How to Add a Gallery in WordPress with a Lightbox Effect ?
Last Updated :
28 Sep, 2022
In this article, we will see How we can add the Lightbox effect to our WordPress website.
Lightbox is a type of effect generally used in the gallery or to show the images of the website to the visitor. It is an overlay that goes over the window with a pop-up to show the image in the zoom format and the rest background of the page will be darkened. So that the visitor can see every detail of the image.
It is the best practice to showcase the product or to use it in the gallery if your website is mainly focused on the images to improve the user experience.
Let us see how to add the Lightbox effect to the WordPress gallery.
Adding the Gallery in WordPress with Lightbox effect:
Follow this step to add the Gallery to your WordPress website with the Lightbox effect.
Step 1: First you have to install the Lightbox gallery plugin to your WordPress website to add this feature. Login to your WordPress dashboard. The dashboard will look like the following image.
Step 2: To install the plugin, hover over the “Plugins” section and click on “Add New”.
Step 3: Now search for the “Light Box gallery” in the search box and click on the “Install Now” button.
Step 4: After installing the plugin, click on the “Activate” button to activate the plugin.
After the successful activation of the plugin, it will start appearing on the WordPress dashboard.
Step 5: Make your own gallery, To make a new gallery hover over the “New Image Gallery” and then click on “Add Image Gallery”.
Step 6: Add the title of the Gallery and images to the gallery from your computer or you can select it from the media library.
For the demo purpose, I have selected the same image of the GFG logo. You can select or upload your own images to the gallery.
Step 7: After adding the title and images to the gallery click on the “Publish” button to publish the gallery which you have made.
Step 8: Copy the short code and paste it into the page on which you want to show your Galley.
Step 9: Paste this Shortcode to the Page or any post where you want to show the gallery.
Step 10: After pasting the shortcode, click on the “Update” button.
Now your gallery is ready with the lightbox effect.

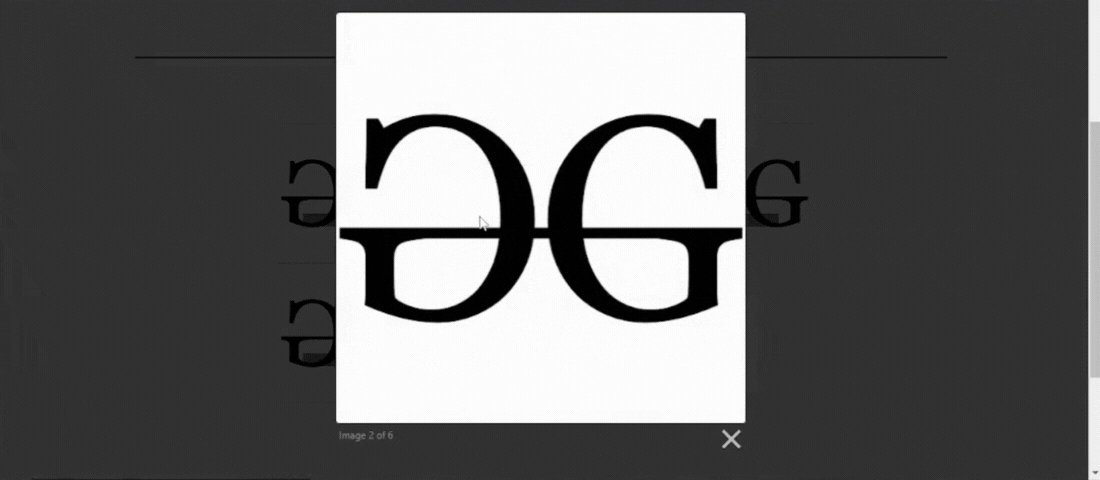
LightBox effect
This is how you can add the lightbox effect to your WordPress website gallery and images.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...