Ember.js ArrayProxy compact() Method
Last Updated :
22 Sep, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, LinkedIn, Live Nation, Twitch, and Chipotle.
The compact() method is used to remove all the null and undefined values from the array.
Syntax:
compact( Array );
Property:
- Array: It is the array from which we have to make an array without null and undefined.
Return Value: It returns an array without null and undefined elements.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route compact1
app/routes/compact1.js
import Route from '@ember/routing/route';
import { compact } from '@ember/array';
export default class FruitsRoute extends Route {
player = ['Cristiano Ronaldo',
'Lionel Messi', null, 'Neymar', 'Zlatan',
'David Beckham', 'Maradona', null, undefined, 'Pele',
];
init() {
super.init(...arguments);
this.player = this.player.compact();
}
model() {
this.init();
return this.player;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('player', this.player);
}
}
|
app/templates/compact1.hbs
{{page-title "Football Player"}}
<table style=" border-spacing : 30px">
<h3>Greatest Football Player: </h3>
<ul>
{{#each @model as |player|}}
<li>{{player}}</li>
{{/each}}
</ul>
</table>
{{outlet}}
|
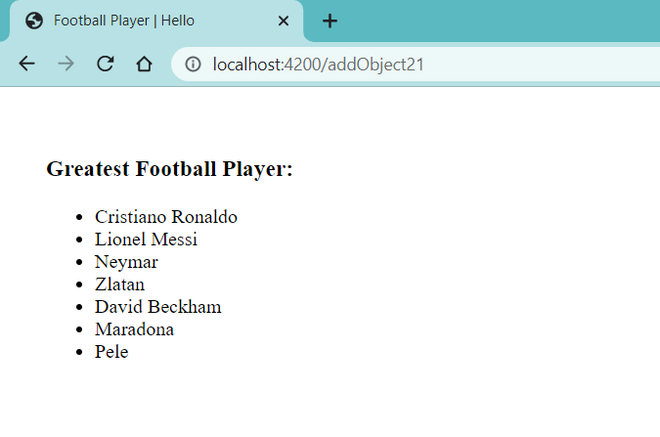
Output: Visit localhost:4200/compact1 to view the output

Ember.js ProxyArray compact method
Example 2: Type the following code to generate the route for this example:
ember generate route compact2
app/routes/compact2.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = ['Aakash', null, 'Sara', 'kirna', 'lalu',
undefined, 'cintu', 'max', null,];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('list2', this.list2);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
|
app/controllers/compact2.js
import Ember from 'ember';
import { compact, reduce } from '@ember/array';
export default Ember.Controller.extend({
actions: {
showItem2() {
let ans = this.list.compact();
alert(ans.join('\n'));
},
showItem() {
let res = this.list.reduce((acc, item) =>
acc + item + '\n', '');
alert(res);
},
},
});
|
app/templates/compact2.hbs
{{page-title "LastIndexOf"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br /><br/>
<div>
<input
type="button"
id="show-item"
value="Show All items"
{{action "showItem"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="show-item2"
value="Show Item without nullItem"
{{action "showItem2" }}
/>
</div>
{{outlet}}
|
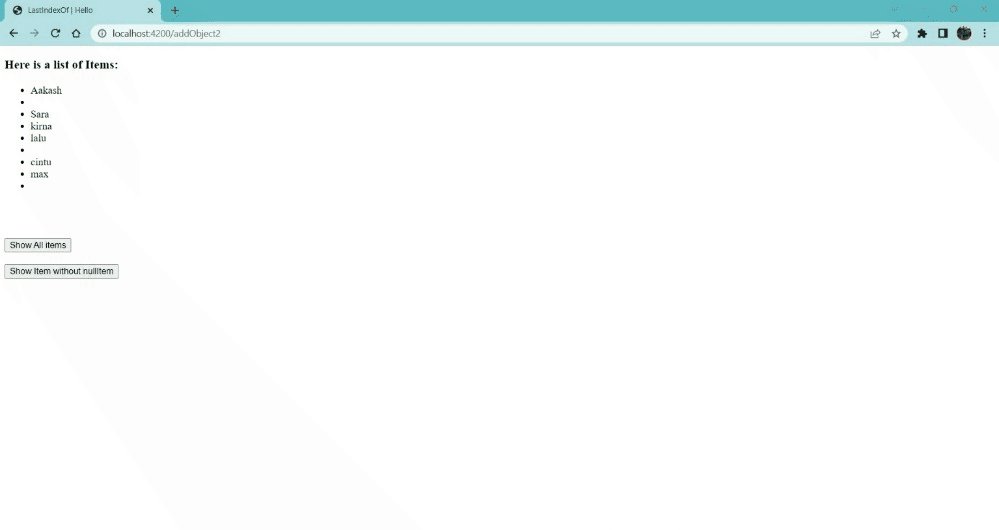
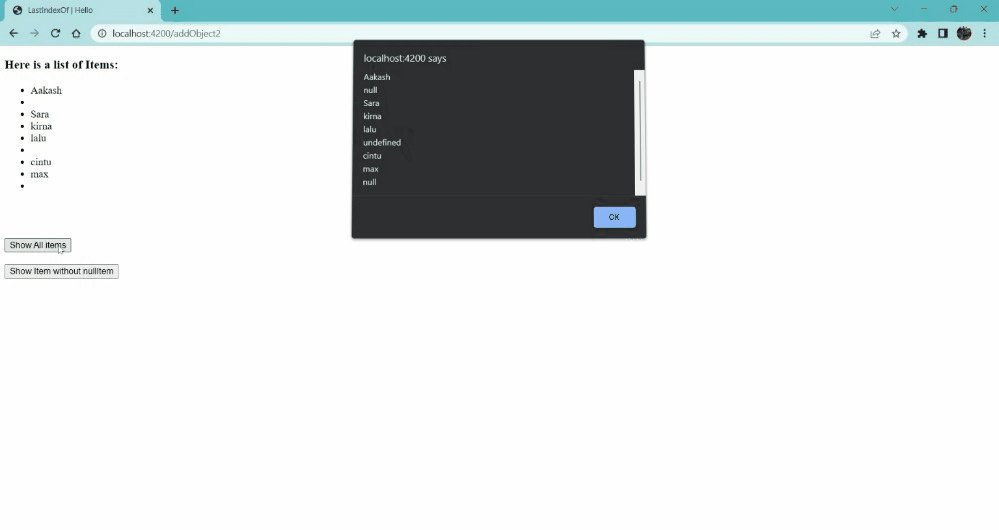
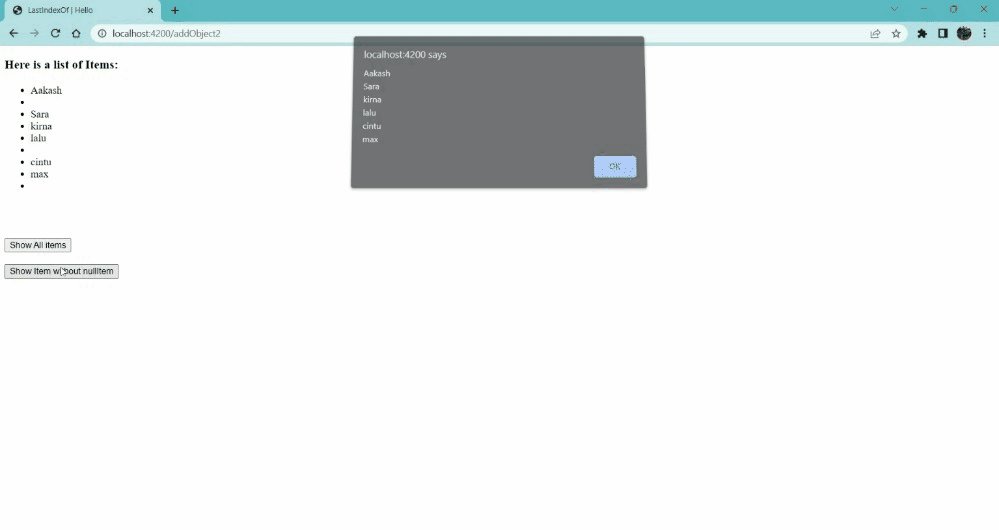
Output: Visit localhost:4200/compact2 to view the output

Ember.js ProxyArray compact method
Reference: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/clear?anchor=compact
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...