CSS Viewer Chrome Extension for Web Developers
Last Updated :
04 Mar, 2024
CSS viewer inspect and displays the CSS properties of a web page. It is a very smart and useful extension that identifies CSS properties anywhere one points his mouse. It is time-saving and very fast, and also it makes identifying CSS easy.
It allows one to click on any image, button, text, etc on a web page and we can instantly see the CSS code that was used. It easily sorts out the CSS code for a particular element on a website. A small popup window appears which shows you the CSS data that makes up the element you’re pointing at, all you gotta do is hover the mouse over the image/text/element whose CSS properties you want to know.
Key Features of CSS Viewer
- Instant Hover Inspection: Real-time display of CSS properties upon hovering over any element.
- Clear Styling Display: Well-organized presentation of style rules (box model, typography, etc.)
- CSS Copying: Conveniently copy entire CSS blocks for reuse or modification.
- Computed Styles: See the final styles as rendered by the browser for accurate troubleshooting.
Why CSS Viewer is a Web Developer’s Best Friend
- Saves Time: Eliminate endless “Inspect Element” sessions and right-click menus.
- Enhances Understanding: Visualize how CSS rules cascade and interact.
- Speeds Up Experimentation: Test CSS changes on the fly by editing rules within the extension.
Advantages of plug-ins
- Add-ons or plug-ins give Fast access.
- Are cross-platform and adaptation for any browser?
- One can integrate those objects which would seem to be unacceptable.
- Merges cloud storage and systems into a single workspace.
Disadvantages of plug-ins
- Require constant updating, which is very hectic.
- A particular browser needs its own adapted version of the program.
- They require the ability to read or even change everything on web pages user visits, which in some cases can lead to accidents of data breaches, capture the passwords, track browsing, etc.
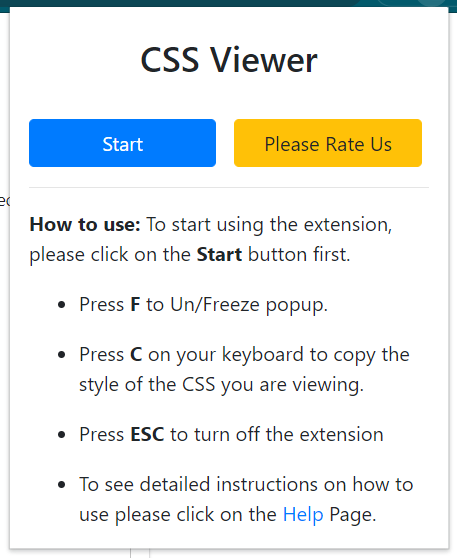
Shortcuts
- Press F to Unfreeze/Freeze popup.
- Press C on your keyboard to copy the style of the CSS one is viewing.
- Press ESC to turn off the extension.
Steps to Install CSS Viewer
Installing CSS Viewer is a very simple and easy process.
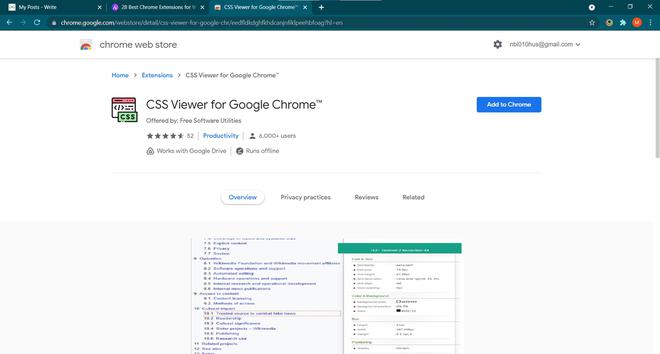
Step 1: Visit CSS Viewer in either Chrome Web Store or Firefox Add-Ons.

Step 2: Now click on Add to Chrome or Add to Firefox button, depending on the browser you are using.

Voila, you have your CSS viewer installed. After successful installation one can see the top right side corner its extension will be added to your browser.

Usage
Using CSS Viewer is very simple, the first one needs to start this add-on by clicking on its icon and then clicking on the start button.

Then simply hover over the image/text to see the CSS properties.
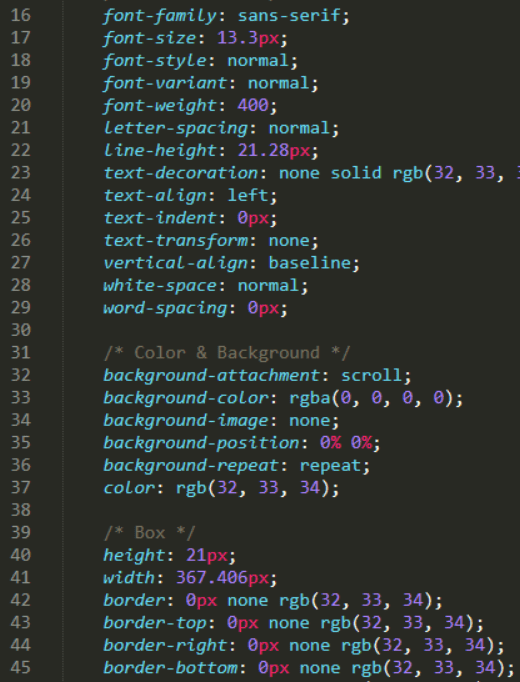
Example 1: CSS properties of Text
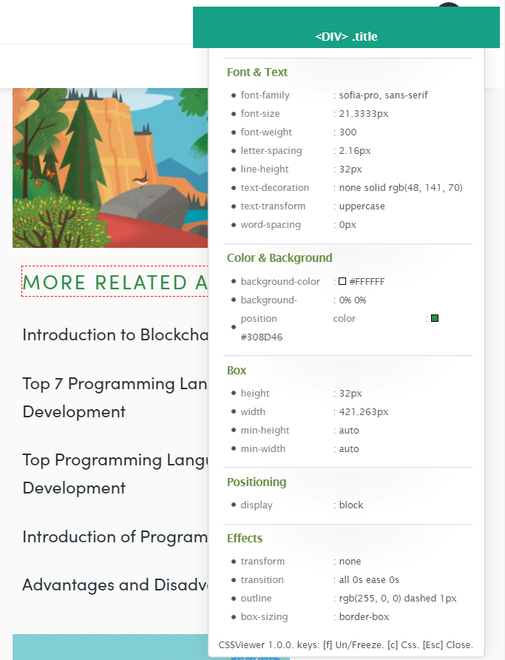
Suppose we want to know the CSS of “MORE RELATED ARTICLES IN GBLOG”, so simply hover over it.

Result:
A pop-up will appear that will show its CSS properties. In the pop-up, we can see font size, height, color background, and other CSS properties.

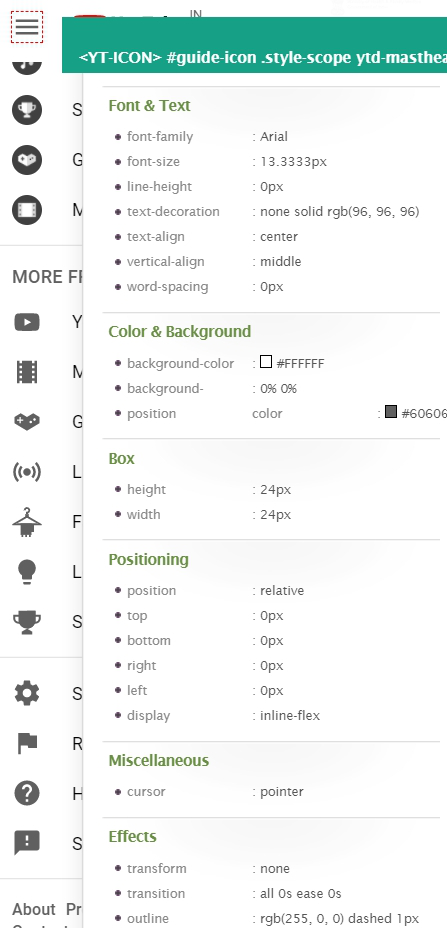
Example 2: CSS properties of Hamburger icon
Let’s take another example, simply hover over and see CSS properties.

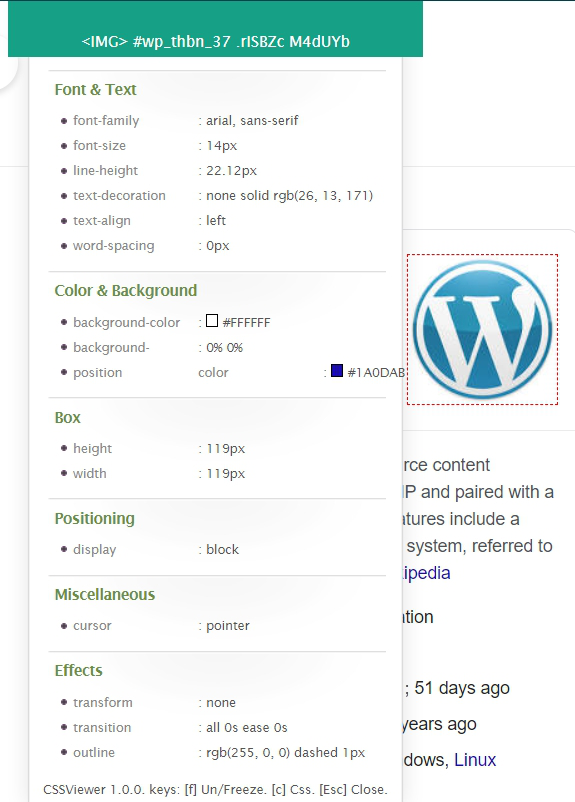
Example 3: CSS properties of image
In the screenshot given below, the CSS viewer extension shows us the CSS properties of the image like Box height and width and other CSS properties.

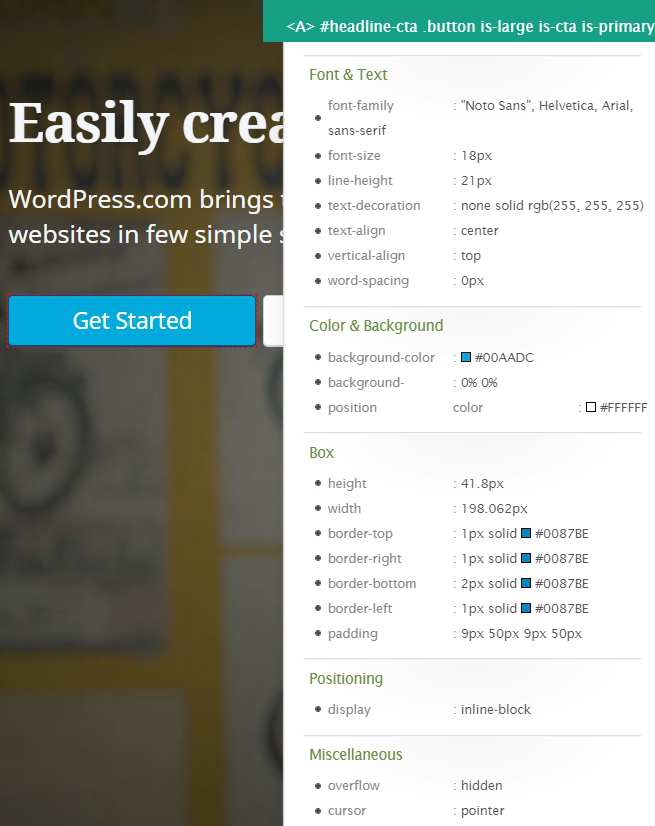
Example 4: CSS properties of getting Started button
To view the CSS elements of getting started, move the cursor to the selection and see the CSS properties of a get started button.

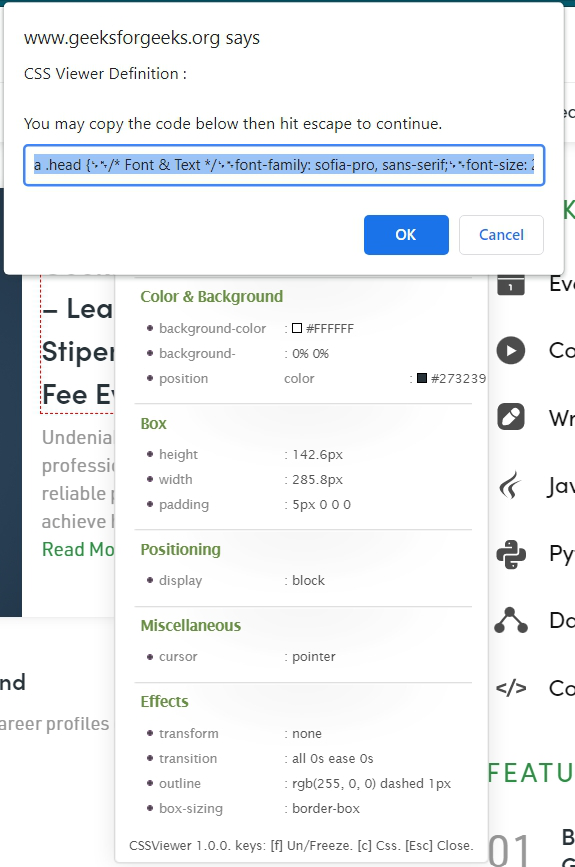
Example 5: Copying CSS code
We can also copy the CSS code by simply using a shortcut which is pressing the c button.


Conclusion
In conclusion, CSS Viewer is a very useful and smart plug-in that can be used by web developers as it saves up a lot of time. It is not only fast but also shows all the properties of an image/text. But keep in mind, some extension requires permission which sometimes leads to accidents of data breaches and ransomware attacks, etc.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...