How to create a CV using HTML and host in GitHub ?
Last Updated :
14 Dec, 2023
In today’s digital age, having an online presence is crucial, especially when it comes to professional endeavors. One effective way to showcase your skills, experiences, and accomplishments is by creating a compelling curriculum vitae (CV). In this article, we are going to build a CV using HTML, and CSS. Later, we will host it on GitHub, a popular platform for version control and code hosting. So let’s dive in and unlock the power of HTML and GitHub to craft a standout CV that truly represents your capabilities and accomplishments.
Approach
- Link CSS in the HTML head section, creating a structured layout for the resume using div blocks.
- Utilize five div blocks within the left section for Image, Contact, Skills, Language & Hobbies, populating each with relevant data.
- Incorporate five div blocks within the right section for Name, Summary, Experience, Education & Project, utilizing list and table elements.
- Apply class names like (.left) and (.right) in the CSS file for background color and positioning, ensuring a cohesive design.
- Implement the display flex property in the body and grid for the entire page layout, optimizing responsiveness and visual appeal.
Example: In this example code, we are using the above approach.
HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href="resume.css">
</head>
<body>
<div class="full">
<div class="left">
<div class="image">
<img src=
alt="gfg-logo"
style="width:100px;
height:100px;">
</div>
<div class="Contact">
<h2>Contact</h2>
<p>
<b>Email id:</b>xyz@gmail.com
</p>
<p>
<b>Mobile no :</b>1234567890
</p>
</div>
<div class="Skills">
<h2>Skills</h2>
<ul>
<li>
<b>Programming Languages :
Python, Java, C++</b>
</li>
<li>
<b>Frontend : HTML5, CSS3,
JavaScript, React</b>
</li>
<li>
<b>Backend : Node.js</b>
</li>
</ul>
</div>
<div class="Language">
<h2>Language</h2>
<ul>
<li>English</li>
<li>Hindi</li>
</ul>
</div>
<div class="Hobbies">
<h2>Hobbies</h2>
<ul>
<li>Playing cricket</li>
<li>Swimming</li>
</ul>
</div>
</div>
<div class="right">
<div class="name">
<h1>GeeksforGeeks</h1>
</div>
<div class="title">
<p>Web Developer</p>
</div>
<div class="Summary">
<h2>Summary</h2>
<p>
To secure a challenging position in a
reputable organization
to expand my learning knowledge and skill
</p>
</div>
<div class="Experience">
<h2>Experience</h2>
<h3>Abc webdev pvt ltd - Senior Web Developer</h3>
<p>January 2022 to Present</p>
<ul>
<li>
Actively engaged in web creative
design and development.
</li>
<li>
Designing project & planning
</li>
</ul>
<h3>Xyz webdev pvt ltd - junior web developer</h3>
<p>August 2021 to December 2021</p>
<ul>
<li>
Actively engaged in web creative
design and development.
</li>
<li>Designing project & planning</li>
<li>Working on designing</li>
</ul>
</div>
<div class="Education">
<h2>Education</h2>
<table>
<tr>
<th>University/college </th>
<th>Passing year </th>
<th>percentage/cgpa</th>
</tr>
<tr>
<td>xyz</td>
<td>2020</td>
<td>8.9</td>
</tr>
<tr>
<td>pqr</td>
<td>2018</td>
<td>89%</td>
</tr>
</table>
</div>
<div class="project">
<ul>
<li>
<h2>Project1</h2>
<p>
This project is based on html
& used React
</p>
</li>
<li>
<h2>Project2</h2>
<p>
This project is based on html
& used React
</p>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
|
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: rgb(253, 254, 255);
display: flex;
justify-content: center;
align-items: center;
}
.full {
width: 50%;
max-width: 1000px;
min-height: 100px;
background-color: rgb(245, 239, 231);
margin: 0px;
display: grid;
grid-template-columns: 2fr 4fr;
}
.left {
position: initial;
background-color: rgb(126, 219, 231);
padding: 20px;
}
.right {
position: initial;
background-color: rgb(162, 202, 206);
padding: 20px;
}
.image, .Contact, .Skills, .Language, .Hobbies, .title,
.Summary, .Experience, .Education, .project {
margin-bottom: 30px;
}
.h2 {
background-color: rgb(4, 96, 150);
}
|
Output:

Now, our CV-building part is finished and we will host it on GitHub. The step-by-step process to host is given below:
Step 1: Open your GitHub profile & click on + sign on the left side, then create a new repository.

Step 2: Write a repository name, description & checkbox of add readme file then click on create a repository

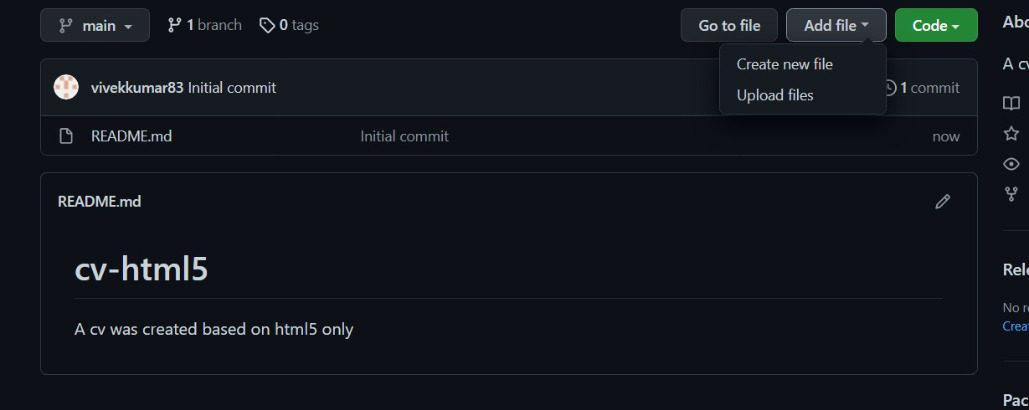
Step 3: Click on Add file & upload files.

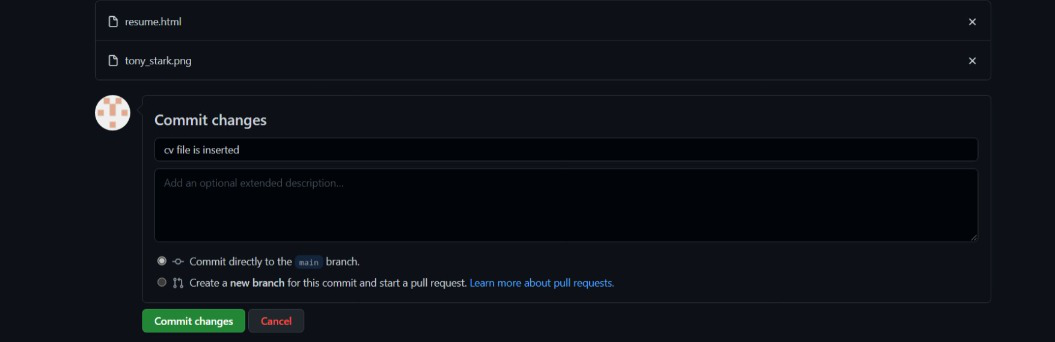
Step 4: Click on Choose your files & upload all files from your local device.

Step 5: Click on commit changes.

Step 6: Now your all codes are uploaded on Github now we create a link for this to access anywhere. Go to the setting icon and then just go to the pages section.

Step 7: A new page is opened and in this make source none to the main branch and save now your link is created and you can use it anywhere.

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...