Ember.js Namespace set() Method
Last Updated :
08 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The set() method sets the property’s key to the passed value. This method is the same as object.keyName = value.
Syntax:
set( keyName, value );
Parameters:
- keyName: The property name which is to be retrieved.
- value: It is the value to set.
Return: Returns object with passed value.
Steps to Install and Run Ember.js:
Step 1: To run the following examples, you need to have an ember project. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now, you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember server
Example 1: Type the following code to generate the route for this example:
ember generate route set1
app/components/arr2.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
Name: null,
skill: null,
id: null,
init() {
alert(`${this.getProperties('Name').Name} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `${this.firstName} ${this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to: ${this.fullName}`);
}),
});
export default Ember.Component.extend({
students: [{
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
},
{
Name: 'Permu',
skill: 'PHP',
Id: 'stu0',
},
{
Name: 'Sam',
skill: 'R',
Id: 'stu1',
},
{
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
},
{
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
},
{
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
}],
@tracked
item3: 'Gulshan',
@tracked
item2: 'Angular',
@tracked
item1: 'stu6',
@tracked
item4: 'Sam',
@action
print(data1, data2, data3) {
let temp = Student.create({
Name: data1,
skill: data2,
Id: data3
});
this.students.addObject(temp);
},
@action
removeItem(data) {
this.students.set('[]', this.students.without
(this.students.findBy('Name', data)));
}
})
|
app/components/arr2.hbs
HTML
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>skill</th>
<th>Id</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.Name}}</td>
<td>{{detail.skill}}</td>
<td>{{get detail "Id"}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.item3 this.item2 this.item1}}
/>
<br />
<br />
<br />
<div>
<label>Enter Student Name: </label>
{{input value=this.item4}}
</div><br />
<div>
<input
type="button"
id="remove-stud"
value="Remove Student"
{{action "removeItem" this.item4}}
/>
</div>
{{outlet}}
|
app/templates/set1.hbs
HTML
<Arr2>
List of Students:
</Arr2>
|
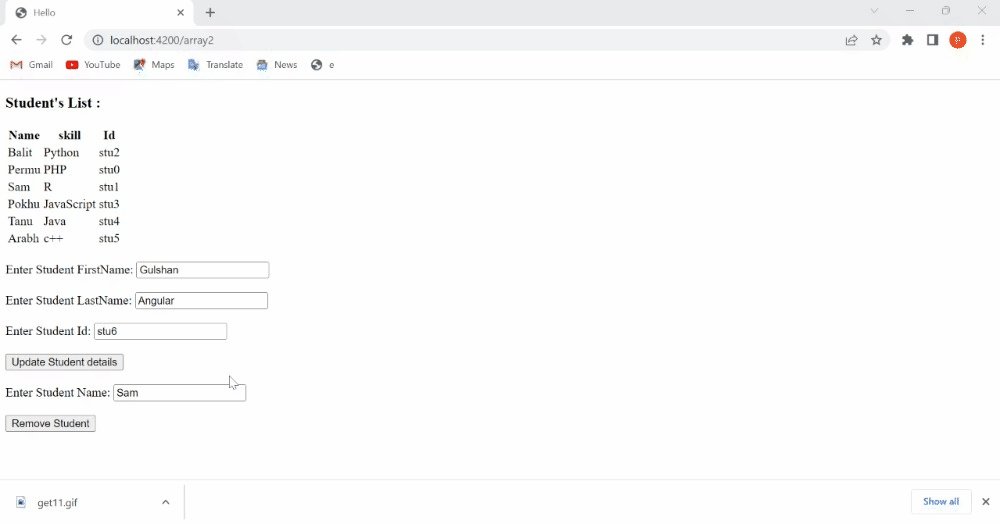
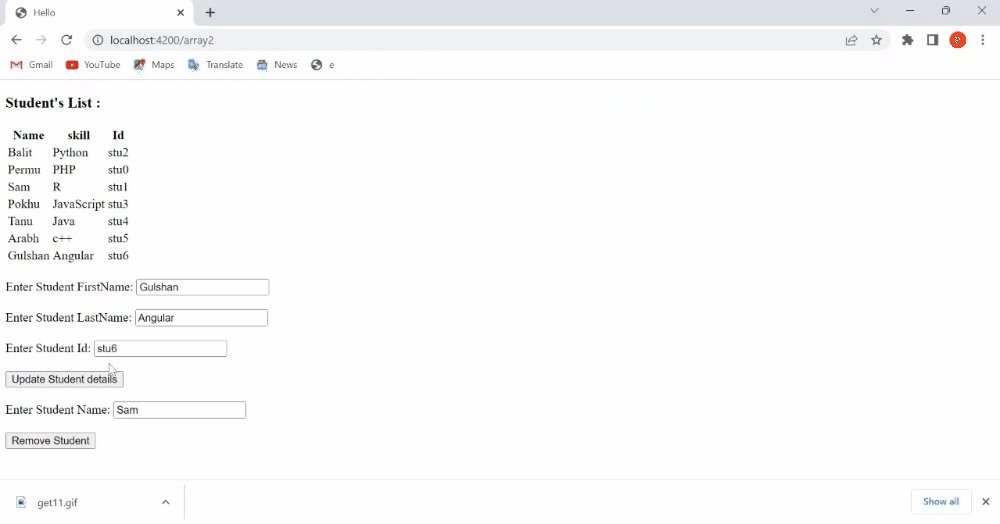
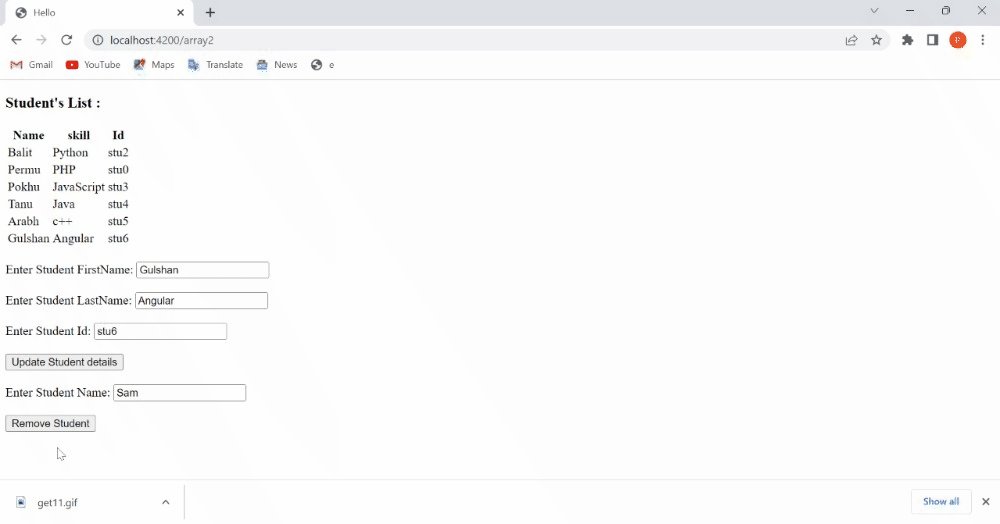
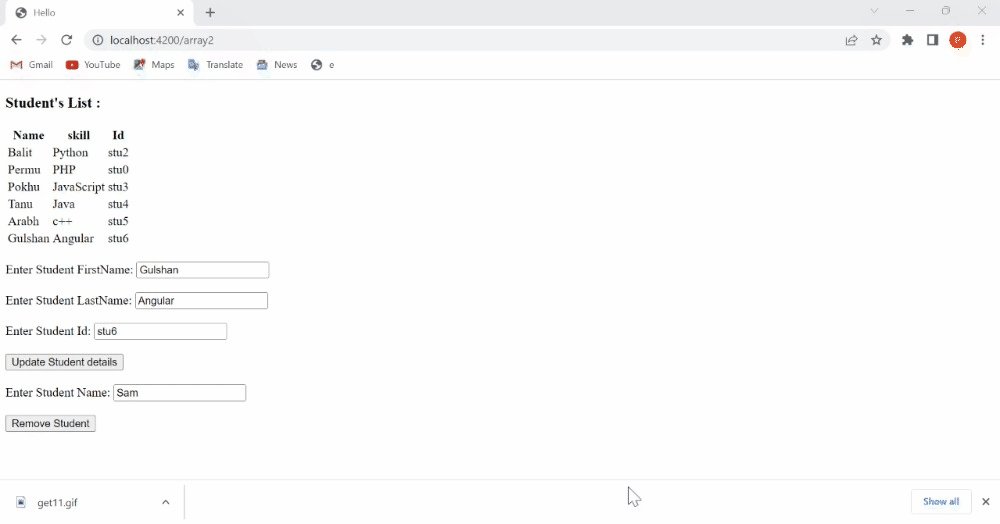
Output:

set output2
Example 2: Type the following code to generate the route for this example:
ember generate route set2
app/components/arr.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import { action, without, set, get } from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`${this.getProperties('name').name} is in list Now`);
}
});
export default Ember.Component.extend({
fruits: [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
],
@action
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
},
@action
removeItem(data) {
this.fruits.set('[]', this.fruits.without
(this.fruits.findBy('color', data)));
},
})
|
app/components/arr.hbs
HTML
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
<br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item4}}
</div><br />
<div>
<input
type="button"
id="remove-item"
value="Remove Fruit"
{{action "removeItem" this.item4}}
/>
</div>
{{outlet}}
|
app/templates/arr.hbs
HTML
<Arr>
List of Fruits:
</Arr>
|
Output:

set output2
Reference: https://api.emberjs.com/ember/4.6/classes/NameLocation/methods/set?anchor=set
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...