CSS Style Declaration removeProperty() Method
Last Updated :
03 Aug, 2023
The removeProperty() method is used to remove the existing CSS property.
Syntax: It is used to remove the specified CSS property.
object.removeProperty(propertyname)
Parameters: It accepts a single parameter:
- propertyname: It is a required parameter that contains a string that represents the name of the property to be removed.
Return value: It returns the value of the removed property in the form of a string.
Example: To show the working of the removeProperty() method:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS | Style Declaration removeProperty() Method
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
#p1 {
color: green;
font-size: 20;
background-color: black;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p id="p1"> removeProperty() Method</p>
<button onclick="myFunction()">
Remove property
</button>
<p id="gfg"></p>
<script>
function myFunction() {
let x =
document.styleSheets[
0].cssRules[2].style;
// Remove the background color property.
let propertyRemoved =
x.removeProperty(
"background-color");
document.getElementById(
"gfg").innerHTML =
"Property removed is background-color i.e."
+ propertyRemoved;
}
</script>
</body>
</html>
|
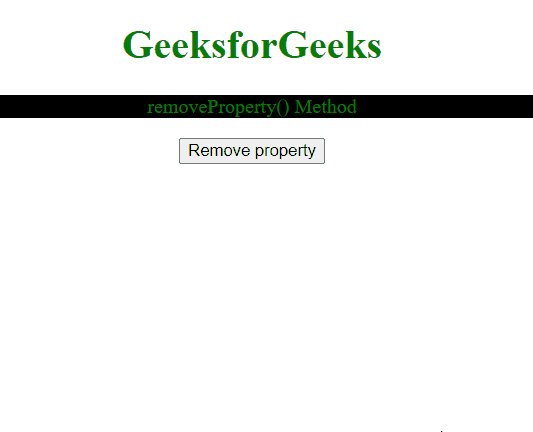
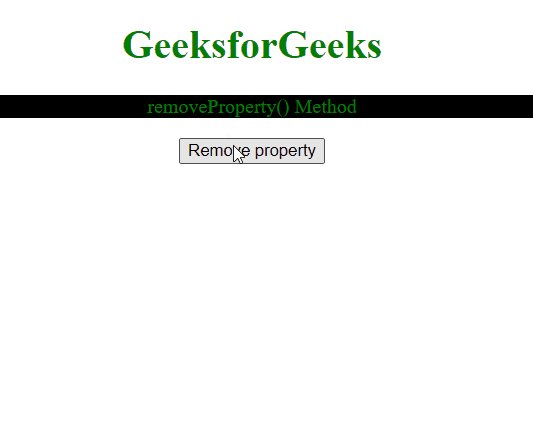
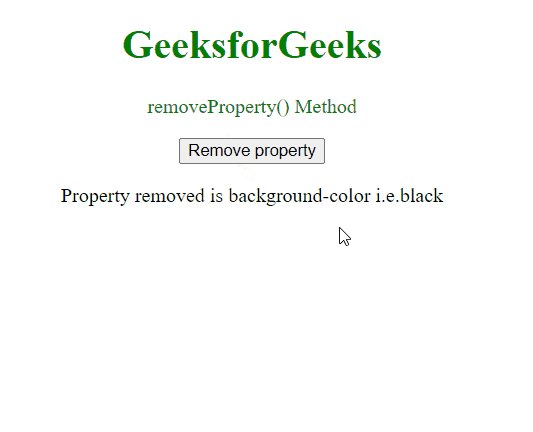
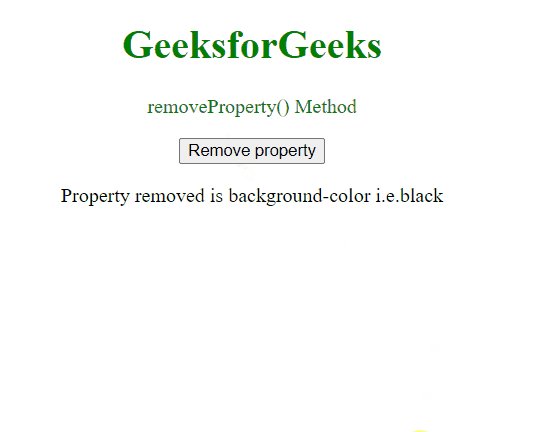
Output:

Supported Browsers: The browsers supported by Style Declaration removeProperty() Method are listed below:
- Google Chrome 1
- Edge 12
- Firefox 1
- Opera 12.1
- Safari 1
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...