How to check an HTML element is empty using jQuery ?
Last Updated :
03 Aug, 2021
Given an HTML document and select an element from the HTML document and check that element is empty or not. There are two methods used to solve this problem which are discussed below:
Method 1: Using the “:empty” selector: The element to be checked using is() method. The is() method is used to check if one of the selected elements matches to the selector element. This method can be used on this element to test if it is empty by using “:empty” selector. The “:empty” selector is used to select all the elements that have no children. It will return true if the element is empty, otherwise, return false.
Syntax:
$('#elementSelector').is(':empty')
Example:
<!DOCTYPE html>
<html>
<head>
<title>
How to check an HTML element
is empty using jQuery ?
</title>
<script src=
</script>
<style>
#empty {
background-color: green;
height: 50px;
border: solid;
}
#not-empty {
background-color: lightgreen;
height: 50px;
border: solid;
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksForGeeks
</h1>
<b>
How to check if an HTML element
is empty using jQuery?
</b>
<p>
Click on the button to check if
the paragraph elements are empty.
</p>
<p>The div below is empty.</p>
<div id="empty"></div>
<p>The div below is not empty.</p>
<div id="not-empty">This element has something!</div>
<p>
First div is empty:
<span class="output1"></span>
</p>
<p>
Second div element is empty:
<span class="output2"></span>
</p>
<button onclick="checkifEmpty()">
Check if empty
</button>
<script>
function checkifEmpty() {
if ($('#empty').is(':empty')) {
document.querySelector('.output1').textContent = true;
}
else {
document.querySelector('.output1').textContent = false;
}
if ($('#not-empty').is(':empty')) {
document.querySelector('.output2').textContent = true;
}
else {
document.querySelector('.output2').textContent = false;
}
};
</script>
</body>
</html>
|
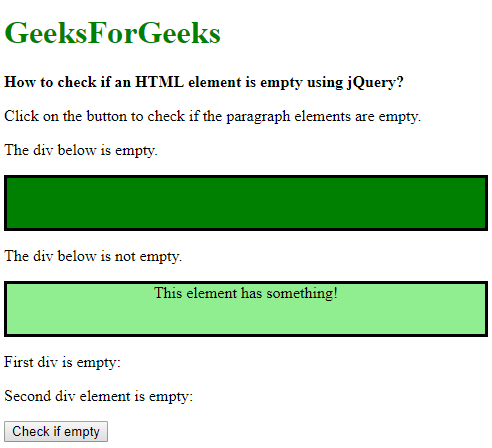
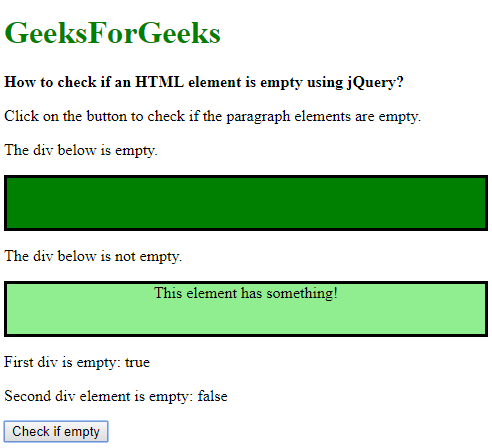
Output:
- Before clicking the button:

- After clicking the button:

Method 2: Using the length property: The length property is used on this element to determine its length. It finds the number of object in a jQuery element. A length of 0 means the element has no other elements in it. Any value other than 0 means that some element is present. This can be used to check if an element is empty or not.
Syntax:
$('#elementSelector').length
Example:
<!DOCTYPE html>
<html>
<head>
<title>
How to check if an HTML element
is empty using jQuery?
</title>
<script src=
</script>
<style>
#empty {
background-color: green;
height: 50px;
border: solid;
}
#not-empty {
background-color: lightgreen;
height: 50px;
border: solid;
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksForGeeks
</h1>
<b>
How to check if an HTML element
is empty using jQuery?
</b>
<p>
Click on the button to check if
the paragraph elements are empty.
</p>
<p>The div below is empty.</p>
<div id="empty"></div>
<p>The div below is not empty.</p>
<div id="not-empty">
This element has something!
</div>
<p>
First div is empty:
<span class="output1"></span>
</p>
<p>
Second div element is empty:
<span class="output2"></span>
</p>
<button onclick="checkifEmpty()">
Check if empty
</button>
<script>
function checkifEmpty() {
if ($('#empty').length) {
document.querySelector('.output1').textContent = true;
}
else {
document.querySelector('.output1').textContent = false;
}
if ($('#non-empty').length) {
document.querySelector('.output2').textContent = true;
}
else {
document.querySelector('.output2').textContent = false;
}
};
</script>
</body>
</html>
|
Output:
- Before clicking the button:

- After clicking the button:

jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it’s philosophy of “Write less, do more”.
You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...