D3.js pow.exponent() Function
Last Updated :
23 Aug, 2020
The pow.exponent() function is used to specify the exponent to the given value. It returns the current exponent when the exponent is not specified. The value of the current exponent defaults to one.
Syntax:
pow.exponent( exponent )
Parameters: This function accepts one parameter as mentioned above and described below.
- exponent: This parameter accepts a numeric value that sets the current exponent to the given value. It is an optional value.
Return Values: This function does not return anything.
The program below illustrates the pow.exponent() function in D3.js:
Example 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>GeeksforGeeks</title>
<script src=
</script>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<script>
var pow = d3.scalePow()
.domain([10, 20])
.range(["1", "2", "3", "4", "5"])
.exponent(2);
console.log("The value of pow(10) is: " + pow(10));
console.log("The value of pow(12) is: " + pow(12));
console.log("The value of pow(13) is: " + pow(13));
console.log("The value of pow(14) is: " + pow(14));
</script>
</body>
</html>
|
Output:

Example 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>GeeksforGeeks</title>
<script src=
</script>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<script>
var pow = d3.scalePow()
.domain([-1, 1])
.range([10, 20, 30, 40, 50])
.exponent(10);
console.log("The value of pow(-1) is: " + pow(-1));
console.log("The value of pow(0) is: " + pow(0));
console.log("The value of pow(1) is: " + pow(1));
</script>
</body>
</html>
|
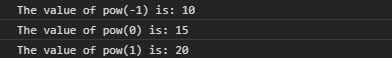
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...