EasyUI jQuery menu widget
Last Updated :
31 Mar, 2021
EasyUI is an HTML5 framework for using user interface components based on jQuery, React, Angular, and Vue technologies. It helps in building features for interactive web and mobile applications saving a lot of time for developers.
In this article, we will learn how to design a menu using jQuery EasyUI. The menu is usually used for context menus. It is the base component for building another menu component such as the menu button and split button. It also can be used for both navigation and executing commands.
Downloads for EasyUI for jQuery:
https://www.jeasyui.com/download/index.php
Syntax:
<div class="menu">
</div>
Properties:
- zIndex: Menu z-index style, increase from it.
- left: Menu left position.
- top: Menu top position.
- align: The menu alignment.
- minWidth: The minimum width of the menu.
- itemHeight: The menu item height.
- duration: It defines duration time in milliseconds.
- hideOnUnhover: When it is set to true, it automatically hides the menu when the mouse exits it.
- inline: If it is set to true, it stays inside its parent, and goes on top of all elements when it is set to false.
- fit: If it is set to true, it set the menu size.
Events:
- onShow: Fires after the menu is shown.
- onHide: Fires after the menu is hidden.
- onClick: Fires when the menu item is clicked.
Methods:
- options: Return the options object.
- show: Show a menu in a specified position.
- hide: Hide a menu.
- destroy: Destroy a menu
- getItem: Get the menu item properties that include a ‘target’ property indicating the item DOM element.
- setText: Set the specified menu item text.
- setIcon: Set the specified menu item icon.
- findItem: Find the specified menu item.
- appendItem: Append a new menu item.
- removeItem: Remove the specified menu item.
- enableItem: Enable the menu item.
- disableItem: Disable the menu item.
- showItem: Show the menu item.
- hideItem: Hide the menu item.
- resize: Resize the special menu.
CDN Link: First, add jQuery Easy UI scripts needed for your project.
<script type=”text/javascript” src=”jquery.min.js”> </script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”> </script>
<!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
Example:
HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<script type="text/javascript" src="jquery.min.js">
</script>
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
$(document).ready(function (){
$('#gfg').menu('show',{
left: 50,
top: 100
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery menu widget</h3>
<div id="gfg" class="easyui-menu" style="width:120px;">
<div>menu 1</div>
<div>
<span>menu 2</span>
<div style="width:150px;">
<div><b>Sub menu 1</b></div>
<div>Sub menu 2</div>
<div>Sub menu 3</div>
</div>
</div>
<div>menu 3</div>
<div class="menu-sep"></div>
<div>menu 4</div>
</div>
</body>
</html>
|
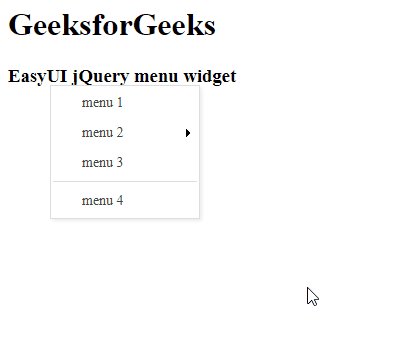
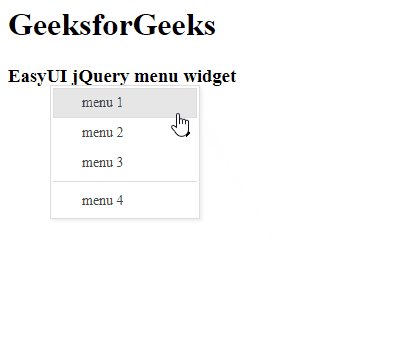
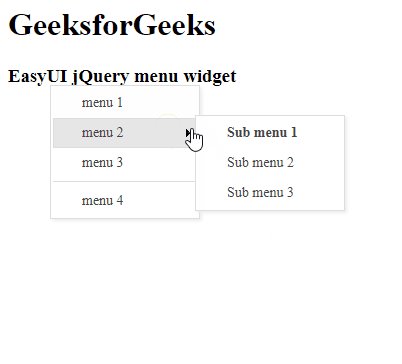
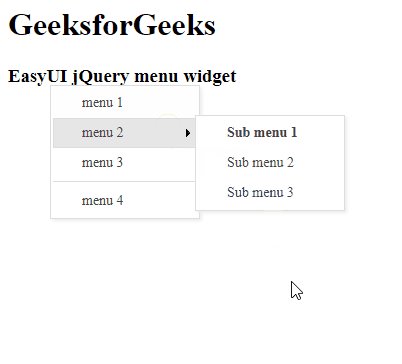
Output:

Menu widget
Reference: http://www.jeasyui.com/documentation/
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...