EasyUI jQuery propertygrid widget
Last Updated :
18 Apr, 2022
EasyUI is a HTML5 framework for using user interface components based on jQuery, React, Angular and Vue technologies. It helps in building features for interactive web and mobile applications saving a lot of time for developers.
In this article, we will learn how to design a propertygrid using jQuery EasyUI. propertygrid provides users an interface for browsing and editing the properties of an object.
Downloads for EasyUI for jQuery:
https://www.jeasyui.com/download/index.php
Syntax:
<input class="easyui-propertgrid">
Properties:
- showGroup: Defines if to show property group.
- groupField: Defines the group field name.
- groupFormatter: Defines how to format the group value.
Methods:
- groups: Return all the groups
- expandGroup: Expand specified group.
- collapseGroup: Collapse specified group.
Approach:
- First, add jQuery Easy UI scripts needed for your project.
<link rel=”stylesheet” type=”text/css”
href=”https://www.jeasyui.com/easyui/themes/default/easyui.css”>
<link rel=”stylesheet” type=”text/css”
href=”https://www.jeasyui.com/easyui/themes/icon.css”>
<script type=”text/javascript”
src=”https://www.jeasyui.com/easyui/jquery.min.js”></script>
<script type=”text/javascript”
src=”https://www.jeasyui.com/easyui/jquery.easyui.min.js”></script>
Example :
HTML
<html>
<head>
<link rel="stylesheet" type="text/css"
<link rel="stylesheet" type="text/css"
<script type="text/javascript"
<script type="text/javascript"
</head>
<body>
<h1>PropertyGrid</h1>
<table id="gfg" style="width:300px"></table>
<script type="text/javascript">
$('#gfg').propertygrid({
showGroup: true,
scrollbarSize: 20
});
var row = {
name:'GfG',
value:'GeeksforGeeks',
group:'Websites',
editor:'text'
};
$('#gfg').propertygrid('appendRow',row);
var row = {
name:'GfG',
value:'Self Placed',
group:'Courses',
editor:'text'
};
$('#gfg').propertygrid('appendRow',row);
</script>
</body>
</html>
|
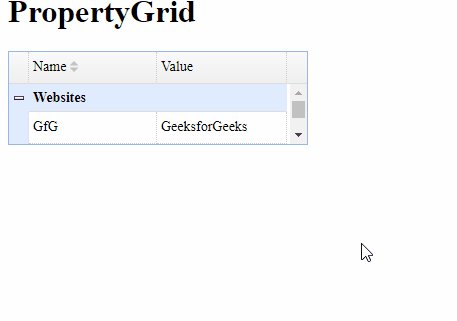
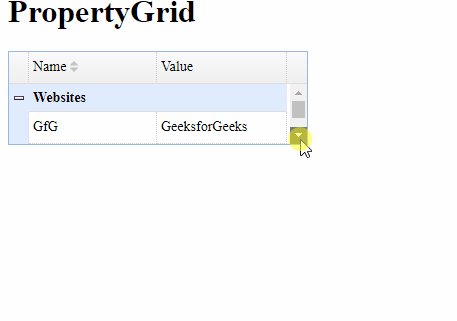
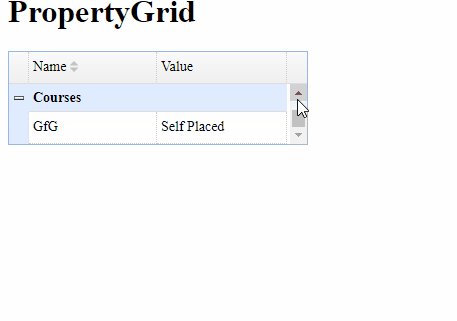
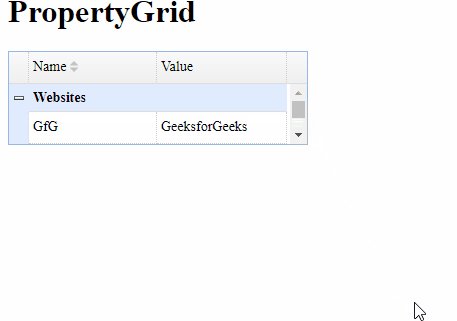
Output:

Reference: http://www.jeasyui.com/documentation/
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...