EditText widget in Android using Java with Examples
Last Updated :
24 Sep, 2021
Widget refers to the elements of the UI (User Interface) that helps user interacts with the Android App. Edittext is one of many such widgets which can be used to retrieve text data from user.
Edittext refers to the widget that displays an empty textfield in which a user can enter the required text and this text is further used inside our application.
Class Syntax:
public class EditText
extends TextView
Class Hierarchy:
java.lang.Object
↳android.view.View
↳ android.widget.TextView
↳ android.widget.EditText
Syntax:
<SomeLayout>
.
.
<Edittext
android:SomeAttribute1 = "Value of attribute1"
android:SomeAttribute2 = "Value of attribute2"
.
.
android:SomeAttributeN = "Value of attributeN"/>
.
.
</SomeLayout>
Here the layout can be any layout like Relative, Linear, etc (Refer this article to learn more about layouts). And the attributes can be many among the table given below in this article.
Example:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center">>
<Edittext
android:id="@+id/text_view_id"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="GeeksforGeeks" />
<Button
android:id="@+id/button_id"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_below="@+id/edittext_id"
android:layout_marginTop="20dp"
android:text="Submit"
android:textColor="#fff"
android:background="@color/colorPrimary"/>
</RelativeLayout>

How to include a Edittext in an Android App:
- First of all, create a new Android app, or take an existing app to edit it. In both the case, there must be an XML layout activity file and a Java class file linked to this activity.
- Open the Activity file and include a Edittext field in the layout (activity_main.xml) file of the activity and also add a Button in activity_main.xml file too.
- Now in the Java file, link this layout file with the below code:
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
where activity_main is the name of the layout file to be attached.
- Now we will add code in MainActivity.java file to make our layout interactive or responsive. Our application will generate a toast on clicking the button with the text “Welcome to GeeksforGeeks [Name as entered by user]“
- The complete code of the layout file and the Java file is given below.
Below is the implementation of the above approach:
Filename: activity_main.xml
XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center">
<EditText
android:id="@+id/edittext_id"
android:layout_width="300dp"
android:layout_height="40dp"
android:hint="Enter your Name"/>
<Button
android:id="@+id/button_id"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_below="@+id/edittext_id"
android:layout_marginTop="20dp"
android:text="Submit"
android:textColor="#fff"
android:background="@color/colorPrimary"/>
</RelativeLayout>
|
Filename: MainActivity.java
Java
package com.project.edittext;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private EditText editText;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText
= (EditText)findViewById(R.id.edittext_id);
button
= (Button)findViewById(R.id.button_id);
button.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v)
{
String name
= editText.getText()
.toString();
Toast.makeText(MainActivity.this,
"Welcome to GeeksforGeeks "
+ name,
Toast.LENGTH_SHORT)
.show();
}
});
}
}
|
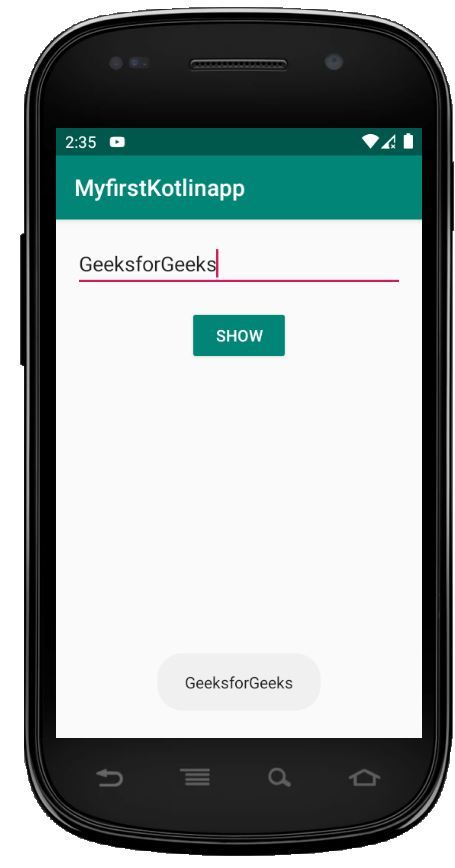
Output: Upon starting of the App and entering the name in EditText. The name in the EditText is then displayed:

XML Attributes of Edittext in Android
| Attributes |
Description |
| android:id |
Used to uniquely identify the control |
| android:gravity |
Used to specify how to align the text like left, right, center, top, etc. |
| android:hint |
Used to display the hint text when text is empty |
| android:text |
Used to set the text of the EditText |
| android:textSize |
Used to set size of the text. |
| android:textColor |
Used to set color of the text. |
| android:textStyle |
Used to set style of the text. For example, bold, italic, bolditalic, etc. |
| android:textAllCaps |
Used this attribute to show the text in capital letters. |
| android:width |
It makes the TextView be exactly this many pixels wide. |
| android:height |
It makes the TextView be exactly this many pixels tall. |
| android:maxWidth |
Used to make the TextView be at most this many pixels wide. |
| android:minWidth |
Used to make the TextView be at least this many pixels wide. |
| android:background |
Used to set background to this View. |
| android:backgroundTint |
Used to set tint to the background of this view. |
| android:clickable |
Used to set true when you want to make this View clickable. Otherwise, set false. |
| android:drawableBottom |
Used to set drawable to bottom of the text in this view. |
| android:drawableEnd |
Used to set drawable to end of the text in this view. |
| android:drawableLeft |
Used to set drawable to left of the text in this view. |
| android:drawablePadding |
Used to set padding to drawable of the view. |
| android:drawableRight |
Used to set drawable to right of the text in this view. |
| android:drawableStart |
Used to set drawable to start of the text in this view. |
| android:drawableTop |
Used to set drawable to top of the text in this view. |
| android:elevation |
Used to set elevation to this view. |
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...