Hide the cursor in a webpage using CSS and JavaScript
Last Updated :
22 Dec, 2023
In this article, we are going to learn how to Hide the cursor on a webpage using CSS and JavaScript.
Approach
- First, select the element where the cursor element needs to hide.
- Add CSS style cursor: none to the class.
- Add the class name (class name of CSS style cursor: none) to the particular element where the cursor element is to be hidden.
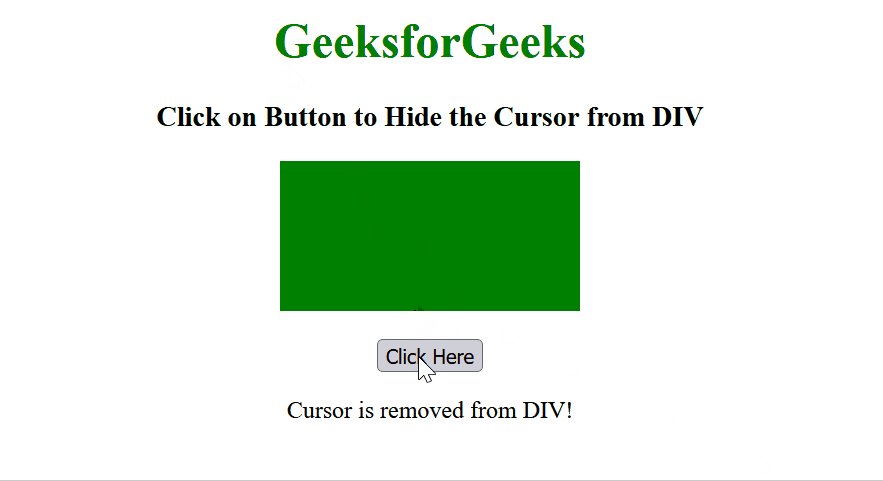
Example 1: This example hides the cursor from the <div> element.
html
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Hide the cursor in a webpage
using CSS and JavaScript
</title>
<style>
body {
text-align: center;
}
#GFG_DIV {
background: green;
height: 100px;
width: 200px;
margin: auto;
color: white;
}
/* CSS style to hide cursor element */
.newClass {
cursor: none;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Click on Button to Hide the Cursor from DIV
</h3>
<div id="GFG_DIV"></div>
<br>
<button onClick="GFG_Fun()">
Click Here
</button>
<p id="GFG"></p>
<script>
let elm = document.getElementById('GFG');
let div = document.getElementById('GFG_DIV');
/* Function to add class name to hide
cursor element */
function GFG_Fun() {
div.classList.add("newClass");
down.innerHTML = "Cursor is removed from DIV!";
}
</script>
</body>
</html>
|
Output:

Example 2: This example hides the cursor from the <body> of a web page.
html
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Hide the cursor in a webpage
using CSS and JavaScript
</title>
<style>
body {
text-align: center;
}
#GFG_DIV {
background: green;
height: 100px;
width: 200px;
margin: 0 auto;
color: white;
}
/* CSS style to hide cursor element */
.newClass {
cursor: none;
}
</style>
</head>
<body id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Click on Button to Hide Cursor from Body
</h3>
<div id="GFG_DIV"></div>
<br>
<button onClick="GFG_Fun()">
Click Here
</button>
<p id="GFG"></p>
<script>
let elm = document.getElementById('GFG');
let body = document.getElementById('body');
/* Function to add class name to
hide cursor element */
function GFG_Fun() {
body.classList.add("newClass");
elm.innerHTML = "Cursor is removed from body!";
}
</script>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...