How to Create a Motion Tween in Flash?
Last Updated :
07 Dec, 2021
Flash is an animation software that is used to create different types of animations. It is a vector-based application which means that animations can be zoomed to any level without losing quality while quality gets damaged in the case of pixel-based animations. It is used to animate frame by frame which is a traditional method of animation and it is also used in animations involving graphic symbols means just tweening the different parts of any character to give a motion effect.
Motion Tweening
Motion tween is one of the most used features for animations involving graphic symbols rather than hand drawings. When animating with motion tweens one has to create the first frame only and then apply motion tween which will give a motion path for the next frame which can be used to guide the graphic symbols and make the animation look smoother. Motion tweening is different from classic and shapes tween as in these tweens one needs to fill two keyframes while working with motion tween, only one keyframe is enough to get the motion path after which a second keyframe is created when that path is directed to some position. This motion path can be used to give direction to the object which is being moved. It works for symbols not for shapes so convert any shape to a graphic symbol before applying motion tweeting. Only one motion tween is applied per layer if applied more motion tweens in a single layer then the results may be unexpected and animation will be undesirable.
How to create motion tweening?
Let’s understand motion tweening with the help of an example:
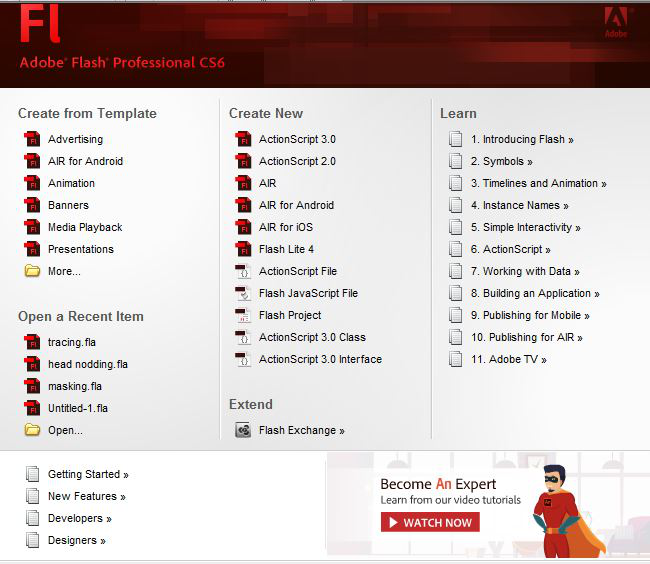
Step 1: Run the Flash application. After loading, the below window will appear.

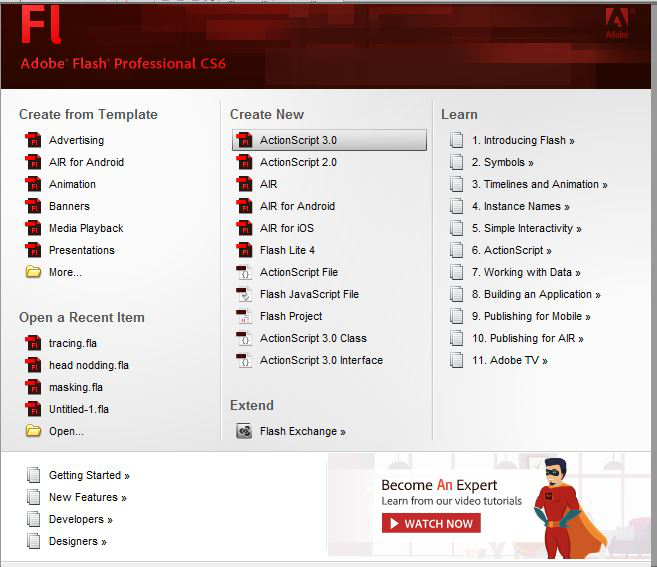
Step 2: Click on ActionScript 3.0.

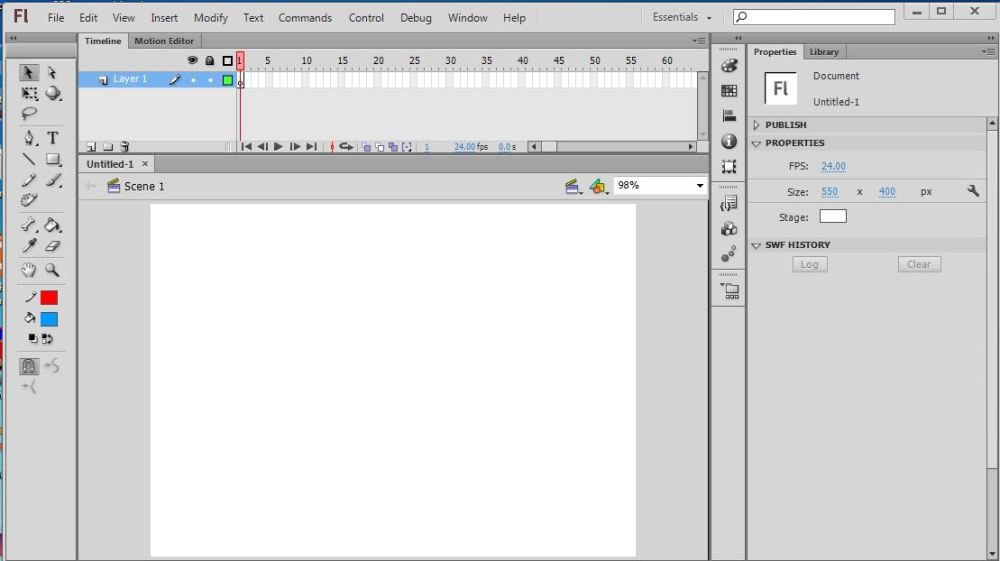
Step 3: Following screen will appear.

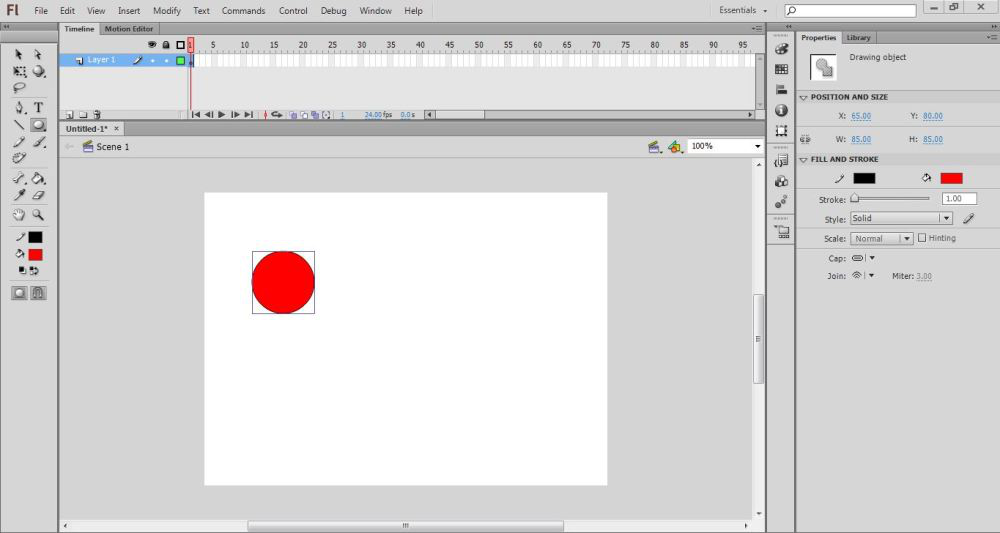
Step 4: Draw a circle on the first frame using circle tool from the toolbar on left side.

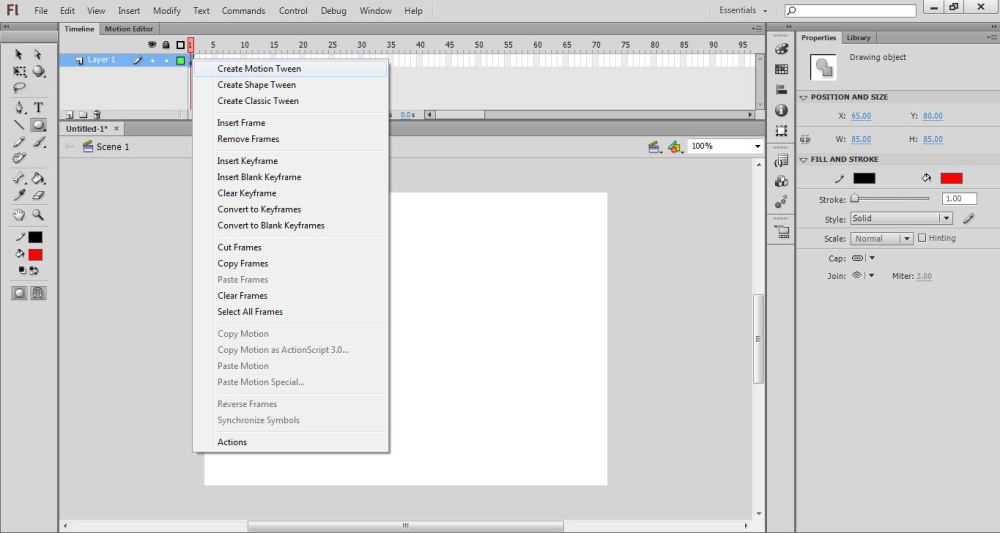
Step 5: Now take the mouse pointer on the first frame and right-click, a list will appear, click on Create Motion Tween.

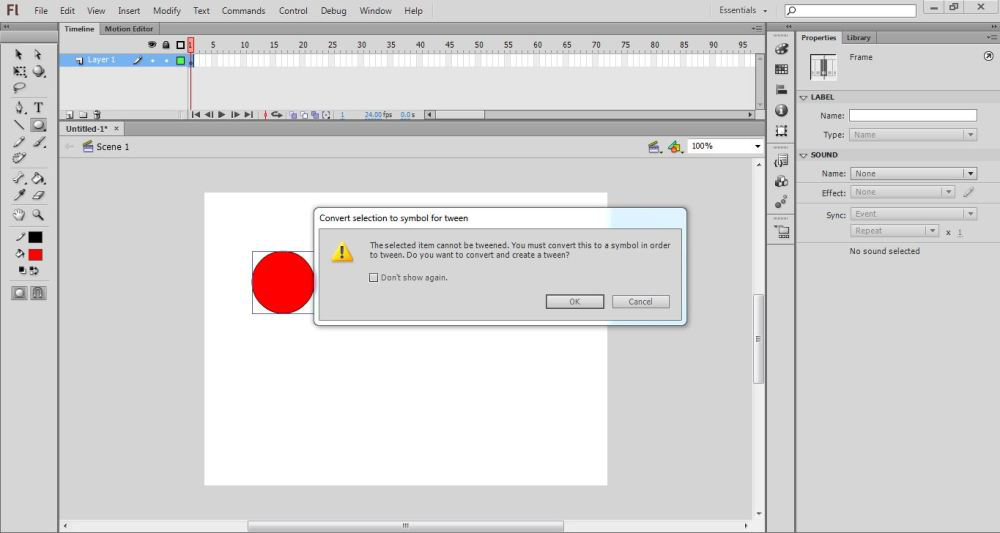
Step 6: A dialog box will appear asking for changing the shape to a symbol, click OK.

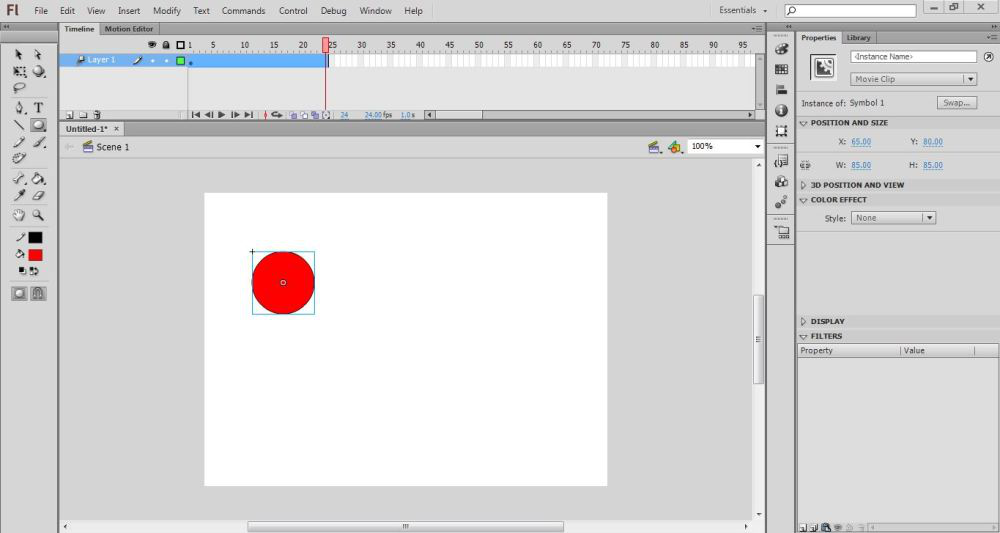
Step 7: Now the frames from 1 to 24 are being highlighted as flash is making animation on 24 frames per second and after applying motion tween it reaches to 24th frame.

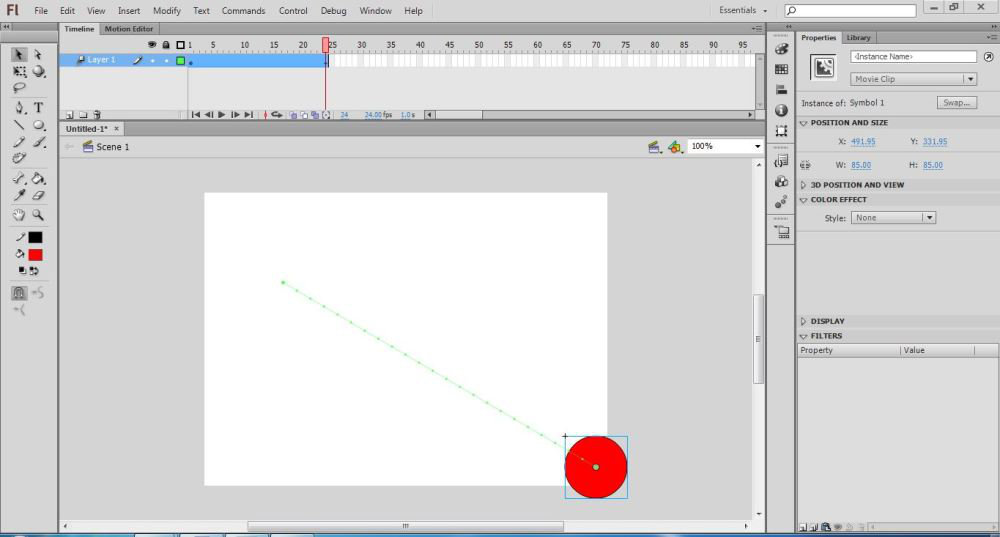
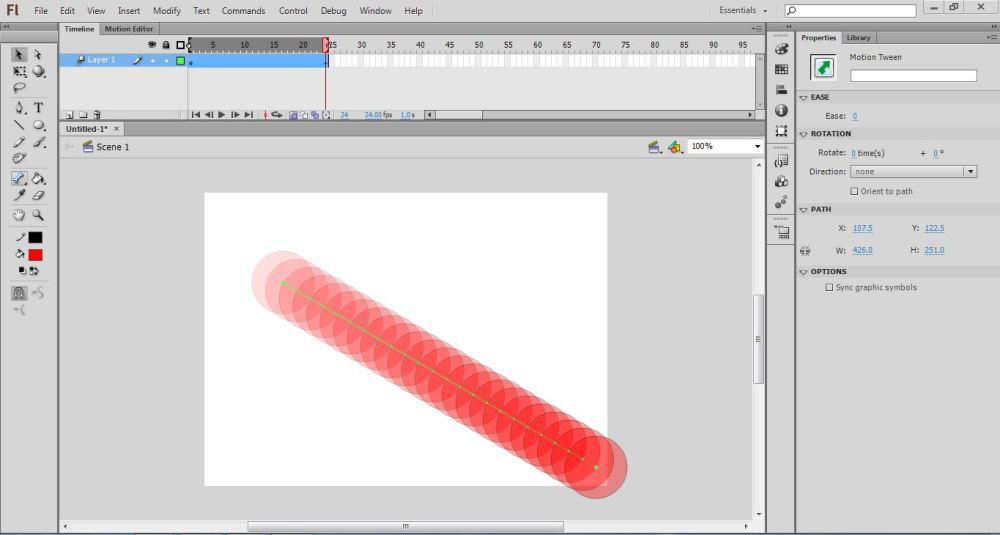
Step 8: Now select the box using selection tool or pressing v on the keyboard and drag it to any side. It will show a motion path after placing it to any position.

Step 9: Click on the play button below the timeline to see the motion tweening.

One can also manipulate this path to make the animation look smoother. Different types of animations like bouncing a ball or moving of objects like moving a train or a bus from one point to another can be easily created by Motion Tween.
Advantages:
- It provides better controls for tweening objects.
- Only a single object is needed for the entire tween.
- Motion tweening can also be applied to 3D objects.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...