Foundation CSS Off-canvas Combining with Title Bar
Last Updated :
22 Mar, 2022
Foundation CSS is an open-source & responsive front-end framework built by ZURB foundation in September 2011, that makes it easy to design beautiful responsive websites, apps, and emails that look amazing & can be accessible to any device. It is used by many companies such as Facebook, eBay, Mozilla, Adobe, and even Disney. The framework is built on SaaS-like bootstrap. It is more sophisticated, flexible, and easily customizable. It also comes with CLI, so it’s easy to use it with module bundlers. It offers the Fastclick.js tool for faster rendering on mobile devices.
The Off-canvas panels are located outside of the viewport and slide in when activated. There are various positions to open the Off-canvas menus ie., it can open from left, right, top or bottom, overlap our content, push our content, and can work with sticky elements. These are responsive mobile patterns, mainly used for mobile screens. This can also be used as a sidebar on medium and desktop screens.
Combining with Title Bar means that we use off-canvas along with the title bar as a dropdown menu or a slider to see the menu contents. It is a simple bar that contains the hamburger icon to toggle the off-canvas, along with supporting the left- and right alignments.
Foundation CSS Off-canvas Combining with Title Bar Class:
- off-canvas: This class creates an off-canvas container.
- title-bar: This class creates a title bar in Foundation CSS.
- title-bar-*: This class contains the elements to the specific position of the title bar in Foundation CSS. The specific position may be left or right.
- off-canvas-content: The main content of your page will be housed in this container.
- menu-icon: This class helps to add the icon to the off-canvas.
Foundation CSS Off-canvas Combining with Title Bar Attributes:
- data-open: This attribute is used to open the off-canvas to the specific position. The specific positions can be left, right, or top.
- data-toggle: This attribute is added to an element that is used to open an off-canvas panel when clicked on it.
Syntax:
<div class="title-bar">
<div class="title-bar-left">
<button class="menu-icon"
type="button"
data-open="offCanvasLeft">
</button>
</div>
<div class="title-bar-right">
<button class="icon-class"
type="button"
data-open="offCanvasRight">
</button>
</div>
</div>
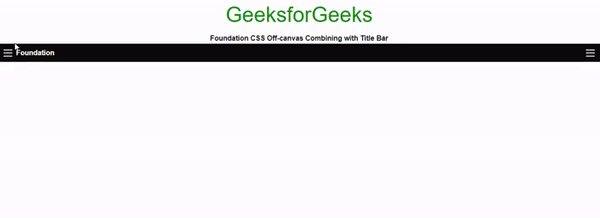
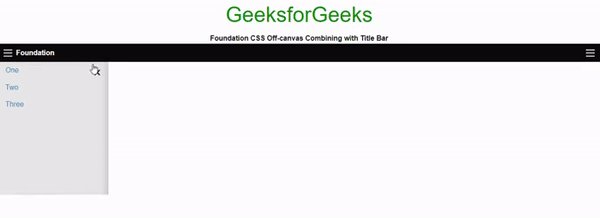
Example 1: This is a basic example illustrating Left and Right Off-canvas Combining with Title Bar made using Foundation CSS.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Foundation CSS Off-canvas Combining with Title Bar
</title>
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
</head>
<body>
<center>
<h1 style="color: green;">GeeksforGeeks</h1>
<strong>
Foundation CSS Off-canvas Combining with Title Bar
</strong>
</center>
<div class="title-bar">
<div class="title-bar-left">
<button class="menu-icon"
type="button"
data-open="offCanvasLeftSplit1"
data-close></button>
<span class="title-bar-title">
Foundation
</span>
</div>
<div class="title-bar-right">
<button class="menu-icon"
type="button"
data-open="offCanvasRightSplit2">
</button>
</div>
</div>
<div class="grid-x grid-margin-x"
style="list-style-type: none;">
<div class="cell small-6">
<div class="off-canvas-wrapper">
<div class="off-canvas-absolute position-left"
id="offCanvasLeftSplit1" data-off-canvas>
<button class="close-button"
aria-label="Close menu"
type="button" data-close>
<span aria-hidden="true">
×
</span>
</button>
<ul class="menu vertical">
<li>
<a href="#">One</a>
</li>
<li>
<a href="#">Two</a>
</li>
<li>
<a href="#">Three</a>
</li>
</ul>
</div>
<div class="off-canvas-content"
style="min-height: 300px;" data-off-canvas-content>
</div>
</div>
</div>
<div class="cell small-6">
<div class="off-canvas-wrapper">
<div class="off-canvas-absolute position-right"
id="offCanvasRightSplit2" data-off-canvas>
<button class="close-button"
aria-label="Close menu"
type="button"
data-close>
<span aria-hidden="true">
×
</span>
</button>
<ul class="menu vertical">
<li>
<a href="#">Four</a>
</li>
<li>
<a href="#">Five</a>
</li>
<li>
<a href="#">Six</a>
</li>
</ul>
</div>
<div class="off-canvas-content"
style="min-height: 300px;" data-off-canvas-content>
</div>
</div>
</div>
</div>
<script>
$(document).foundation();
</script>
</body>
</html>
|
Output:

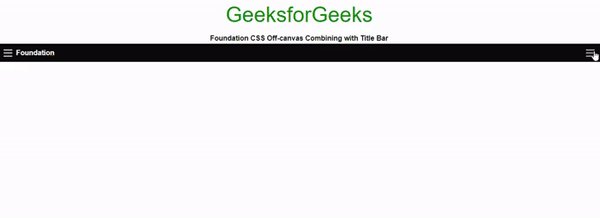
Example 2: This is a basic example illustrating Top and Bottom Off-canvas Off-canvas Combining with Title Bar made using Foundation CSS.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Foundation CSS Off-canvas Combining with Title Bar
</title>
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
</head>
<body>
<center>
<h1 style="color: green;">GeeksforGeeks</h1>
<strong>
Foundation CSS Off-canvas Combining with Title Bar
</strong>
</center>
<div class="title-bar">
<div class="title-bar-left">
<button class="menu-icon"
type="button"
data-open="offCanvasTopSplit1">
</button>
<span class="title-bar-title">
Foundation
</span>
</div>
<div class="title-bar-right">
<button class="menu-icon"
type="button"
data-open="offCanvasBottomSplit2">
</button>
</div>
</div>
<div class="grid-x grid-margin-x"
style="list-style-type: none;">
<div class="cell small-6">
<div class="off-canvas-wrapper">
<div class="off-canvas-absolute position-top"
id="offCanvasTopSplit1" data-off-canvas>
<button class="close-button"
aria-label="Close menu"
type="button"
data-close>
<span aria-hidden="true">
×
</span>
</button>
<ul class="menu vertical">
<li>
<a href="#">One</a>
</li>
<li>
<a href="#">Two</a>
</li>
<li>
<a href="#">Three</a>
</li>
</ul>
</div>
<div class="off-canvas-content"
style="min-height: 300px;" data-off-canvas-content>
</div>
</div>
</div>
<div class="cell small-6">
<div class="off-canvas-wrapper">
<div class="off-canvas-absolute position-bottom"
id="offCanvasBottomSplit2" data-off-canvas>
<button class="close-button"
aria-label="Close menu"
type="button"
data-close>
<span aria-hidden="true">
×
</span>
</button>
<ul class="menu vertical">
<li>
<a href="#">Four</a>
</li>
<li>
<a href="#">Five</a>
</li>
<li>
<a href="#">Six</a>
</li>
</ul>
</div>
<div class="off-canvas-content"
style="min-height: 300px;" data-off-canvas-content>
</div>
</div>
</div>
</div>
<script>
$(document).foundation();
</script>
</body>
</html>
|
Output:

Reference: https://get.foundation/sites/docs/off-canvas.html#combining-with-title-bar
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...