D3.js interpolateYlGnBu() Function
Last Updated :
26 Aug, 2020
The d3.interpolateYlGnBu() function in d3.js is used to return an RGB string of color that corresponds to the Sequential color scheme.
Syntax:
d3.interpolateYlGnBu(t);
Parameters: The above-given function takes only one parameter which is given above and described below:
- t: It is a numeric value that ranges in [0, 1].
Return Values: This function returns a string.
Below examples illustrate the d3.interpolateYlGnBu() function in D3.js:
Example 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
</script>
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<script>
console.log(d3.interpolateYlGnBu(0.4));
console.log(d3.interpolateYlGnBu(0.3));
console.log(d3.interpolateYlGnBu(0.2));
console.log(d3.interpolateYlGnBu(0.5));
console.log(d3.interpolateYlGnBu(0.4));
console.log(d3.interpolateYlGnBu(0.9));
console.log(d3.interpolateYlGnBu(0.2));
console.log(d3.interpolateYlGnBu(0));
</script>
</body>
</html>
|
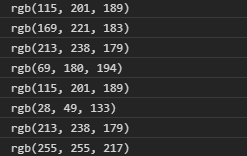
Output:

Example 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
</script>
<script src=
</script>
<script src=
</script>
<style>
div {
padding: 6px;
text-align: center;
vertical-align: middle;
display: flex;
justify-content: center;
width: 100px;
height: 100px;
float: left;
}
</style>
</head>
<body>
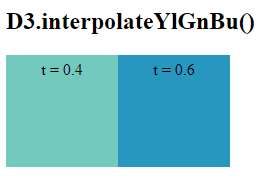
<h2>D3.interpolateYlGnBu() </h2>
<div class="pixel1">
<span>t = 0.4</span>
</div>
<div class="pixel2">
<span>t = 0.6</span>
</div>
<script>
// creating different colors for different
// Values of t is 0.4
let color1 =
d3.interpolateYlGnBu(0.4);
// Values of t is 0.6
let color2 =
d3.interpolateYlGnBu(0.6);
// Selecting Div using query selector
let pixel1 = document.querySelector(".pixel1");
let pixel2 = document.querySelector(".pixel2");
// Setting style and BG color of
// the particular DIVs
pixel1.style.backgroundColor = color1;
pixel2.style.backgroundColor = color2;
</script>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...