CSS | stroke-miterlimit Property
Last Updated :
23 Jan, 2020
The stroke-miterlimit property is used to represent the limit on the ratio of the miter length to the stroke-width, that is used to draw a miter join. This property is used in situations when the miter extends beyond the thickness of the line. If this limit specified is exceeded, the ‘miter’ type of the join is converted to ‘bevel’.
This will crop the connecting point perpendicular to the join, instead of a sharp join.
Syntax:
stroke-miterlimit: number|initial|inherit
Property Values:
- number: It is used to define the ratio limit. It can be any value greater than or equal to 1. The default value is 4.
Example 1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | stroke-miterlimit property
</title>
<style>
rect {
stroke-linejoin: miter;
stroke-width: 20px;
stroke: green;
fill: none;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
CSS | stroke-miterlimit
</b>
<p>
Each angle of the square is of 90 degrees.
Increasing the miterlimit progressively
converts the miter joints to bevel ones.
</p>
<div class="container">
<svg width="500px" height="200px"
version="1.1">
<rect x="50" y="20" width="100"
height="100" stroke-miterlimit=1 />
<text x="40" y="150">
stroke-miterlimit: 1
</text>
<rect x="250" y="20" width="100"
height="100" stroke-miterlimit=2 />
<text x="240" y="150">
stroke-miterlimit: 2
</text>
</svg>
</div>
</body>
</html>
|
Output:

Example 2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | stroke-miterlimit property
</title>
<style>
polygon {
stroke-linejoin: miter;
stroke-width: 8px;
stroke: green;
fill: none;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
CSS | stroke-miterlimit
</b>
<p>
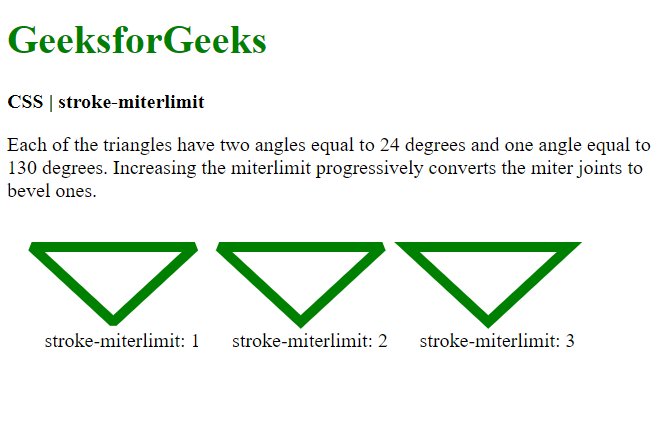
Each of the triangles have two angles
equal to 24 degrees and one angle
equal to 130 degrees. Increasing the
miterlimit progressively converts the
miter joints to bevel ones.
</p>
<div class="container">
<svg width="500px" height="200px"
version="1.1">
<polygon points="20, 20 150, 20 85, 80"
stroke-miterlimit=1 />
<text x="30" y="100">
stroke-miterlimit: 1
</text>
<polygon points="170, 20 300, 20 235, 80"
stroke-miterlimit=2 />
<text x="180" y="100">
stroke-miterlimit: 2
</text>
<polygon points="320, 20 450, 20 385, 80"
stroke-miterlimit=3 />
<text x="330" y="100">
stroke-miterlimit: 3
</text>
</svg>
</div>
</body>
</html>
|
Output:

- initial: It is used to set the property to its default value.
- inherit: It is used to set the property to inherit from its parent element.
Supported Browsers: The browsers supported by stroke-miterlimit property are listed below:
- Google Chrome
- Firefox
- Opera
- Internet Explorer 9
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...