the animating features of Flash. In shape tweeting, the shape of an object can be changed to another by using shape tweens which fills the middle frames by using some kind of algorithm and gives the effect of changing one figure to another in a pleasant-looking way. It also works fine for other changes like color, scale, position, etc. Shape tweens work only for editable shapes, not for graphic symbols so do not use any graphic symbol. A minimum of two frames is needed for applying shape tweens, one for the first image or shape and the last frame for keeping the shape to which conversion of the first shape will happen. Using show tween we can animate more than just object in the series of frames
How to create shape tweening?
Let’s understand how to shape tweens with an example:
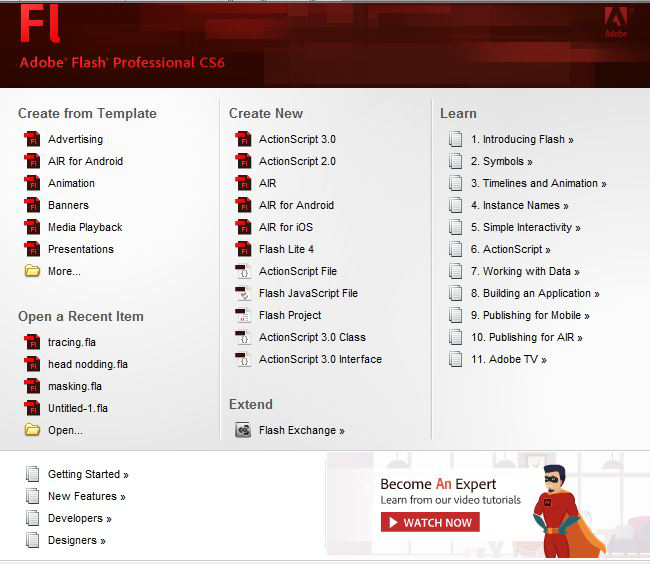
Step 1: Run the flash application.After loading the below window will appear.

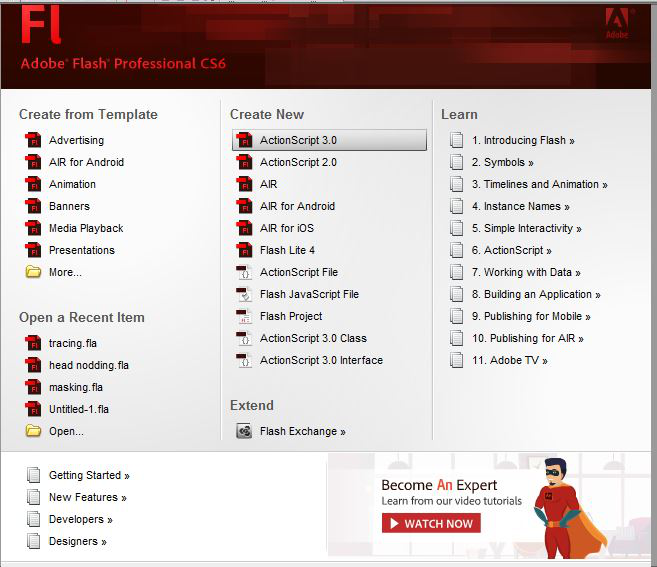
Step 2: Click on ActionScript 3.0

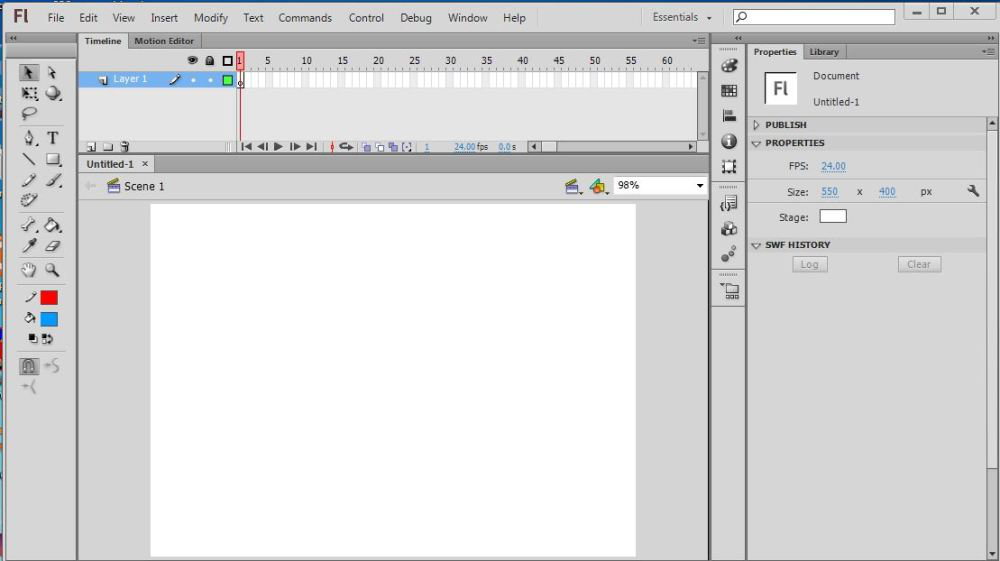
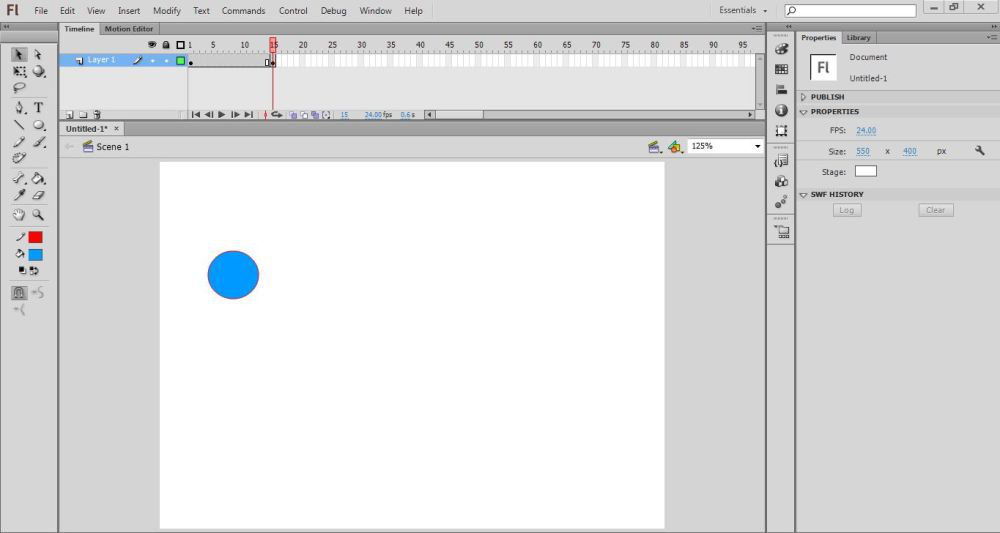
Step 3: The following screen will appear.

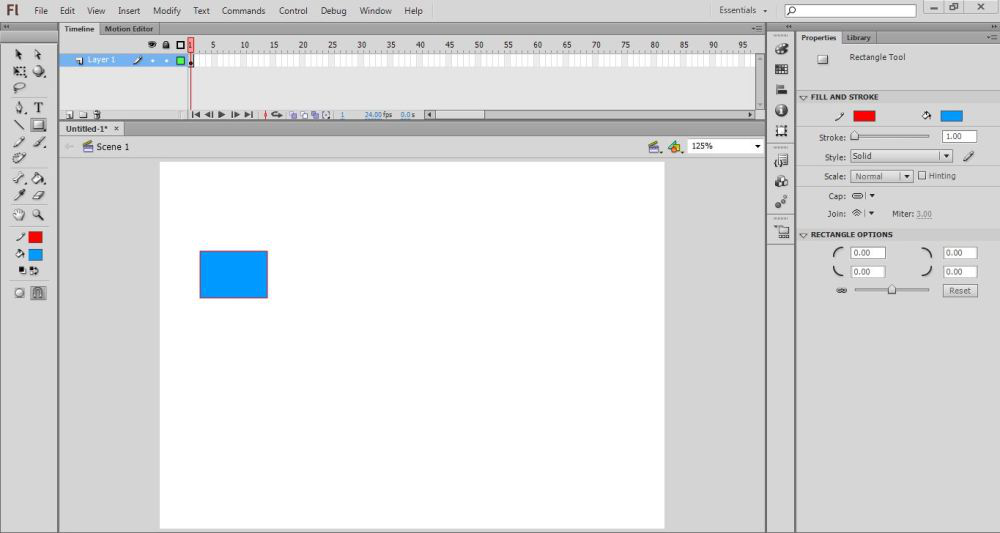
Step 4: Now using the rectangle tool draw a rectangle on the first frame on the timeline.

Step 5: Now go to any other frame say 15 and click on F6 to insert a frame and draw a circle.

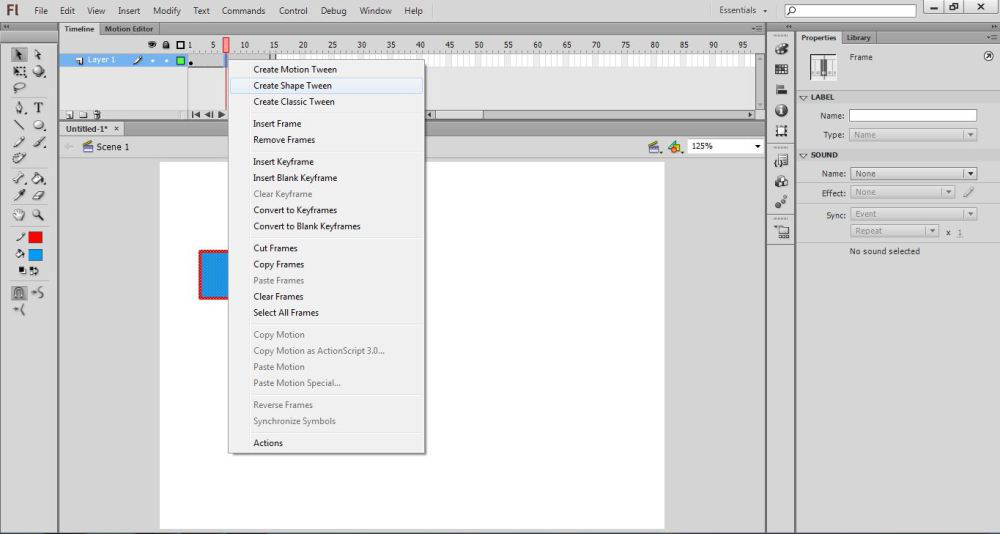
Step 6: Now click on any frame in between and right-click, the following list will appear.

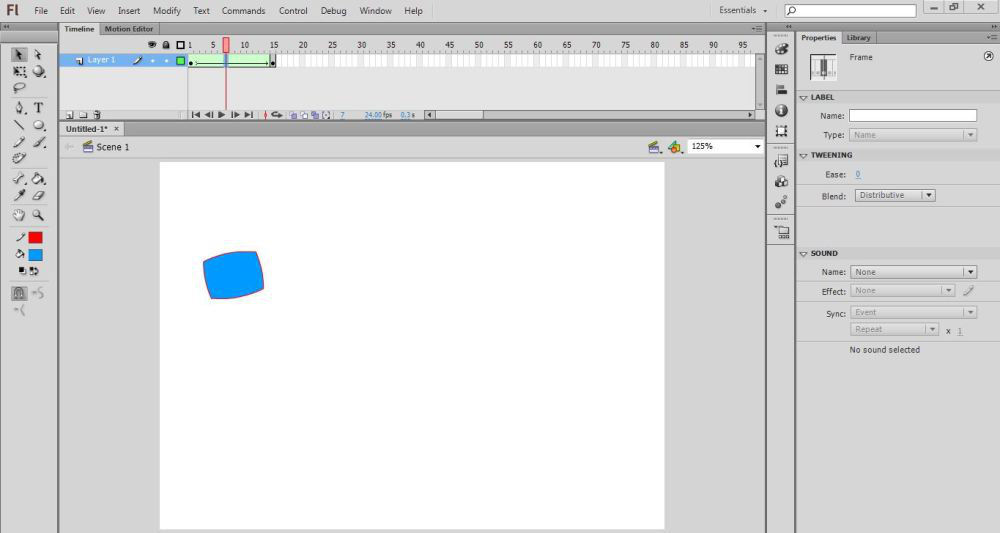
Step 7: Click on Shape tween, the below symbol will be seen on the timeline.

Shape tween is ready. Now Click on the play button on the timeline and see the animation.
Advantages:
- It saves a lot of time as frame-by-frame animation requires time to draw each animation.
- The output file has a very small size than those made by traditional methods.
- Shape tweens are also used in masking to give different effects.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...