D3.js continuous.copy() Function
Last Updated :
26 Aug, 2020
The continuous.copy() function is used to create and return an exact copy of the given scale. Any change in the original scale will not affect the return scale and vice-versa.
Syntax:
continuous.copy();
Parameters: This function does not accept any parameters.
Return Value: This function returns a copy of original scale.
Below examples illustrate the continuous.copy() function in D3.js:
Example 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0"/>
</script>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<h2 style="color:green;">Geeks for geeks</h2>
<p>continuous.copy() Function </p>
<script>
var x = d3.scaleLinear()
.domain([0, 1])
.range([1, 2, 3, 4, 5, 6])
var copy = x.copy();
document.write("</br>");
document.write("<p> This is from original: ");
document.write("<h3>" + x(0.5144) + "</h3>");
document.write("<p> This is a copy of original: ");
document.write("<h3>" + copy(0.5144) + "</h3>");
</script>
</body>
</html>
|
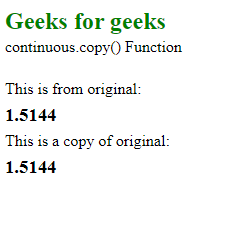
Output:

Example 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<title>Geeks for geeks</title>
</script>
</script>
<script src=
</script>
<script src=
</script>
</head>
<body>
<h2>Geeks for geeks</h2>
<p>continuous.copy() Function </p>
<script>
var x = d3.scaleLinear()
.domain([0, 1])
.range([1, 2, 3, 4, 5, 6])
var copy = x.copy()
.interpolate(d3.interpolateRound);
document.write("</br>");
document.write("This is from original: ");
document.write("<h3>" + x(0.5144) + "</h3>");
document.write("This is a copy of original: ");
document.write("<h3>" + copy(0.5144) + "</h3>");
</script>
</body>
</html>
|
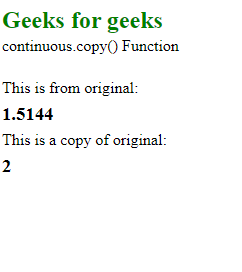
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...