Fabric.js Text cornerStrokeColor Property
Last Updated :
04 Sep, 2021
In this article, we are going to see how to change the cornerStrokeColor of the text canvas using Fabric.js. The canvas means the text written is movable, rotatable, resizable, and can be stretched. Further, the text itself cannot be edited like a textbox.
Approach: To make it possible, we are going to use a JavaScript library called Fabric.js. After importing the library using CDN, we will create a canvas block in the body tag that will contain our text. After this, we will initialize instances of Canvas and Text provided by Fabric.js and set the color of controlling corners of the canvas text using cornerStrokeColor property.
Syntax:
fabric.Text(text,
cornerStrokeColor: String
);
Parameters: This property accepts a single parameter as mentioned above and described below:
- cornerStrokeColor: It specifies the color of controlling corners of the object. It contains a string value.
Below is the example that illustrates the use of cornerStrokeColor property in Fabric.js:
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
</head>
<body>
<div style="text-align: center;
width: 400px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Text cornerStrokeColor Property
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas"
width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Text instance
var geek = new fabric.Text('GeeksforGeeks', {
cornerStrokeColor : 'red',
transparentCorners: false
});
// Render the text on Canvas
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
</html>
|
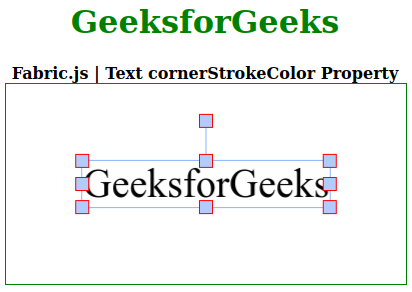
Output:

Share your thoughts in the comments
Please Login to comment...