D3.js arc.padAngle() Function
Last Updated :
23 Sep, 2020
The arc.padAngle() function in D3.js library is used to set the padding angle of the arc to the specified number. This function sets the angle between adjacent arcs for some padded arc.
Syntax:
arc.padAngle([angle]);
Parameters: This function accepts a single parameter as mentioned above and described below.
- angle: This takes a number that corresponds to the padding angle of the arc.
Return values: This function does not return anything.
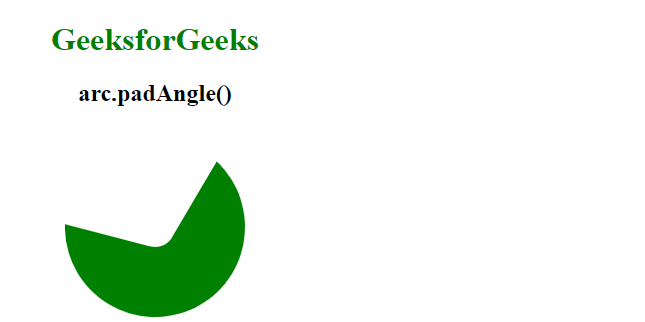
Example 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1.0" />
<script src=
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.padAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(20)
.innerRadius(90)
.startAngle(5)
// Use of arc.padAngle() Function
.padAngle(.5)
.endAngle(0.5);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill = "green";
</script>
</body>
</html>
|
Output:

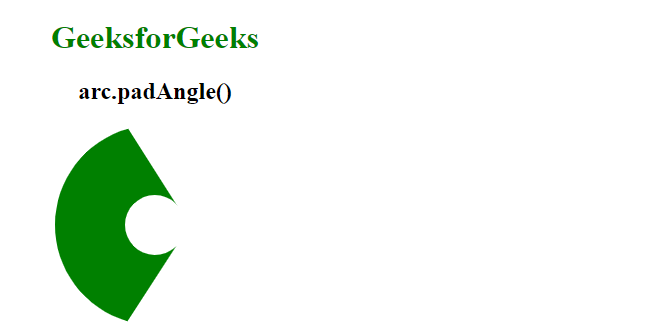
Example 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width,
initial-scale=1.0" />
<script src=
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.padAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform",
"translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(30)
.innerRadius(100)
.startAngle(10)
// Use of arc.padAngle() Function
.padAngle(12)
.endAngle(12);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill = "green";
</script>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...