How to add readonly attribute to an input tag in JavaScript ?
Last Updated :
20 Dec, 2023
Use the setAttribute() Method to add the read-only attribute to the form input field using JavaScript.
This method adds the defined attribute to an element and gives it the defined value. If the specified attribute is already present, then the value is being set or changed.
Syntax:
element.setAttribute( attributeName, attributeValue );
Parameters:
- attributeName: It is a required parameter. It specifies the name of the attribute to be added.
- attributeValue: It is a required parameter. It specifies the value of the attribute to be added.
Example 1: In this example, the read-only attribute of the form input text field is enabled by accessing the property.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Add a readonly attribute to an input tag
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p style = "font-size: 15px; font-weight: bold;">
The readonly attribute is added to input
box on click on the button.
</p>
<form>
Input : <input id = "Input" type="text"
name="input_field" />
</form>
<br>
<button onclick = "GFG_Run()">
click here
</button>
<p id = "GFG_down" style =
"color: green; font-size: 20px; font-weight: bold;">
</p>
<script>
function GFG_Run() {
document.getElementById('Input').readOnly
= true;
document.getElementById("GFG_down").innerHTML
= "Read-Only attribute enabled";
}
</script>
</body>
</html>
|
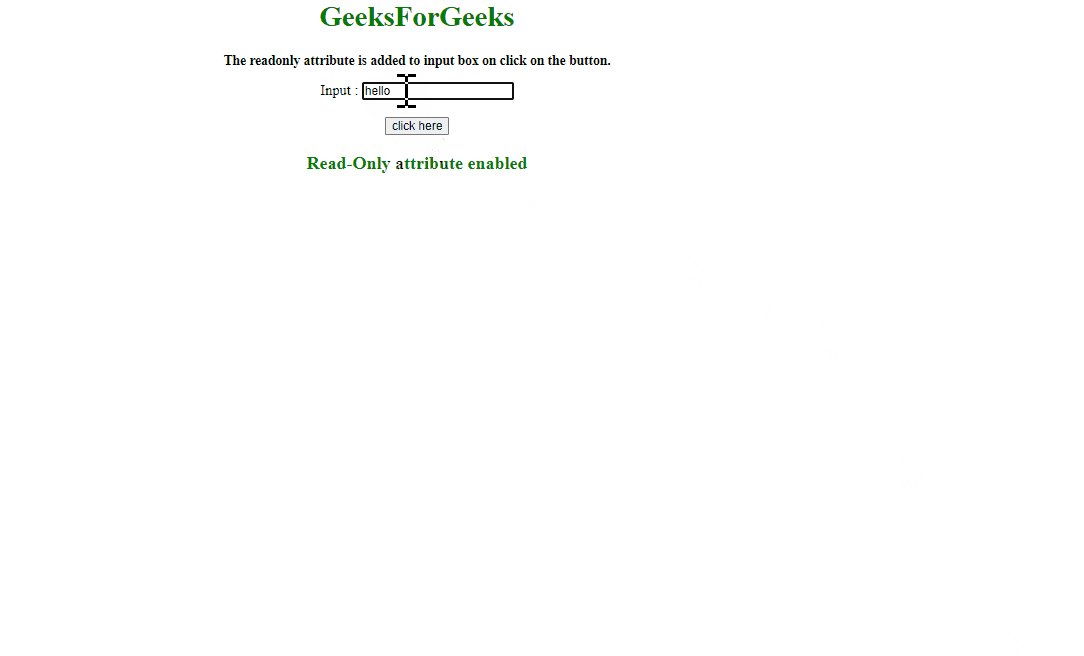
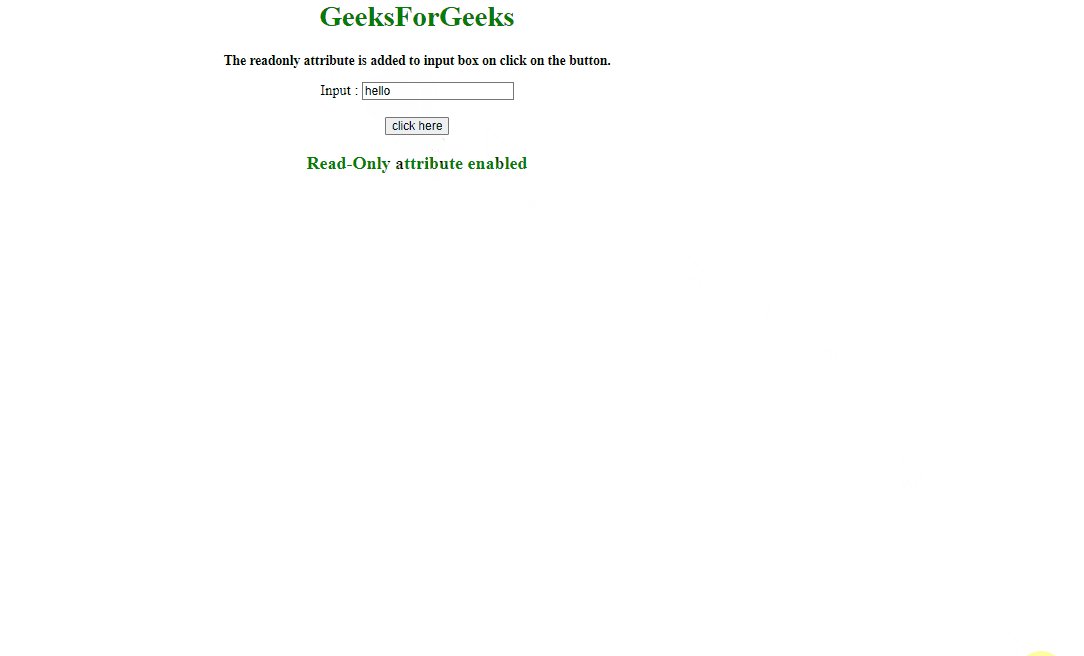
Output:

Output
Example 2: In this example the read-only attribute of form input text field is enabled by using setAttribute() method .
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Add a readonly attribute to an input tag
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p style = "font-size: 15px; font-weight: bold;">
The readonly attribute is added to input box
on click on the button.
</p>
<form>
Input : <input id = "Input" type="text"
name="input_field" />
</form>
<br>
<button onclick = "GFG_Run()">
click here
</button>
<p id = "GFG_down" style =
"color: green; font-size: 20px; font-weight: bold;">
</p>
<script>
function GFG_Run() {
document.getElementById('Input').setAttribute('readonly', true);
document.getElementById("GFG_down").innerHTML
= "Read-Only attribute enabled";
}
</script>
</body>
</html>
|
Output:

Output
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...