How to add icons in the button in HTML ?
Last Updated :
12 Jan, 2024
In this article, we will learn how to add icons to the button in HTML. We can add icons on buttons in so many ways but we will try that in pure HTML. We have to use external font links for the icons. Applying icons on the button makes the user easy to understand the functionality of that button.
Font Awesome icon in your form is an innovative idea, that will bring attention to your website. It is as simple as applying the Font Awesome icon on any button. The <i> tag and <span> tag are used widely to add icons on the webpages. To add any icons on the web pages, it needs the font-awesome link inside the head section. The font-awesome icon can be placed by using the fa prefix before the icon’s name.
CDN Link:
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css
Approach:
- Add the CSS file for the font library (e.g., Font Awesome) in your HTML file using a
<link> tag in the <head> section.
- Identify the class for the specific icon you want to use (e.g., “fa” and “fa-icon-name” for Font Awesome).
- Add the identified icon class to your button’s HTML code using the
class attribute.
- Incorporate the icon class within your button’s HTML code, creating a combined class for styling and adding the desired icon.
Using font libraries
To add icons to buttons in HTML, you can utilize font libraries, which consist of scalable vector icons. These icons, such as Font Awesome and Ionicons, can be customized and styled through CSS.
Example 1: Implementation of font libararies icon.
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
<style>
h1 {
color: green;
}
.btn {
background-color: light-green;
padding: 12px 16px;
font-size: 16px;
}
.btn:hover {
background-color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>How to add icons in the button in HTML?</h2>
<p>Icon buttons with text:</p>
<button class="btn"><i class="fa fa-home"></i> Home</button>
<button class="btn"><i class="fa fa-bars"></i> Menu</button>
<button class="btn"><i class="fa fa-trash"></i> Trash</button>
<button class="btn"><i class="fa fa-close"></i> Close</button>
<button class="btn"><i class="fa fa-folder"></i> Folder</button>
</center>
</body>
</html>
|
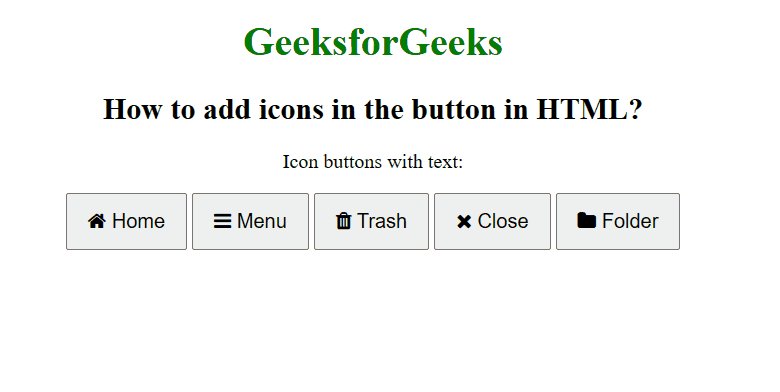
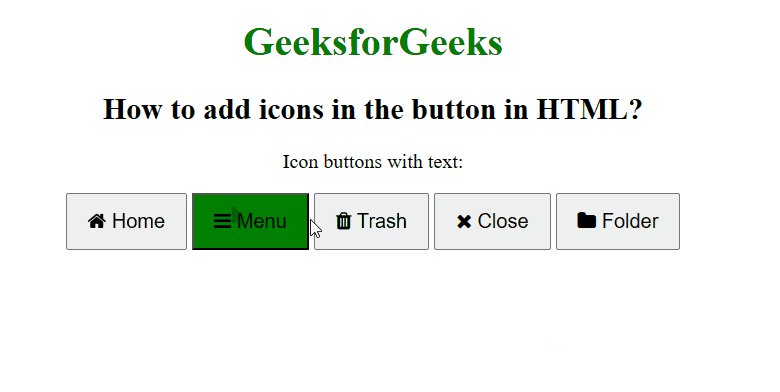
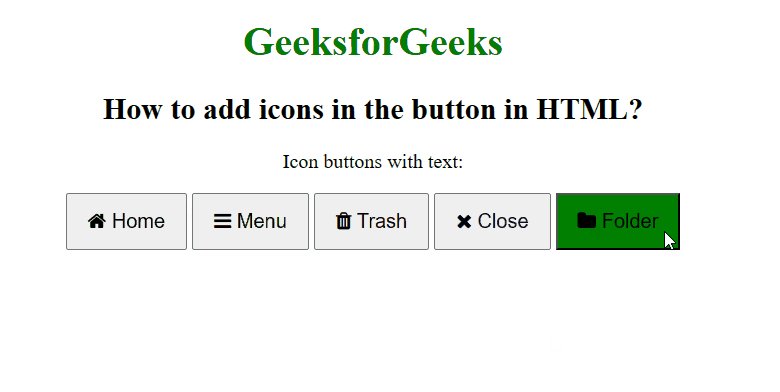
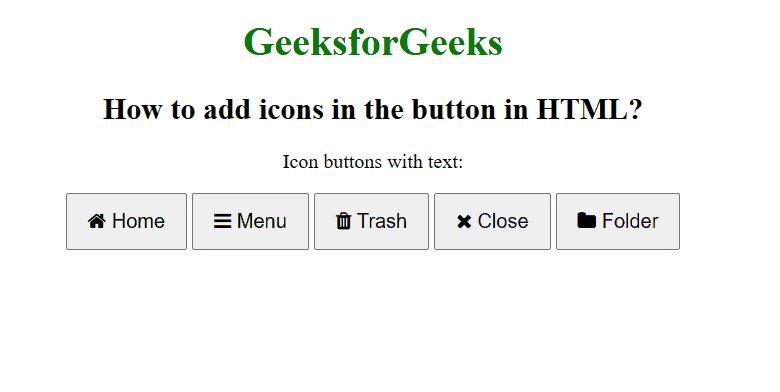
Output:

How to add icons in the button in HTML?
Example 2:
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
<style>
h1 {
color: green;
}
.btn {
background-color: light-green;
padding: 12px 16px;
font-size: 16px;
}
.btn:hover {
background-color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>
How to add icons in the button in HTML?
</h2>
<button class="btn">
<i class="fa fa-bolt"></i>
</button>
<button class="btn">
<i class="fa fa-fire"></i>
</button>
<button class="btn">
<i class="fa fa-tree"></i>
</button>
<button class="btn">
<i class="fa fa-trash"></i>
</button>
</center>
</body>
</html>
|
Output:

Output
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...