Fabric.js | Circle borderColor Property
Last Updated :
08 Feb, 2022
In this article, we are going to see how to change the border color of a canvas circle using FabricJS. The canvas means the circle is movable and can be stretched according to requirement. Further, the circle can be customized when it comes to initial stroke color, fill color, stroke width, or radius.
Approach: To make it possible, we are going to use a JavaScript library called FabricJS. After importing the library using CDN, we will create a canvas block in the body tag that will contain our circle. After this, we will initialize instances of Canvas and Circle provided by FabricJS and change the border color of the circle using borderColor property and render the Circle on the Canvas as given in the example below.
Syntax:
fabric.Circle({
radius: number,
borderColor: string
});
Parameters: This function accepts two parameters as mentioned above and described below:
- radius: It specifies the radius of circle.
- borderColor: It specifies the border color of canvas.
Example: This example uses FabricJS to change border of canvas. Note that border color is visible only when you click on the circle.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Circle borderColor Property
</title>
<script src=
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius: 50,
borderColor: 'red'
});
// Render the circle in canvas
canvas.add(circle);
</script>
</body>
</html>
|
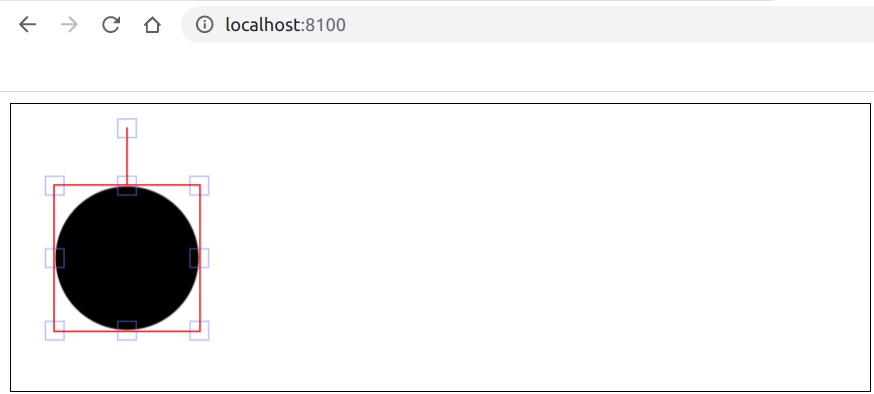
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...