Ember.js Component decrementProperty() Method
Last Updated :
26 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which are based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The decrementProperty() method is utilized when the value of the property needs to be reduced to some amount.
Syntax:
decrementProperty( keyName, decrement );
Parameters:
- keyName: It is the property to decrement.
- decrement: It is the value to which decrement. The default value is 1.
Return Value: This method returns a new property value.
Steps to install and run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route decrement1
app/components/temp.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action, incrementProperty, defineProperty }
from '@ember/object';
import EmberObject from '@ember/object';
export default class extends Component {
@tracked
details = [
EmberObject.create({
name: 'Wilow Lingwood',
gender: 'F',
class: 8,
grade: 'A',
pocket_money: 4279,
}),
EmberObject.create({
name: 'Estele MacIllrick',
gender: 'M',
class: 9,
grade: 'E',
pocket_money: 2579,
}),
EmberObject.create({
name: 'Israel Blackaller',
gender: 'M',
class: 10,
grade: 'A',
pocket_money: 9381,
}),
EmberObject.create({
name: 'Doralyn Sowerbutts',
gender: 'F',
class: 12,
grade: 'A',
pocket_money: 4933,
}),
EmberObject.create({
name: 'Lolly Boynes',
gender: 'F',
class: 8,
grade: 'A',
pocket_money: 1988,
}),
EmberObject.create({
name: 'Lucie Janowski',
gender: 'F',
class: 11,
grade: 'F',
pocket_money: 6185,
}),
EmberObject.create({
name: 'Celene Enticknap',
gender: 'F',
class: 9,
grade: 'A',
pocket_money: 7186,
}),
EmberObject.create({
name: 'Hillier Buchanan',
gender: 'M',
class: 12,
grade: 'A',
pocket_money: 844,
}),
EmberObject.create({
name: 'Flint Chesley',
gender: 'M',
class: 9,
grade: 'B',
pocket_money: 3835,
}),
];
decrement() {
this.details.forEach(
(value) => value.decrementProperty(
'pocket_money', 100)
);
}
}
|
app/components/temp.hbs
HTML
{{page-title "Component decrementProperty"}}
<h3>List of Students: </h3>
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
<th>Pocket Money</th>
</tr>
{{#each this.details as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.class}}</td>
<td>{{detail.grade}}</td>
<td>{{detail.pocket_money}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input
type="button"
id="lower-all"
value="Lower the Pokcet money by 100"
{{action "decrement"}}
/>
|
app/templates/decrement1.hbs
HTML
<Arr>decrementProperty Example</Arr>
|
Output:

decrementProperty output1
Example 2: Type the following code to generate the route for this example:
ember generate route decrement2
app/components/test.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action, incrementProperty, defineProperty }
from '@ember/object';
import EmberObject from '@ember/object';
const Food = EmberObject.extend({
toStringExtension() {
return this.get('food');
}
});
export default class extends Component {
@tracked
details = [
EmberObject.create({
name: 'Mohan',
age: 20,
salary: 10000,
city: 'Patna',
gender: 'M',
}),
EmberObject.create({
name: 'Sonam',
age: 17,
salary: 2000,
city: 'Mumbai',
gender: 'F',
}),
EmberObject.create({
name: 'Satyam',
age: 42,
salary: 230000,
city: 'Delhi',
gender: 'M',
}),
EmberObject.create({
name: 'Shivam',
age: 33,
salary: 122200,
city: 'Patna',
gender: 'M',
}),
EmberObject.create({
name: 'Ayushi',
age: 11,
salary: 100,
city: 'Jaipur',
gender: 'F',
}),
EmberObject.create({
name: 'Yeshwant',
age: 19,
salary: 5000,
city: 'Chennai',
gender: 'M',
}),
EmberObject.create({
name: 'Siddhant',
age: 65,
salary: 992130,
city: 'Mangalore',
gender: 'M',
}),
EmberObject.create({
name: 'Khushi',
age: 10,
salary: 230390,
city: 'Pune',
gender: 'F',
}),
];
decrement() {
this.details.forEach(
(value) => value.decrementProperty(
'salary', 1000)
);
}
}
|
app/components/test.hbs
HTML
{{page-title "Component decrementProperty"}}
<h3>List of People: </h3>
<br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Salary</th>
<th>City</th>
</tr>
{{#each this.details as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.age}}</td>
<td>{{detail.salary}}</td>
<td>{{detail.city}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input
type="button"
id="get-all"
value="Lower Salary of All By 1000"
{{action "decrement"}}
/>
|
app/templates/decrement.hbs
HTML
<Arr2>
DecrementProperty Example
</Arr2>
|
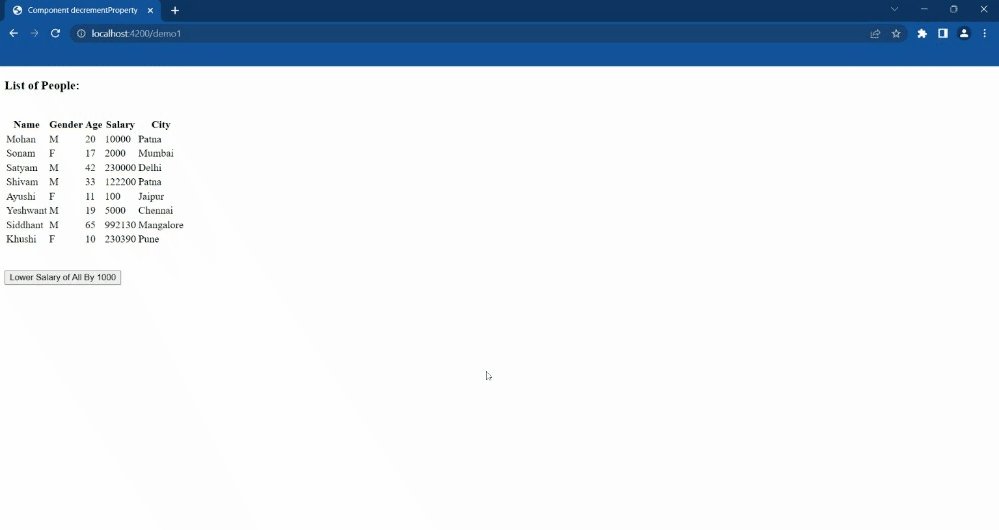
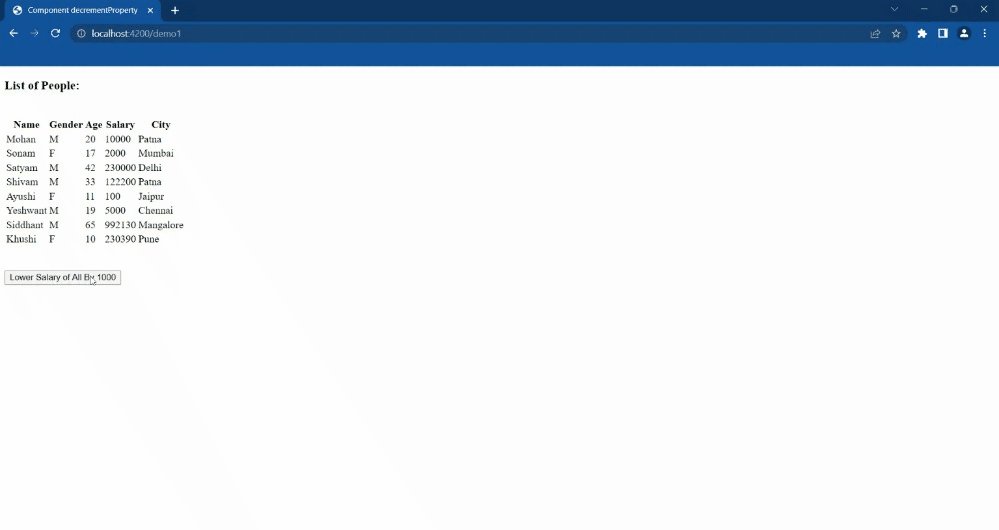
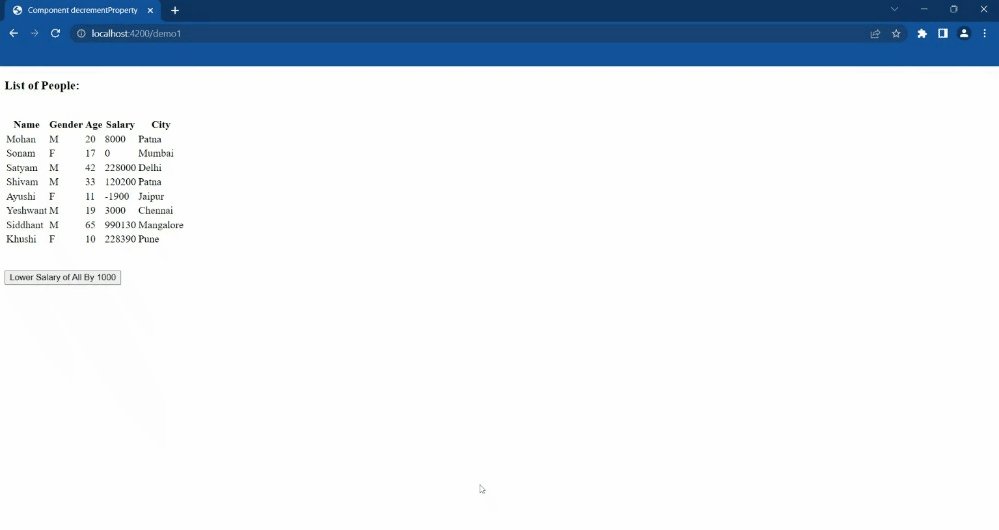
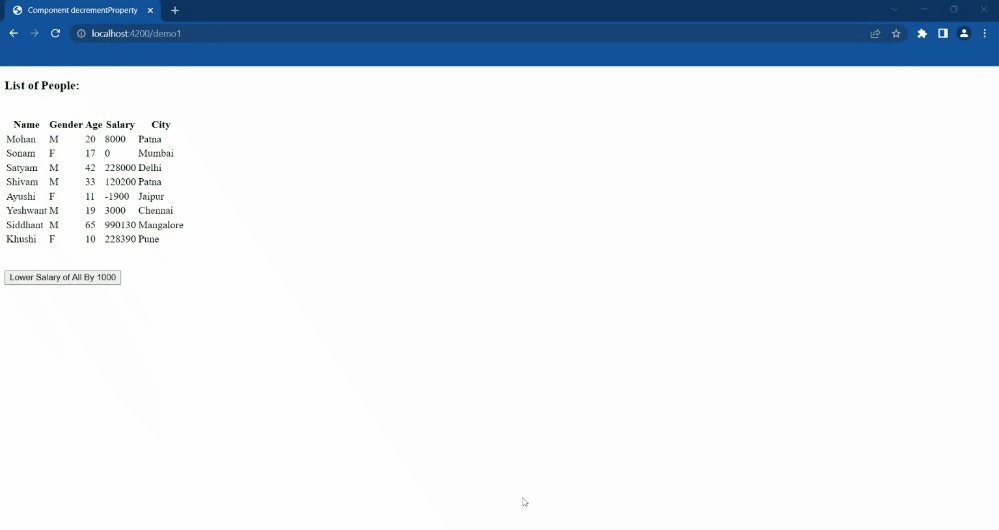
Output:

decrementProperty output2
Reference: https://api.emberjs.com/ember/4.4/classes/Component/methods/decrementProperty?anchor=decrementProperty
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...