How to change the width and height of Twitter Bootstrap’s tooltips?
Last Updated :
31 Jan, 2020
Bootstrap tooltip: A Tooltip is used to provide interactive textual hints to the user about the element when the mouse pointer moves over. Standardized bootstrap element collection like a small pop-up which appears whenever user performs any specific action click, hover(default), and focus on that element. It also supports manual trigger for specific events.
In this article, we will design the tooltip first then we will manipulate the height and width of that tooltip.
Create tooltip: The data-toggle=”tooltip” attribute is used to create a tooltip. The title attribute is used to specify the text that should be displayed inside the tooltip.
- Program:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tooltip</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body style="text-align:center;">
<div class="container">
<h1 style="color:green;" data-toggle="tooltip" title="Tooltip">
GeeksforGeeks
</h1>
</div>
<script>
$(document).ready(function() {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</body>
</html>
|
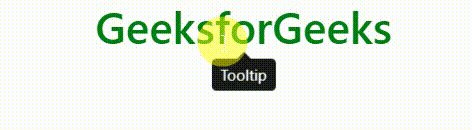
- Output:

Changing width/height of tooltip: Here, we will modify the .tooltip-inner class for satisfying that demand by over-riding the some of the default CSS properties. Below is the implementation for the same.
- Program:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tooltip</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
<style>
body {
text-align:center;
}
h1 {
color: green;
}
.tooltip-inner
{
width:200px;
height:100px;
padding:4px;
}
</style>
</head>
<body>
<div class="container">
<h1 data-toggle="tooltip"
title="A Computer Science Portal for Geeks">
GeeksforGeeks
</h1>
</div>
<script>
$(document).ready(function() {
$('[data-toggle="tooltip"]').tooltip();
});
</script>
</body>
</html>
|
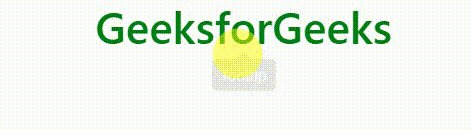
- Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...