How to add CSS in XML File ?
Last Updated :
10 Apr, 2023
XML stands for Extensible Markup Language. It is a dynamic markup language. It is used to transform data from one form to another form.
In this article, we will discuss how to add CSS in the XML file. The CSS can be used to display the contents of the XML document in a clear and precise manner. It gives the design and style to a whole XML document.
Syntax
<?xml-stylesheet type="text/css" href="student.css"?>
Example 1: XML File
XML
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<class>
<heading>Welcome To GeeksforGeeks Class </heading>
<student>
<name>Akshit</name>
<Address>Moradabad</Address>
<PhoneNumber>123456</PhoneNumber>
</student>
<student>
<name>Nikita</name>
<Address>Lucknow</Address>
<PhoneNumber>876456</PhoneNumber>
</student>
<student>
<name>Somya</name>
<Address>Delhi</Address>
<PhoneNumber>124556</PhoneNumber>
</student>
<student>
<name>Eshika</name>
<Address>Meerut</Address>
<PhoneNumber>100056</PhoneNumber>
</student>
<student>
<name>Kalpana</name>
<Address>Rampur</Address>
<PhoneNumber>1299456</PhoneNumber>
</student>
</class>
|
Filename: student.css
css
class{
color: white;
background-color : gray;
width: 100%;
}
heading {
color: green;
font-size : 40px;
background-color : powderblue;
}
heading,name,PhoneNumber,address {
display : block;
}
name{
font-size : 25px;
font-weight : bold;
}
|
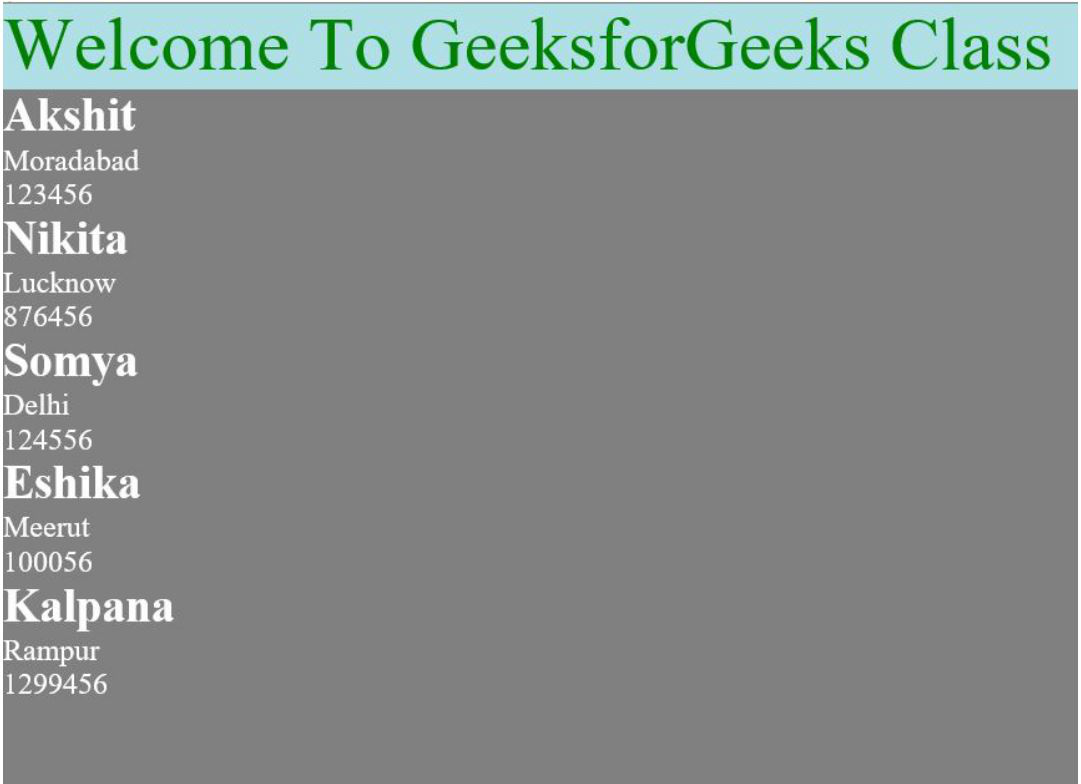
Output:

Example 2: XML file
XML
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<Game_List>
<heading>Welcome To GeeksforGeeks Games Club</heading>
<Game>
<name>GTA Vice City</name>
<description>Hello! Lets Win!!</description>
</Game>
<Game>
<name>Need For Speed</name>
<description>Hello! Lets drive crazy!</description>
</Game>
<Game>
<name>GTA San Andreas</name>
<description>Hello! Lets fly together!</description>
</Game>
<Game>
<name>Call of Duty</name>
<description>Hello! Lets kill the enemy!</description>
</Game>
<Game>
<name>PUBG</name>
<description>Hello! Lets have a chicken dinner!</description>
</Game>
</Game_List>
|
Filename: student.css
css
heading {
color: green;
font-size : 40px;
background-color : powderblue;
}
Game_List{
width: 100%;
}
Game{
background-color:yellow;
}
heading,name,description{
display : block;
}
name{
font-size : 25px;
font-weight : bold;
}
description{
font-family:cursive;
color:red;
}
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...