Flutter – Animated Splash Screen
Last Updated :
28 Oct, 2020
The Animated Splash screen is used for a startup screen in a Flutter application. More or less all applications use them generally to show the logo of the institution and its creators awareness. This although holds no functionality but it can be great to increase product awareness and promotion.
Let’s look deep into the implementation of the Animated Splash screen with the help of a simple application. To build so, follow the below steps:
- Add the dependency in pubspec.yaml file
- Import the dependency to the main.dart file
- Add the asset (logo) to the asset folder for use in the application
- Add the asset to the pubspec.yaml file
- Create the Homepage for which to transition after the splash screen
Now, let’s look into the steps in detail.
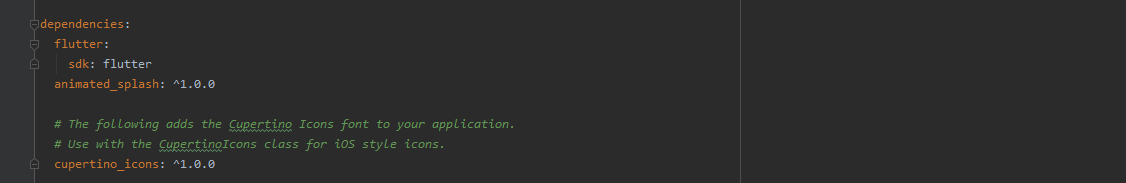
Adding the Dependency:
The animated_splash dependency can be added to the pubspec.yaml file as shown below:

Importing the Dependency:
To import the animated_splash dependency to the main.dart file, use the following line of code:
import 'package:animated_splash/animated_splash.dart';
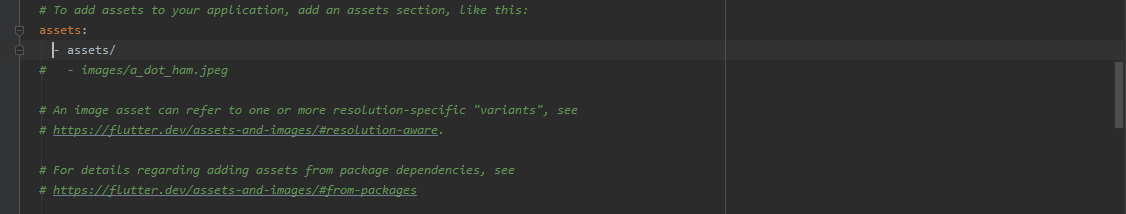
Activating the Asset:
To use the logo image, the assets need to be added to the assets path as shown below:

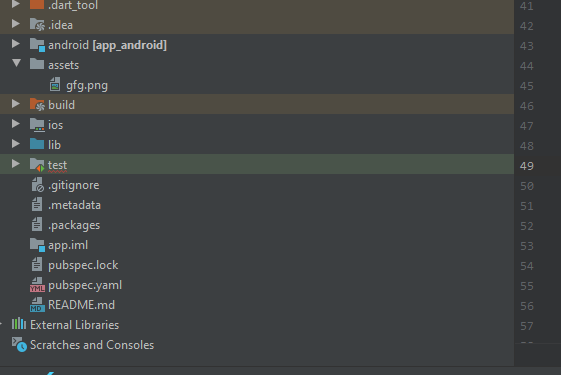
Adding the logo:
Create an assets directory inside the root directory of the project. Inside the logo that you want to use inside the assets directory as shown below:

Creating the Homepage:
Make use of the StatefulWidget that extends to an appbar and a body. We will also create a dummy function to delay the screen time of the logo. The function can be something like as shown below:
Dart
void main() {
Function duringSplash = () {
print('Something background process');
int a = 123 + 23;
print(a);
if (a > 100)
return 1;
else
return 2;
};
|
Now to structure the application extent the StatefulWidget to Homepage as shown below:
Dart
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Text('My Home Page',
style: TextStyle(color: Colors.black,
fontSize: 20.0))));
}
}
|
Complete Source Code:
Dart
import 'package:flutter/material.dart';
import 'package:animated_splash/animated_splash.dart';
void main() {
Function duringSplash = () {
print('Something background process');
int a = 123 + 23;
print(a);
if (a > 100)
return 1;
else
return 2;
};
Map<int, Widget> op = {1: Home(), 2: HomeSt()};
runApp(MaterialApp(
home: AnimatedSplash(
imagePath: 'assets/gfg.png',
home: Home(),
customFunction: duringSplash,
duration: 2500,
type: AnimatedSplashType.BackgroundProcess,
outputAndHome: op,
),
));
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Text('My Home Page',
style: TextStyle(color: Colors.black,
fontSize: 20.0))));
}
}
|
Output:
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...