How to check cache is already existing or not in ReactJS ?
Last Updated :
20 Nov, 2023
We can use cacheStorage in React JS to check cache is already existing or not. We can check cache already exists or not from the browser and use it in our application whenever needed. Caching is a technique that helps us to store a copy of a given resource in our browser and serve it back when requested.
Prerequisites:
Approach
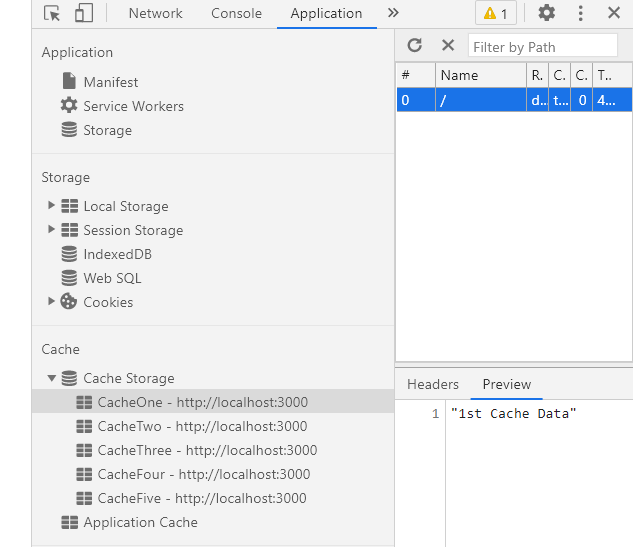
To check whether the cache is already existing or not in React JS define isCacheAlreadyExisting() function which takes the cache name and returns true/false based on whether the given cacheName already exists or not. When we click on the button, the function is triggered, and it checks cache is already exists or not. In the following example, we are trying to check whether CacheThree and CacheEight are already present in the browser or not, our browser has five caches named CacheOne, CacheTwo, CacheThree, CacheFour, and CacheFive as shown below:

Steps to Create React Application:
Step 1: Create a React application using the following command:
npx create-react-app foldername
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
Project Structure:

Project Structure
Example: This example use cache.key to access all cache and check if the requested cache already exist .
Javascript
import * as React from "react";
export default function App() {
const isCacheAlreadyExisting = async ({
cacheName,
url,
}) => {
if (typeof caches === "undefined") return false;
let names = await caches.keys();
var index = names.indexOf(cacheName);
if (index > 0) {
alert("True");
} else {
alert("False");
}
};
const cacheToCheceThree = {
cacheName: "CacheThree",
};
const cacheToCheckEight = {
cacheName: "CacheEight",
};
return (
<div style={{ height: 500, width: "80%" }}>
<h4>
How to check cache is already existing or
not in ReactJS?
</h4>
<button
onClick={() =>
isCacheAlreadyExisting(
cacheToCheceThree
)
}
>
is Cache Three Already Existing
</button>{" "}
<br />
<button
onClick={() =>
isCacheAlreadyExisting(
cacheToCheckEight
)
}
>
is Cache Eight Already Existing
</button>
<br />
</div>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...