Fabric.js Text cornerColor Property
Last Updated :
26 Oct, 2021
In this article, we are going to see how to change the cornerColor of the text canvas using Fabric.js. The canvas means the text written is movable, rotatable, resizable, and can be stretched. Further, the text itself cannot be edited like a textbox.
To make it possible, we are going to use a JavaScript library called Fabric.js. After importing the library using CDN, we will create a canvas block in the body tag that will contain our text. After this, we will initialize instances of Canvas and Text provided by FabricJS and change the controlling corners color of the canvas text using cornerColor property.
Syntax:
fabric.Text(text,
cornerColor: String
);
Parameters: This property accepts one parameter as mentioned above and described below:
- cornerColor: This parameter specifies the color of the controlling corner.
Below is the example that illustrates the use of cornerColor property in Fabric.js:
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
</head>
<body>
<div style="text-align: center;width: 400px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Text cornerColor Property
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas" width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Text instance
var geek = new fabric.Text('GeeksforGeeks', {
cornerColor: 'red',
});
// Render the text on Canvas
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
</html>
|
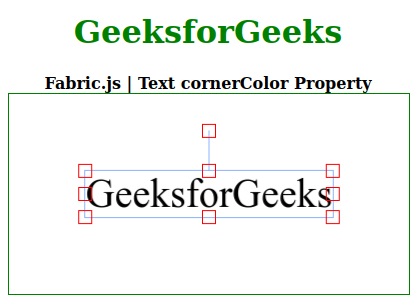
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...