D3.js area.curve() Method
Last Updated :
02 Sep, 2020
The d3.area.curve() method is used to give a curve to the area. D3.js provides several curve factories that can be used to give different curves.
Syntax:
d3.area.curve(curve_factory)
Parameters: This function accepts a single parameter as mentioned above and described below.
- curve_factory: This parameter is the type of curve to be given to the area.
Return Value: This method has no return value.
Example 1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
</script>
</head>
<body>
<h1 style="text-align: center; color: green;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
D3.js | d3.area.curve() Method
</h3>
<center>
<svg id="gfg" width="250" height="200"></svg>
</center>
<script>
var points = [
{xpoint: 25, ypoint: 150},
{xpoint: 75, ypoint: 50},
{xpoint: 100, ypoint: 150},
{xpoint: 100, ypoint: 50},
{xpoint: 200, ypoint: 150}];
var Gen = d3.area()
.x((p) => p.xpoint)
.y0((p) => p.ypoint/2)
.y1((p) => p.ypoint)
// Using curveBasis
.curve(d3.curveBasis);
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>
|
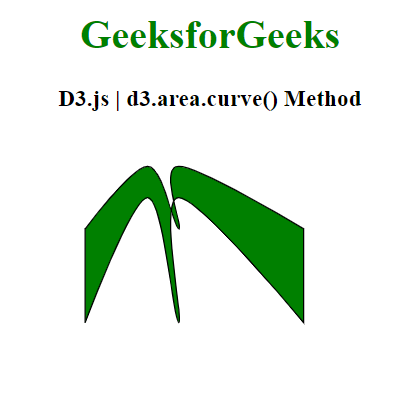
Output:

Example 2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
</script>
</head>
<body>
<h1 style="text-align: center; color: green;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
D3.js | d3.area.curve() Method
</h3>
<center>
<svg id="gfg" width="250" height="200"></svg>
</center>
<script>
var points = [
{xpoint: 25, ypoint: 150},
{xpoint: 75, ypoint: 50},
{xpoint: 100, ypoint: 150},
{xpoint: 100, ypoint: 50},
{xpoint: 200, ypoint: 150}];
var Gen = d3.area()
.x((p) => p.xpoint)
.y0((p) => p.ypoint/2)
.y1((p) => p.ypoint)
// Using curveCardinal
.curve(d3.curveCardinal);
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...