How to change text selection color in the browsers using CSS ?
Last Updated :
01 Jun, 2022
Most of the browsers by default highlight the selected text in a blue background. This can be changed by using the ::selection pseudo selector in CSS.
The ::selectionselector is used for setting the CSS property to the part of the document that is selected by the user (such as clicking and dragging the mouse across text). Only some CSS properties are supported with this selector. These are color, background, cursor, and outline.
Syntax:
::selection {
// Supported CSS Properties
}
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
::selection {
color: red;
background: violet;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>
How to change the default text
selection color in the browsers
using CSS
</h2>
<p> please select me </p>
</center>
</body>
</html>
|
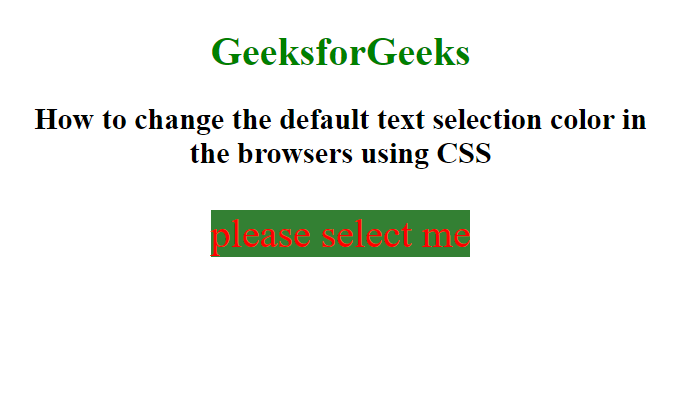
Output:

Supported Browsers: The browser supported by the ::selection Selector are listed below:
- Apple Safari 3.1
- Google Chrome 4.0
- Firefox 62.0 2.0-moz-
- Opera 10.1
- Internet Explorer 9.0
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...