How to check for IP address using regular expression in javascript?
Last Updated :
23 Jan, 2023
The task is to validate the IP address of both IPv4 as well as IPv6. Here we are going to use RegExp to solve the problem.
Approach 1:
- RegExp: Which split the IP address on. (dot) and check for each element whether they are valid or not(0-255).
Example 1: This example uses the approach discussed above.
html
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var addr = '172.169.43.1';
up.innerHTML =
"Click on the button to validate the IP Address.<br>"
+ addr;
function GFG_Fun() {
down.innerHTML =
/^(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/.test(addr);
}
</script>
|
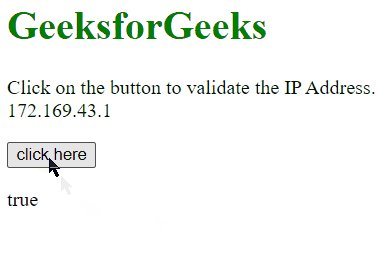
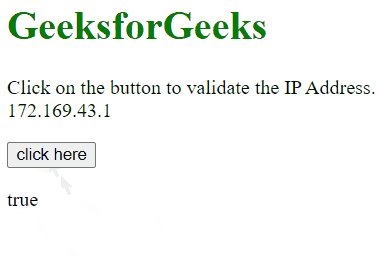
Output:

How to check for IP address using regular expression in javascript?
Approach 2:
- RegExp: Split the IP address on :(colon) and check for each element whether they are valid or not(0000-ffff).
Example 2: This example using the approach discussed above.
html
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"></p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var addr = '2001:0db8:0000:0000:0000:ff00:0042:8329';
up.innerHTML =
"Click on the button to validate the IP Address.<br>"
+ addr;
function GFG_Fun() {
down.innerHTML =
/^[a-fA-F0-9]{1, 4}\:[a-fA-F0-9]{1, 4}\:[a-fA-F0-9]{1, 4}\:[a-fA-F0-9]{1, 4}\:[a-fA-F0-9]{1, 4}\:[a-fA-F0-9]{1, 4}\:[a-fA-F0-9]{1, 4}\:[a-fA-F0-9]{1, 4}$/.test(addr);
}
</script>
|
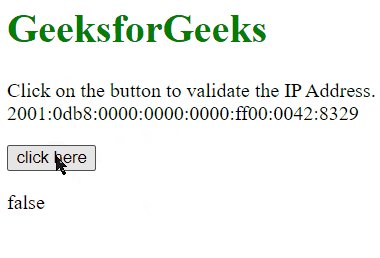
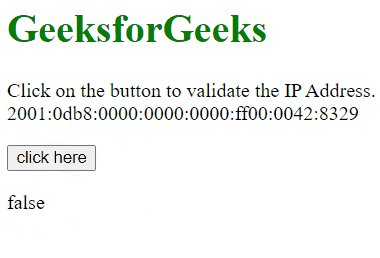
Output:

How to check for IP address using regular expression in javascript?
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...