How to change the shape of a textarea using JavaScript ?
Last Updated :
19 Jan, 2023
In General, Textarea will be in the form of rectangular or square shapes, but here we will deal with Unusual shapes of textarea which means this textarea will not be regular shapes but editable.
Method 1: In the first method, let’s see the irregular editable textarea created using CSS-shapes and content editable attribute when it is true.
Example:
html
<style>
div {
top: 124px;
margin-left: 150px;
outline: none;
}
#parallelogram {
color: white;
font-weight: bold;
width: 250px;
height: 200px;
transform: skew(20deg);
background: #f00;
overflow: hidden;
}
#eq-triangle {
width: 300px;
height: 0;
border-bottom: 104px solid blue;
/* 104 = 120 * 0.866 */
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
.circle {
display: table-cell;
padding: 40px;
width: 200px;
height: 200px;
border-radius: 50%;
font-size: 30px;
color: #fff;
line-height: 50px;
text-align: center;
background: #40a977;
word-break: break-all;
justify-content: center;
overflow: hidden;
}
</style>
<h1>Parallelogram Shaped TextArea</h1>
<label>
<h3>Enter Comments:</h3>
</label>
<div id="parallelogram" contenteditable="true">
Enter the something...
</div>
<h1>eq-triangle shaped TextArea</h1>
<label>
<h3>Enter Comments:</h3>
</label>
<div id="eq-triangle" contenteditable="true">
Enter the something...
</div>
<h1>Circle shaped TextArea</h1>
<label>
<h3>Enter Comments:</h3>
</label>
<div class="circle" contenteditable="true">
Enter the something...
</div>
|
Output:

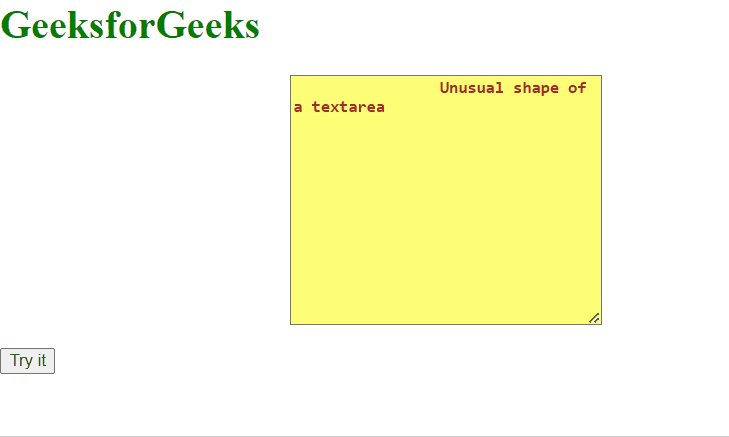
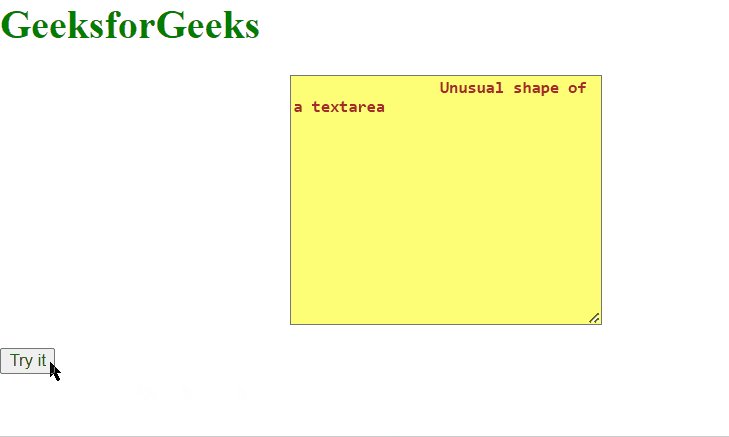
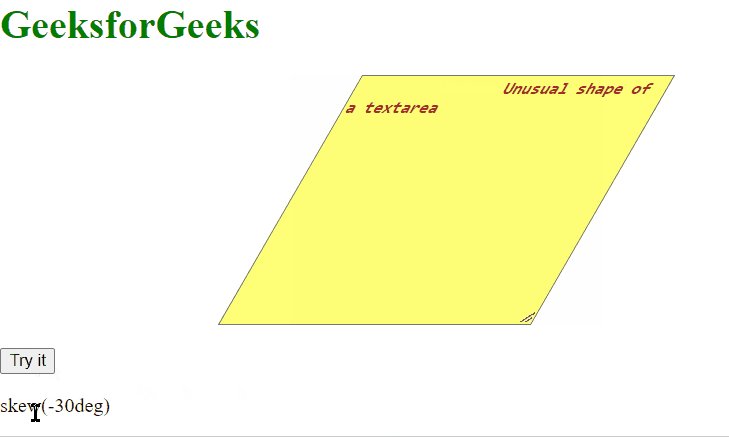
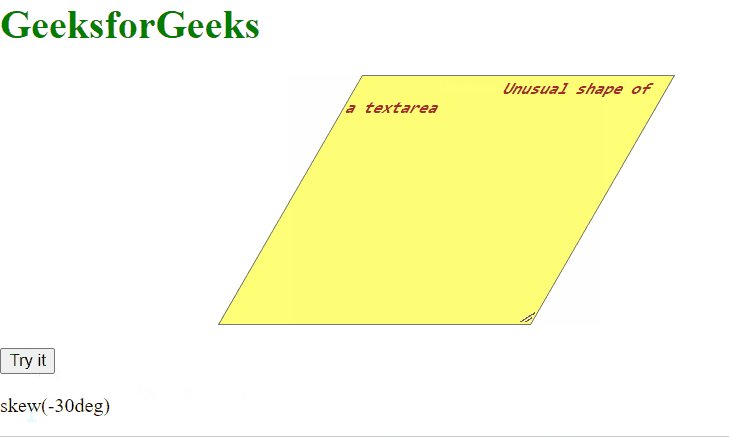
Method 2: Change the shape of textarea using JavaScript. First, get the element using id and then change the shape using style.transform = “skew(40deg)”;.
Example: Let’s use javascript to create unusual textarea.
html
<style>
textarea {
color: brown;
font-weight: bold;
width: 250px;
height: 200px;
background: #ff7;
overflow: hidden;
}
</style>
<h1 style="color:green">
GeeksforGeeks
</h1>
<center>
<textarea id="myP">
Unusual shape of a textarea
</textarea>
</center>
<br>
<button onclick="myFunction()">
Try it
</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById(
"myP").style.transform = "skew(-30deg)";
document.getElementById("demo").innerHTML = x;
}
</script>
|
Output:

How to change the shape of a textarea using JavaScript?
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...