Django Templates | Set – 2
Last Updated :
26 Aug, 2019
Prerequisite: Django Templates | Set-1, Views In Django.
Navigate to brand/views.py and add following code to brand/views.py
from django.shortcuts import render
from django.http import HttpResponse
def ViewDemo(request):
return HttpResponse("<h1>Hello World. Welcome to views.py.</h1>")
def homepage(request):
return render(request, 'homepage.html')
|
HttpResponse –
HttpResponse is buitlin utility function provided by django to return HttpResponse to incoming request. We can write a complete HTML code in HttpResponse function but the readability of code will be minimal and it will be more difficult to debug. It will be better to use HTML pages instead of writing complete HTML codes into HttpResponse function. This is where render function comes into play.
render –
render is builtin utility provided by Django to render HTML pages and to feed dynamic content into them. render function takes three input parameters normally.
- First parameter is request parameter which was received by our function.
- Second parameter is url of an HTML page which will be displayed on screen on invoking the current function.
- Third parameter which is optional but very important and which makes our HTML page dynamic is a dictionary which is sent to HTML page as key-value pair.
In our homepage function, we have used render function without third parameter. Before running the server, make sure that you have configured url in your geeks_site/settings.py by adding following lines of code.
from brand.views import ViewDemo, homepage
urlpatterns = [
path('', homepage),
path('admin/', admin.site.urls),
path('hello-world/', ViewDemo),
]
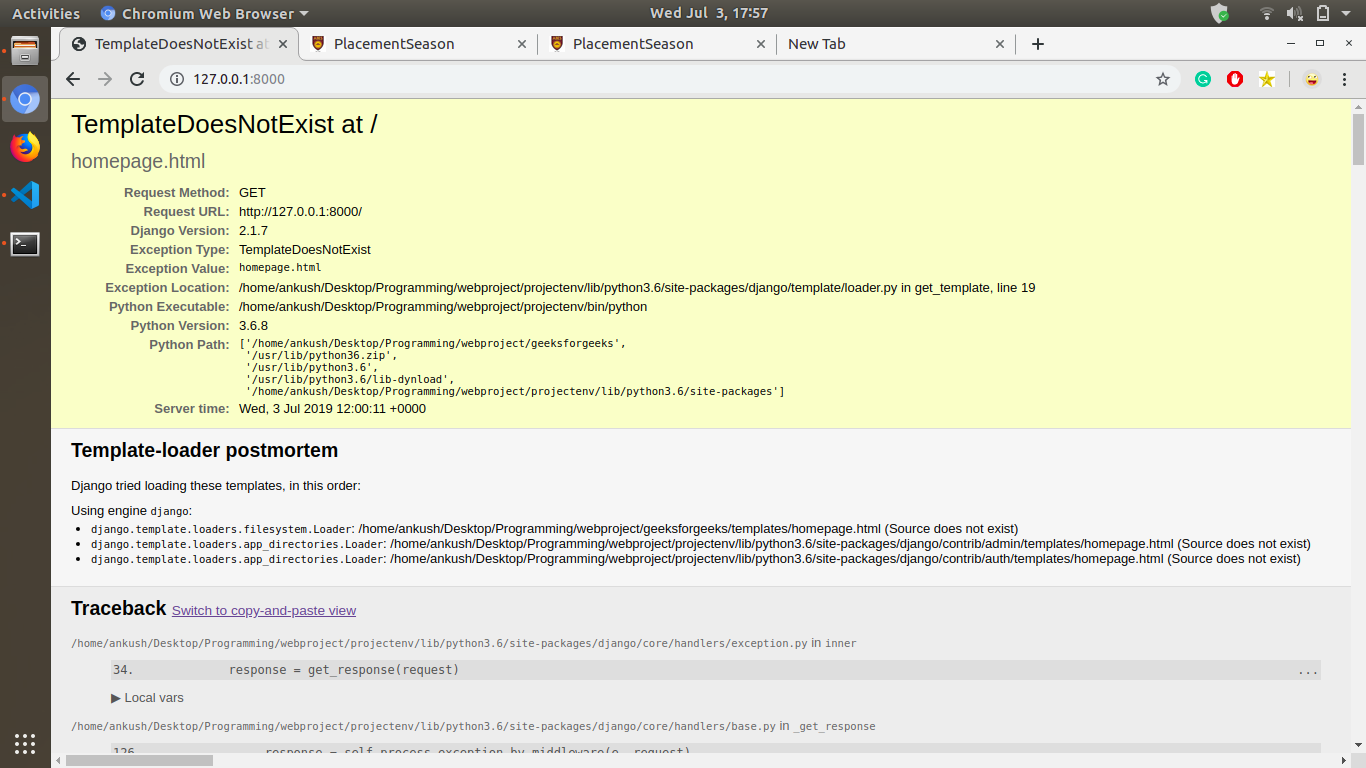
If you run command python manage.py runserver now, you will get following error page:

This error clearly states that the HTML page we are trying to view doesn’t exist. So our next step is to add a HTML page named homepage.html in our templates directory.
templates/homepage.html –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Homepage</title>
</head>
<body>
<h1>Welcome to Geeksforgeeks.</h1>
</body>
</html>
|
Refresh the page and output is displayed on your screen.

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...