D3.js namespace() Function
Last Updated :
19 Aug, 2020
The d3.namespace() function is used to return an object that contains space and local attributes that describe the full namespace URL and the local name. If there is a colon in the name than the string on the left side of the colon is a namespace prefix.
Syntax:
d3.namespace(name);
Parameters: This function contains only one parameter that is given above and described below.
- name: This is a string that contains a prefix that must be registered in d3.namespaces.
Return Value: This function returns an object.
Example 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
</script>
<style>
h2 {
color: green;
}
</style>
</head>
<body>
<h2>Geeks for geeks</h2>
<script>
console.log(d3.namespace("svg:Geeksforgeeks"));
document.write("<h3>Space: ",
d3.namespace("svg:Geeksforgeeks").space, "</h3>");
document.write("<h3>Local: ",
d3.namespace("svg:Geeksforgeeks").local + "</h3>");
</script>
</body>
</html>
|
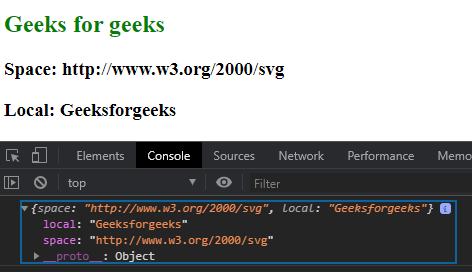
Output:

Example 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
</script>
</head>
<body>
<script>
console.log(d3.namespace("xhtml:Geeksforgeeks"));
console.log(d3.namespace("xlink:Geeksforgeeks"));
console.log(d3.namespace("xml:Geeksforgeeks"));
</script>
</body>
</html>
|
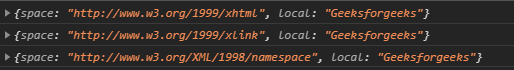
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...