Ember.js EmberArray forEach() Method
Last Updated :
09 Sep, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which are based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The forEach() method is to Iterate over the array and call the callback function for each item in list.
Syntax:
forEach( callback, target );
Property:
- callback: It is the function which is call for each item.
- target: it is item for which function.
Return Value: It return the receiver object.
Installation Steps:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route forEach1
app/routes/forEach1.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green',
'Bucket': 1,
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple',
'Bucket': 1,
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red',
'Bucket': 2,
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green',
'Bucket': 2,
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow',
'Bucket': 2,
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red',
'Bucket': 2,
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange',
'Bucket': 2,
}
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
|
app/controllers/forEach1.js
import Ember from "ember";
import { shiftObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
Bucket1() {
let ans = '';
this.fruits.forEach((item) =>
ans += (item.Bucket == 1) ?
(item.name + '\n') : '');
alert(ans);
},
allFruit() {
let ans = '';
this.fruits.forEach((item) =>
ans += (item.isFruit) ?
(item.name + '\n') : '');
alert(ans);
},
}
});
|
app/templates/forEach1.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br /><br />
<input type="button" id="fruit-any"
value="Item in Bucket 1"
{{action "Bucket1" }} />
<br /><br />
<input type="button" id="fruit-all"
value="All Fruits"
{{action "allFruit" }} />
{{outlet}}
|
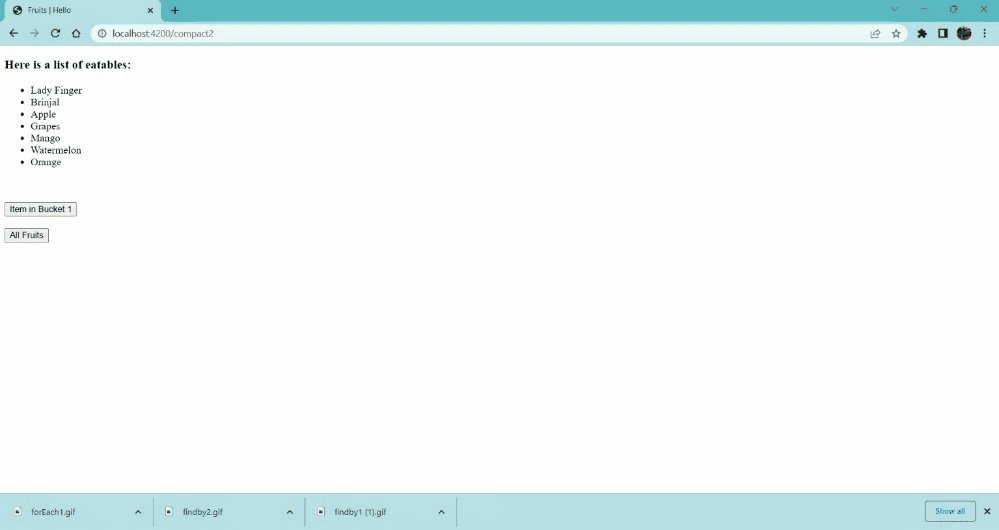
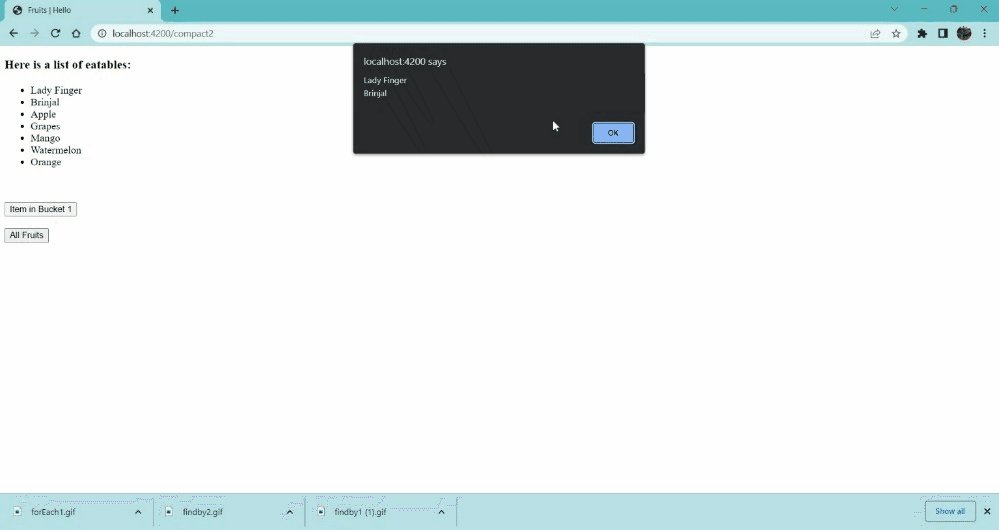
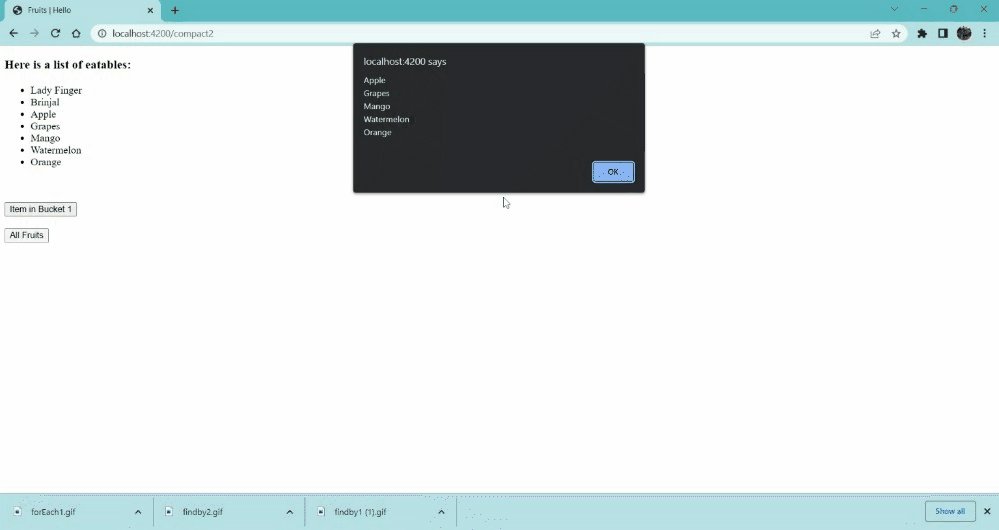
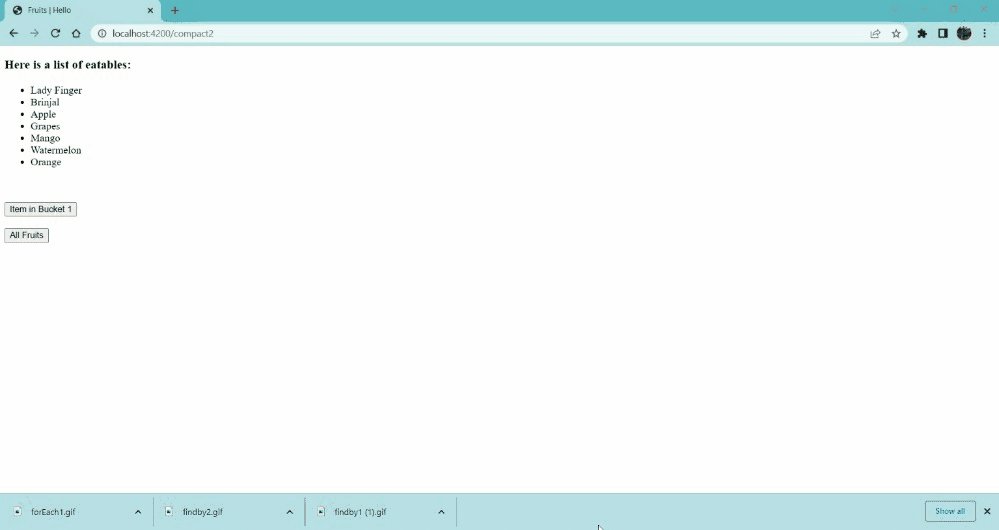
Output: Visit localhost:4200/forEach1 to view the output

Ember.js EmberArray forEach Method
Example 2: Type the following code to generate the route for this example:
ember generate route forEach2
app/routes/forEach2.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
mobile: '1298119967',
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sakshi',
mobile: '1234567890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Jaipur',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
city;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('city', this.city);
controller.set('code', this.code);
}
}
|
app/controllers/forEach2.js
import Ember from "ember";
import { shiftObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
Bucket1() {
let ans = '';
this.fruits.forEach((item) =>
ans += (item.Bucket == 1) ?
(item.name + '\n') : '');
alert(ans);
},
allFruit() {
let ans = '';
this.fruits.forEach((item) =>
ans += (item.isFruit) ?
(item.name + '\n') : '');
alert(ans);
},
}
});
|
app/templates/forEach2.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br /><br />
<input type="button" id="fruit-any"
value="Item in Bucket 1"
{{action "Bucket1" }} />
<br /><br />
<input type="button" id="fruit-all"
value="All Fruits"
{{action "allFruit" }} />
{{outlet}}
|
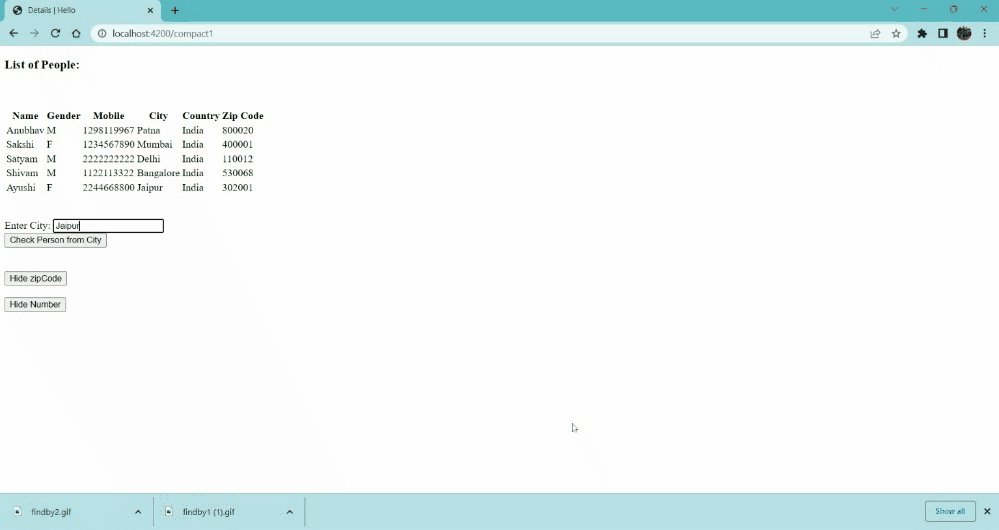
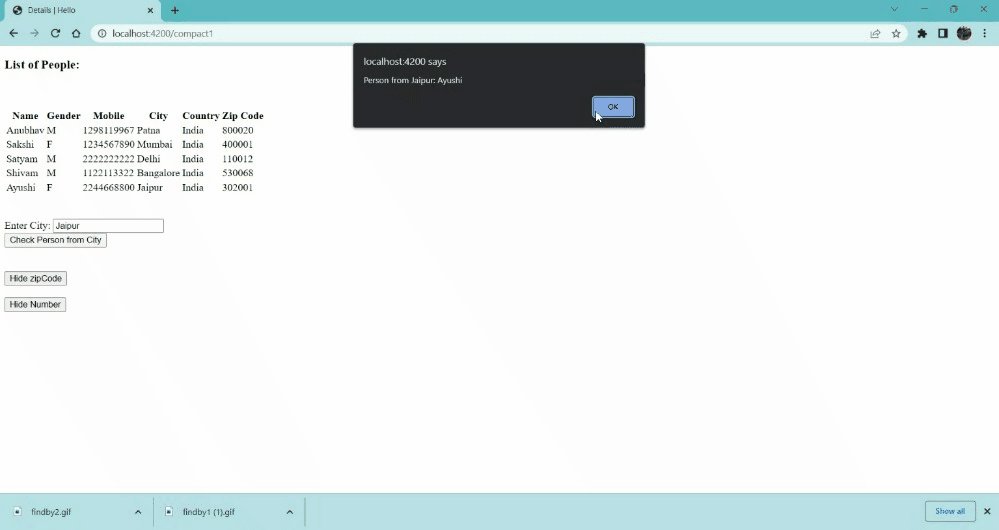
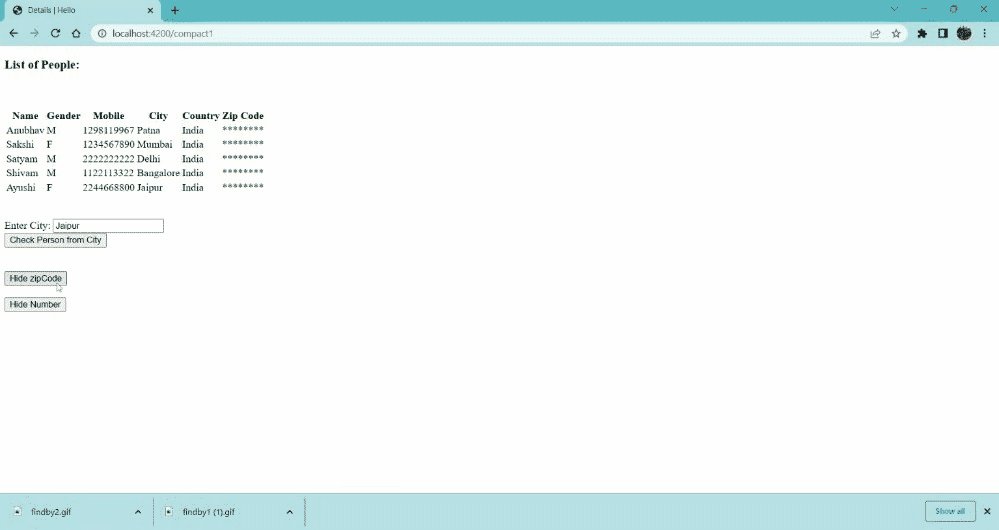
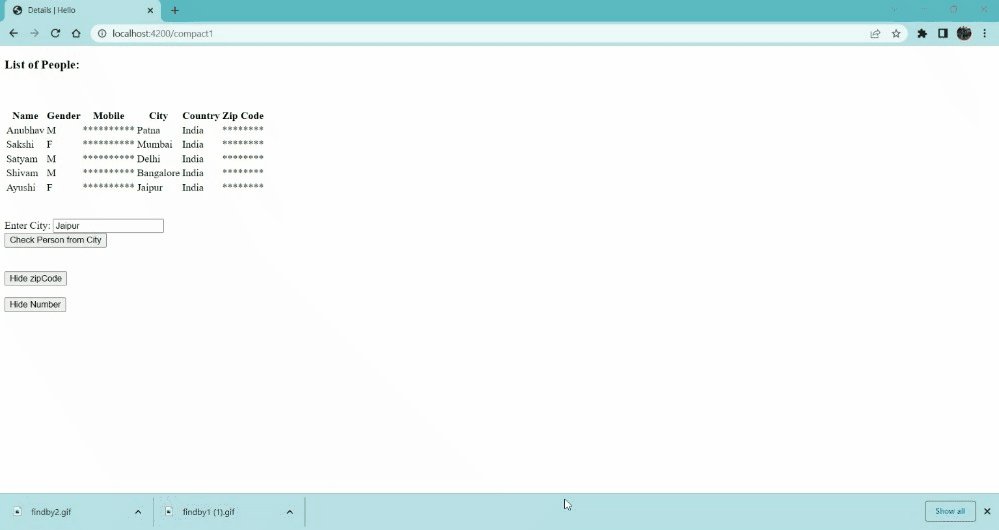
Output: Visit localhost:4200/forEach2 to view the output

Ember.js EmberArray forEach method
Reference: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/forEach?anchor=forEach
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...