D3.js log.tickFormat() Function
Last Updated :
03 Sep, 2020
The log.tickFormat() function is used to format the ticks returned by log.ticks() function. This function is similar to pow.tickFormat(), the only difference is that this function is customized for the logarithmic scale. If there are too many ticks, the formatter may return the empty string for some ticks so to avoid this set the count equal to infinity.
Syntax:
log.tickFormat([count[, specifier]]);
Parameters: This function accepts two parameters as mentioned above and described below:
- count: It is the number of tick values.
- specifier: A specifier is a string of format type “s”.
Return Values: This function does not return anything.
Below given are a few examples of the function given above.
Example 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
</script>
</script>
</script>
</script>
</head>
<body>
<h1 style="color:green;">
Geeks for geeks
</h1>
<p>log.tickFormat() Function</p>
<script>
var log = d3.scaleLog()
.domain([1, 14])
.range([1, 2, 3, 4]);
var ticks = log.ticks(2);
var tickFormat = log.tickFormat(2, "$, f");
document.write("<h3>" +
ticks.map(tickFormat) + "</h3>");
</script>
</body>
</html>
|
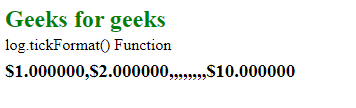
Output:

Example 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0"/>
</script>
</script>
</script>
</script>
</head>
<body>
<h1 style="color:green;">
Geeks for geeks
</h2>
<p>log.tickFormat() Function </p>
<script>
var log = d3.scaleLog()
.domain([1, 14])
.range([1, 2, 3, 4]);
var ticks = log.ticks(Infinity);
var tickFormat = log.tickFormat(Infinity, "$");
document.write("<h3>" +
ticks.map(tickFormat) + "</h3>");
</script>
</body>
</html>
|
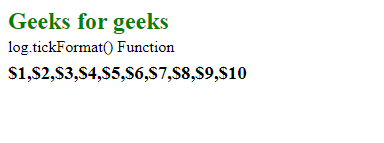
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...