Difference between relative , absolute and fixed position in CSS
Last Updated :
05 Jul, 2023
Relative Position: Setting the top, right, bottom, and left properties of an element with position: relative; property will cause it to adjust from its normal position. The other objects or elements will not fill the gap.
Syntax:
position: relative;
Absolute Position: An element with position: absolute; will cause it to adjust its position with respect to its parent. If no parent is present, then it uses the document body as parent.
position: absolute;
Fixed Position: Position: fixed; property applied to an element will cause it to always stay in the same place even if the page is scrolled. To position the element we use top, right, bottom, left properties.
Syntax:
position: fixed;
The below example illustrates the differences between Relative Position and Absolute Position.
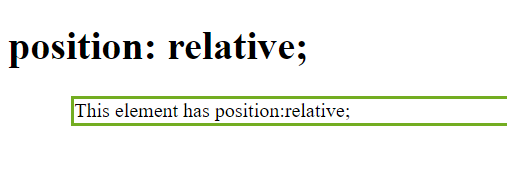
Relative Position:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
left: 50px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h1>position: relative;</h1>
<div class="relative">
This element has position:relative;
</div>
</body>
</html>
|
Output:

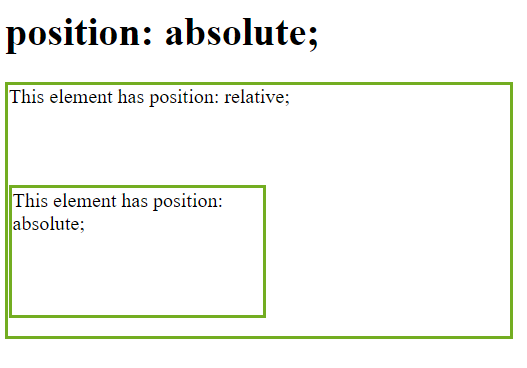
Absolute Position:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 80px;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h1>position: absolute;</h1>
<div class="relative">
This element has position: relative;
<div class="absolute">
This element has position: absolute;
</div>
</div>
</body>
</html>
|
Output:

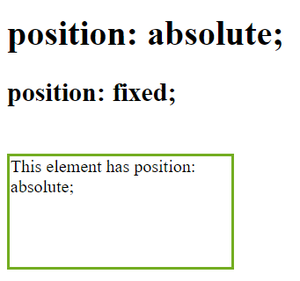
Fixed Position:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 150px;
right: 80;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h1>position: absolute;</h1>
<h2>position: fixed;</h2>
<div class="absolute">
This element has position: absolute;
</div>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...